AI年画设计“年年有鱼”
发表时间:2023-12-28 来源:明辉站整理相关软件相关文章人气:
[摘要]农历猴年即将来临,过年总少不了传统的喜庆元素,所以在贺年卡上添加一些民族的图案和一些吉祥的文字,一定是很受欢迎的。 本实例中我们将利用Illustrator CS的笔刷功能和效果滤镜制作一个比较传统的年画“年年有鱼”。 最后完成图: 1.打开Illustrator CS,CTRL+...
农历猴年即将来临,过年总少不了传统的喜庆元素,所以在贺年卡上添加一些民族的图案和一些吉祥的文字,一定是很受欢迎的。
本实例中我们将利用Illustrator CS的笔刷功能和效果滤镜制作一个比较传统的年画“年年有鱼”。
最后完成图:
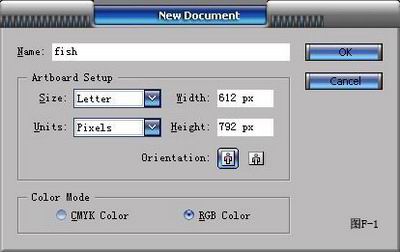
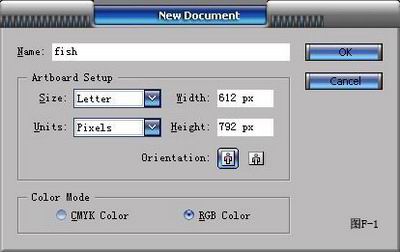
1.打开Illustrator CS,CTRL+N新建一个RGB模式的空白文件。(图F-1所示)

2.执行File/Place(文件/置入),置入一张事先画好的轮廓扫描草图。双击置入草图的图层,命名图层,勾选Template(模板)选项,把当前图层变成半透明的模板图层。(图F-2所示)

3.新建一个图层boy,添加一个子图层head。按P键切换到钢笔工具,把填充色设为无色, 轮廓色为黑色,在head子图层上用钢笔工具根据底下的模板图层描摹头部的封闭路径。(图F-3所示)

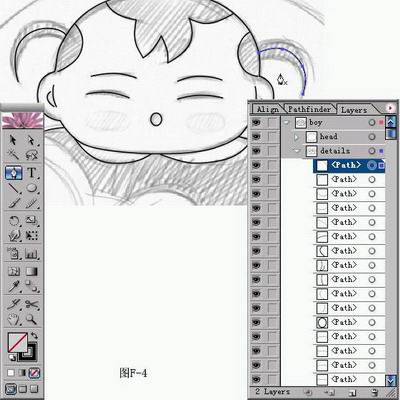
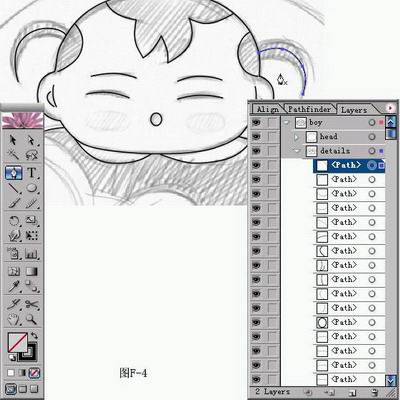
4.继续添加一个details的子图层,用钢笔工具完成脸部的其他路径细节。(图F-4所示)

5.选中head路径,选择Window/Brush Libraries/Artistic_Chalk Charcoal Pencil(窗口/笔刷库/艺术家—粉笔炭笔铅笔),选择Charcoal-Tapered笔刷,给路径运用笔刷效果。(图F-5所示)

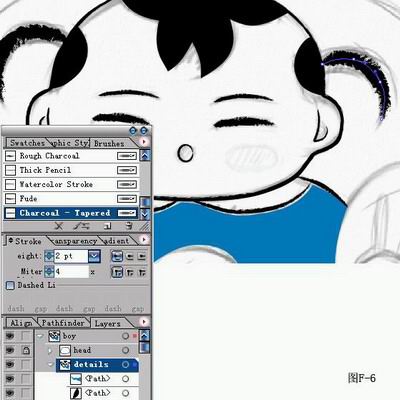
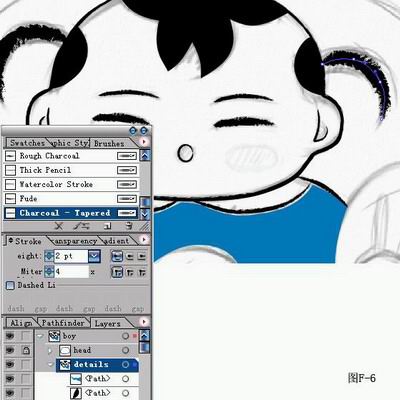
6.给头部的其他轮廓路径也运用笔刷,对于一些局部分别调整路径的Stroke的数值。对于一些需要实色填充的路径形状,再次调节路径节点,分别设定填充色。(图F-6所示)

