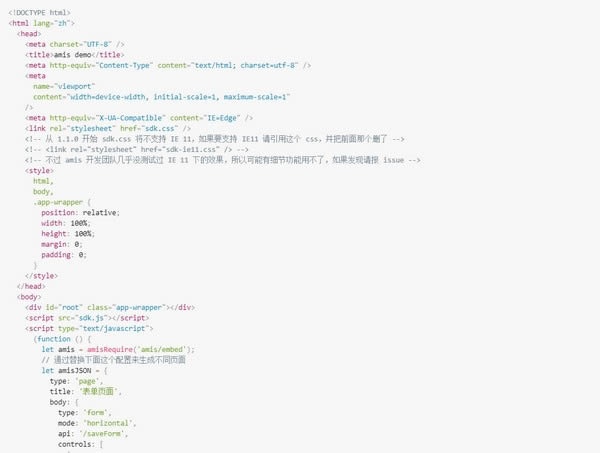
amis是百度推出的前端低代码框架,通过JSON配置就能生成各种后台页面,极大减少开发成本,甚至可以不需要了解前端,目前在百度广泛用于内部平台的前端开发!

1、不需要懂前端:在百度内部,大部分 amis 用户之前从来没写过前端页面,也不会 JavaScript,却能做出专业且复杂的后台界面,这是所有其他前端 UI 库都无法做到的;
2、不受前端技术更新的影响:百度内部最老的 amis 页面是 4 年多前创建的,至今还在使用,而当年的 Angular/Vue/React 版本现在都废弃了,当年流行的 Gulp 也被 Webpack 取代了,如果这些页面不是用 amis,现在的维护成本会很高;
3、享受 amis 的不断升级:amis 一直在提升细节交互体验,比如表格首行冻结、下拉框大数据下不卡顿等,之前的 JSON 配置完全不需要修改;
4、可以完全使用可视化页面编辑器 来制作页面:一般前端可视化编辑器只能用来做静态原型,而 amis 可视化编辑器做出的页面是可以直接上线的。
5、提供完整的界面解决方案:其它 UI 框架必须使用 JavaScript 来组装业务逻辑,而 amis 只需 JSON 配置就能完成完整功能开发,包括数据获取、表单提交及验证等功能,做出来的页面不需要经过二次开发就能直接上线;
6、内置 100+ 种 UI 组件:包括其它 UI 框架都不会提供的富文本编辑器、条件组合等,能满足各种页面组件展现的需求,而且对于特殊的展现形式还可以通过 自定义组件 来扩充;
7、容器支持无限级嵌套:可以通过组合来满足各种布局需求;
8、经历了长时间的实战考验:amis 在百度内部得到了广泛使用,在 4 年多的时间里创建了 3 万+ 页面,从内容审核到机器管理,从数据分析到模型训练,amis 满足了各种各样的页面需求,最复杂的页面有超过 1 万行 JSON 配置。
Feature
新增多页应用渲染器,自带左侧树形导航 (#1351),文档
新增 Grid 2D 布局容器,可实现复杂二维布局 (#1334) ,文档
新增 ChartRadios,可实现基于图表点击来切换数据 (#1337)
支持在移动端或其它语言下使用不同配置(#1345),移动端文档、多语言文档
增加 animation-duration 设置,可以控制所有动画时长,也能用于关闭所有动画效果 (#1303)
UUID 支持设置长度来生成短随机数 (#1325)
JSON 无数据时显示 placeholder (#1326)
Combo 支持服务端校验、以及 onValidate 支持 (#1331)
Enhancement
优化 Form 未保存离开页面功能 (#1315)
优化 jssdk 文件下载判断 (#1319)
优化 JSON 显示 (#1348)
验证规则中的参数支持变量 (#1356)
表单项 name 支持中括号(#1316)
Bugfix
修复在新版 Firefox 下 jssdk 报错 (#1300)
修复 css 变量不支持数字问题 (#1302)
修复 echarts 5 jssdk 报错问题 (#1311)
修复 actionType:reload 时,配置 close 无效问题 (#1331)
修复 表单中有 Button-Group 时,不显示默认提交按钮 (#1341)
修复 Select 检索时,敲空格,会导致整个下拉收起 (#1344)
修复 Nested-Select 上下闪动问题 (#1346)
修复 Radios valueField 失效问题 (#1347)
修复 InputGroup 验证问题 (#1357)
修复 Picker 请求选项接口多次的问题 (#1358)
修复 Combo > Table 中 text 输入可能会被重置的问题 (#1360)
修复 tinymce 的弹窗有可能被遮挡问题(#1336)
tinymce、axios 版本升级,修复可能的安全漏洞
腾讯视频官方版 | 45.34MB
爱奇艺视频官方正式版 | 35.10MB
暴风影音最新版下载 | 50.3MB
酷狗音乐2022下载 | 37MB