用coreldraw绘制国画荷花
发表时间:2023-09-18 来源:明辉站整理相关软件相关文章人气:
[摘要]成品图: 先使用Shape Tool画出一片荷花瓣轮廓。先随便填个颜色。 使用Interactive Drop Shadow Tool对荷花瓣轮廓进行编辑。如图所示,阴影在物件中央,不要有变形和偏移。 如图所示,更改阴影颜色。数值仅供参考 拖选物件和阴影,注意,一定要拖选,不能用点选...
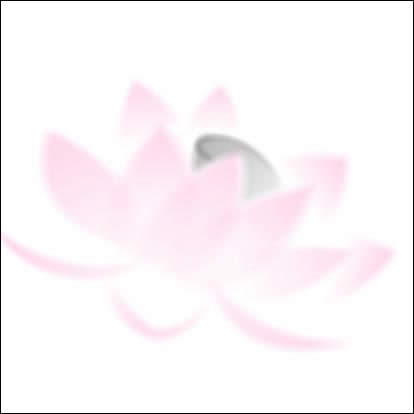
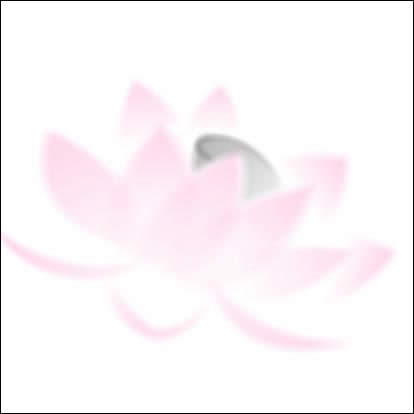
成品图:

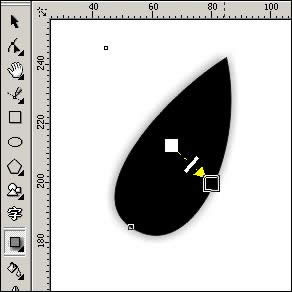
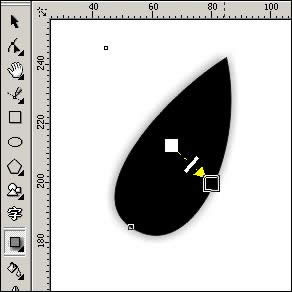
先使用Shape Tool画出一片荷花瓣轮廓。先随便填个颜色。

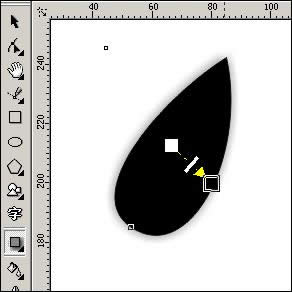
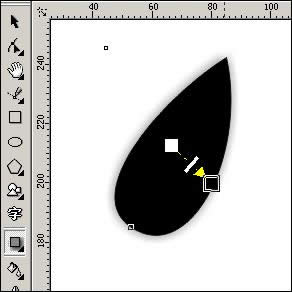
使用Interactive Drop Shadow Tool对荷花瓣轮廓进行编辑。如图所示,阴影在物件中央,不要有变形和偏移。

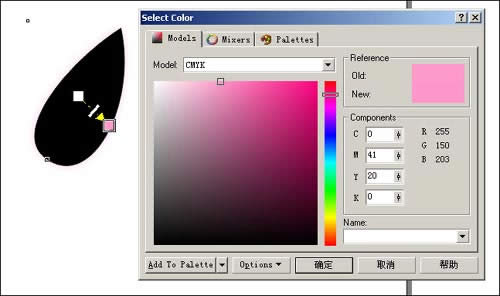
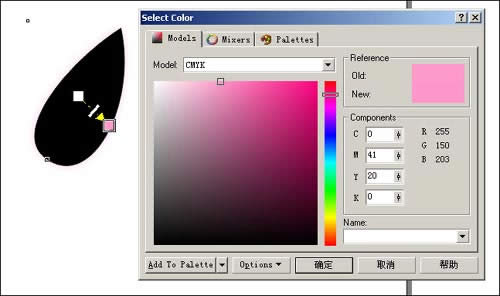
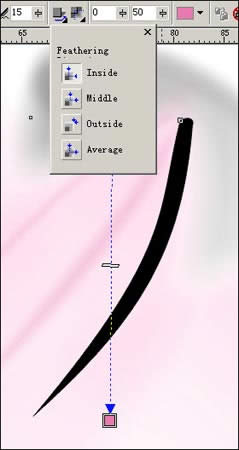
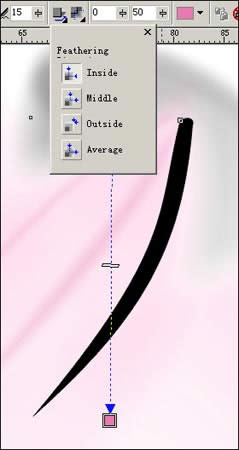
如图所示,更改阴影颜色。数值仅供参考