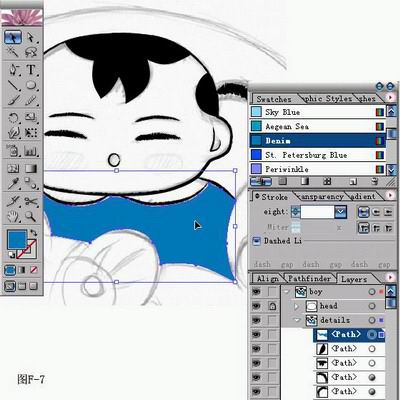
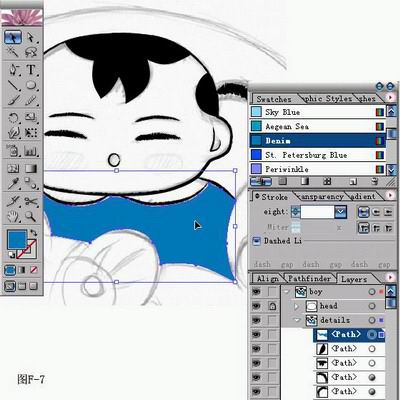
7.选中填充Denim的蓝色路径。(图F-7所示)

8.对选中的路径执行Effect/Blur/Gaussian Blur(效果/模糊/高斯模糊),在滤镜对话框中设定合适的数值。(图F-8所示)

9.选中其他需要模糊处理的路径,按SHIFT+CTRL+E重复执行高斯模糊滤镜。Effect中的效果滤镜会作为一种外观样式出现在Appearance(外观面板)上,双击高斯模糊的条目,就可以再次打开高斯模糊的滤镜对话框,重新进行模糊参数的设置。(图F-9所示)

10.按L键切换到椭圆工具,选择Va Va Va Voom Red的颜色作为填充,画一个红色的椭圆,轮廓色为无色。(图F-10所示)

11.对红色的椭圆路径执行高斯模糊效果滤镜,把不透明度设为70%。形成自然的红晕效果。按住ALT键托拽快速复制物件,形成左右对称的腮红。(图F-11所示)

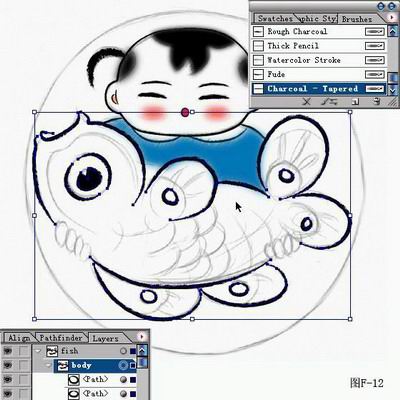
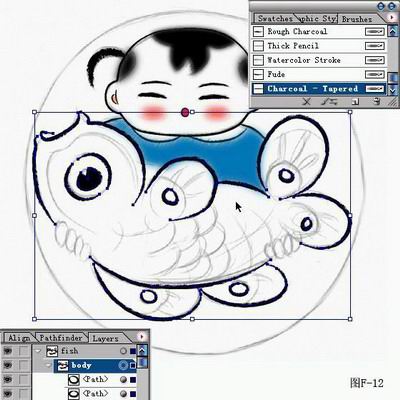
12.锁定boy图层,新建一个图层fish,添加一个子图层body。用钢笔工具根据底图描绘鱼的外部轮廓路径,然后选中这些路径,运用Charcoal-Tapered的笔刷效果。(图F-12所示)

13.锁定body子图层,新建图层colorize图层,用钢笔工具画出大概的笔触路径,运用同样的笔触样式,在Stroke面板中加粗轮廓的粗细。设定轮廓色为红色,并对笔刷对象执行高斯模糊滤镜,让笔触的外观有自然晕染的效果。(图F-13所示)

