Fireworks页面设计综合案例7
发表时间:2023-07-20 来源:明辉站整理相关软件相关文章人气:
[摘要]十一、 创建变形动画 给一个网站添加动画对于访问者的时间和金钱都是一个不小的花销,因此在添加您的动画前,一定要先考虑好如下问题:动画能否增进您的信息传达力度,访问者下载和播放动画是否迅速、...
十一、 创建变形
动画 给一个网站添加动画对于访问者的时间和金钱都是一个不小的花销,因此在添加您的动画前,一定要先考虑好如下问题:动画能否增进您的信息传达力度,访问者下载和播放动画是否迅速、方便,是否有足够的组成动画的内容和资源。尽管网络动画及其传递方式正在不断的发生改变,但传统的GIF动画依然有着不可忽视的优势,我们在这里介绍一下创建GIF动画的两种途径。
1、 在层面板新建一个Logo层,将其置于Web Layer层下方。
2、 我们需要将背景层修改为一个共享图层,打开层面板,切换到背景层,在弹出菜单中选择Share This Layer,将背景层共享,此层上的内容将在所有帧都可见,此层的后面将出现一个共享图标,如下图:

3、 切换到Logo层,在文档的右上角创建www.karsong.com文字。
4、 按F8将其转换为图形符号Graphic Symbol。
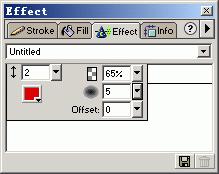
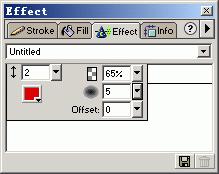
5、 打开Effect面板,对此符号的实例添加红色Glow效果,如下图所示:

6、 选中此实例,在右键弹出菜单中执行Edit>Clone,复制出一个新的实例,并且带有相同的Glow特效。
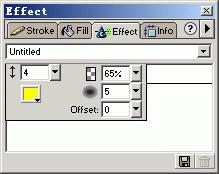
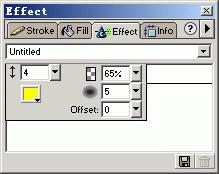
7、 在Effect面板修改第二个实例的特效,将其改为黄色,并改变Glow的范围和大小,如下图:

8、 选择这两个实例,在右键弹出菜单中执行Symbols>Tween Instances创建变形动画,设定插入帧数为6帧,并勾选Distribute to Frames分布到帧,如下图所示:

9、 打开Web Layer图层的显示,在此动画位置创建一个切片。
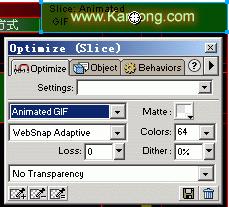
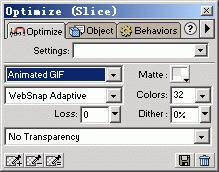
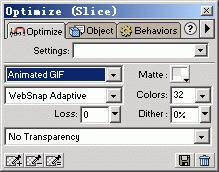
10、 打开Optimize优化面板,设定此切片的类型为Animated GIF,并设定颜色数为32色,如下图所示:

11、 此动画完成,您可以打开帧面板设定动画帧之间显示的时间。
十二、 创建实时动画Live Aniamation
Fireworks4新增了一种实时动画创作方式,这种方式可以快速的创建一个动画符号,生成的动画具有即时编辑性能,及您可以在任意时间修改形成动画的各种元素属性。
1、 在文档左上角新增一个切片,点击工具面板最下方的 按钮关闭切片显示[点击旁边的 按钮可以打开切片显示]。
2、 在层面板中切换到Logo层,在刚才的左上角位置处输入文字“Karsong”。
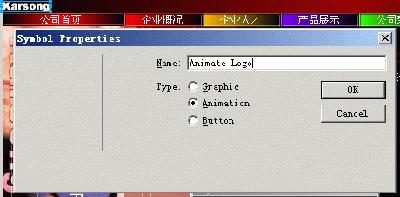
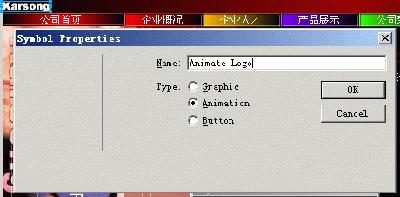
3、 选择此文字对象,按F8快捷键将其转换为一个动画符号,将其命名为“Animate Logo”,符号类型为“Animation”,如下图所示:

4、 在弹出的设置窗口中设置插入帧数为8,并进行如下设置:

5、 拖动生成的动画符号中心的小红点,将其向右拖动到适当位置,注意不要将其拖出刚才创建的切片范围之外。

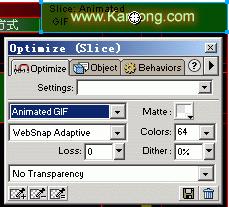
6、 打开优化面板Optimize设定此切片的类型为“Animated GIF”,颜色数为32,如下图所示:

矢量图常用于框架结构的图形处理,应用非常广泛。图形是人们根据客观事物制作生成的,它不是客观存在的;图像是可以直接通过照相、扫描、摄像得到,也可以通过绘制得到。