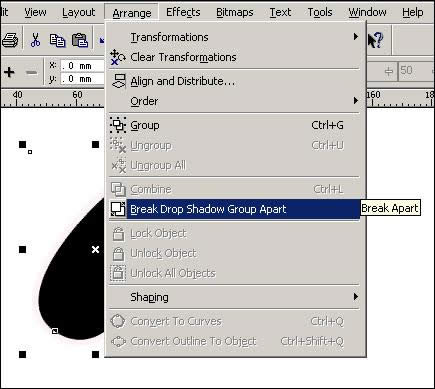
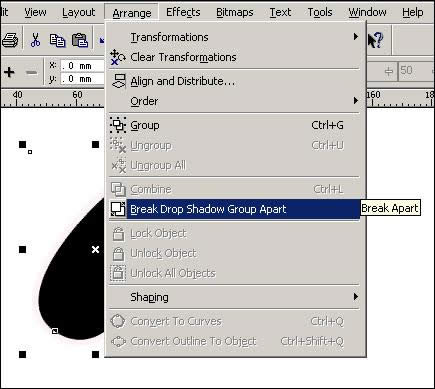
拖选物件和阴影,注意,一定要拖选,不能用点选。确保物件和阴影全部选中,否则下一步无法进行。

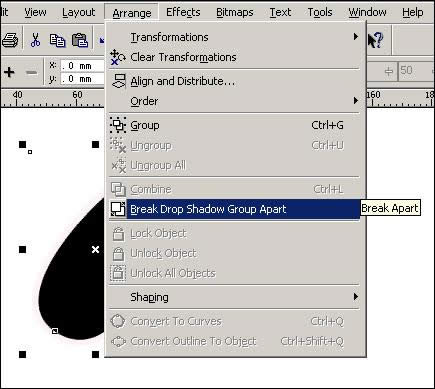
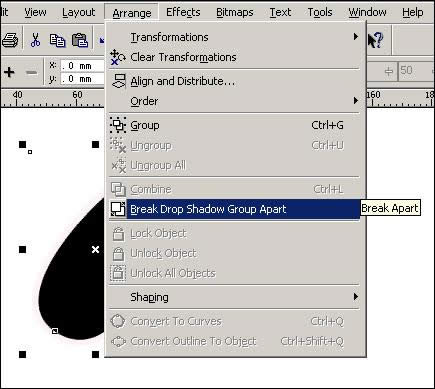
使用Arrange菜单中Break Apart命令,分离物件和阴影

移出物件,并删除,我们需要的只是阴影部分。

编辑效果如图所示。

一片荷花瓣基本上算完成了,现在要做的就是如法炮制出其他花瓣。

看看基本完成后的效果吧,完成度80%

制作细节部分,花瓣上的纹理,按照国画的做法就是勾线。注意纹理也是有虚实的

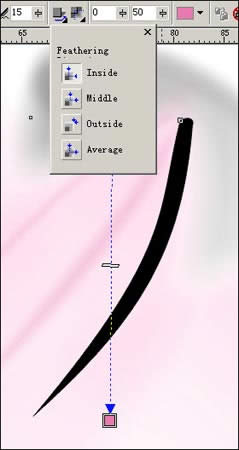
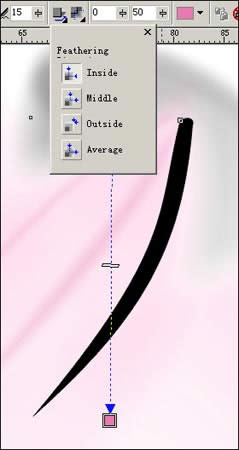
制作花托和枝杆部分,花托在光线无法照射的地方,而在水中的部分应该虚化,所以设置透明的时候要注意这些。如果考究的话,入水的一段枝杆应当倾斜30度左右,水面折射。

到此,全部过程就结束了。当然不是你的画也完成了。
你可以充分利用有限的技术制作出超出技术范围外的效果,只要善于思考。
这是最后这幅画的效果:

Photoshop默认保存的文件格式,可以保留所有有图层、色版、通道、蒙版、路径、未栅格化文字以及图层样式等。