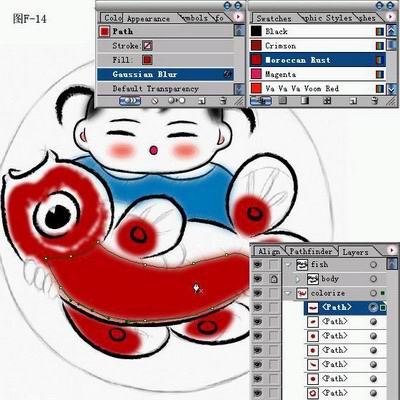
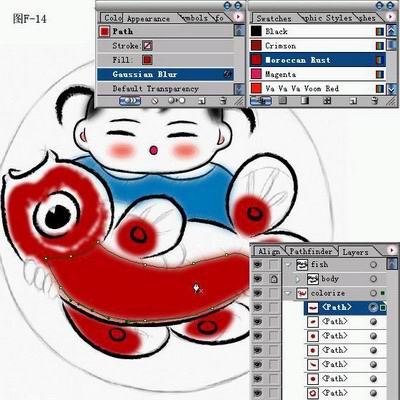
14.用钢笔工具再建立几个路径形状作为鱼身上的填色,并执行高斯模糊滤镜进行柔化处理。(图F-14所示)

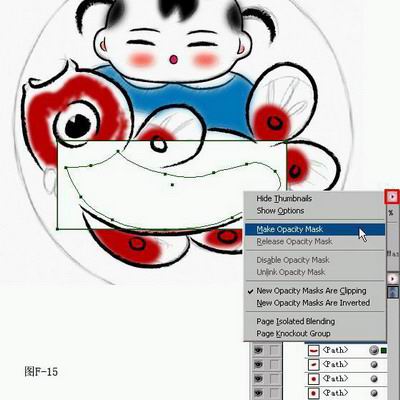
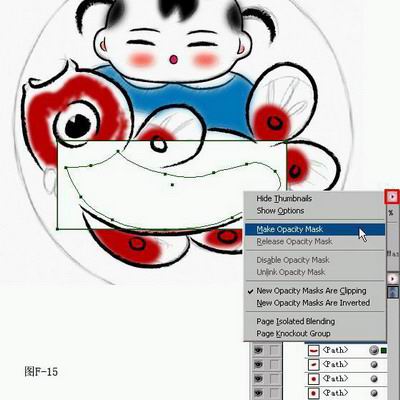
15.在其中最大红色形状上面画一个矩形,和红色形状一起选中。在Transparency(透明度面板)的三角菜单中选择Make Opacity Mask(制作透明蒙板)的命令。(图F-15所示)

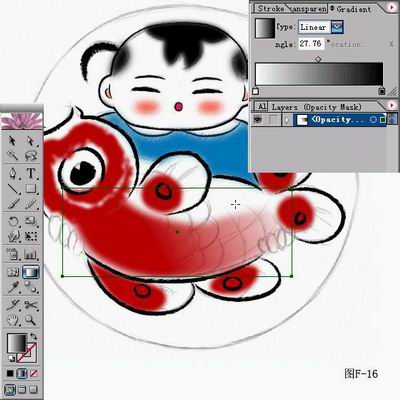
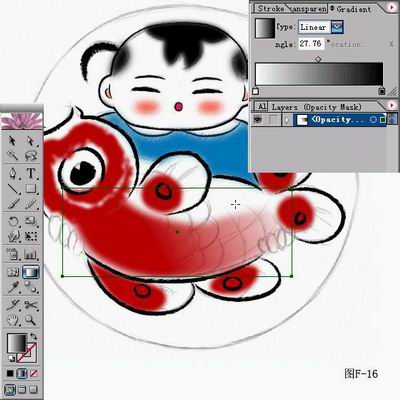
16.点击蒙板缩图进入蒙板操作,按G键切换到渐变工具,在选中的蒙板矩形上拉黑白线性渐变。Illustrator的透明蒙板原理和photoshop的图层蒙板一样,蒙板上的黑色代表透明区域,白色代表不透明,不同程度的灰色就是不同程度的半透明。这里我们给红色的路径形状运用了透明蒙板,产生了颜色渐变的效果。(图F-16所示)

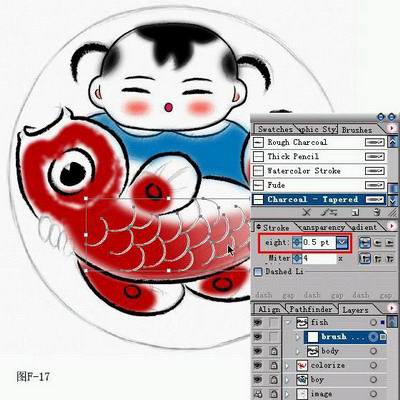
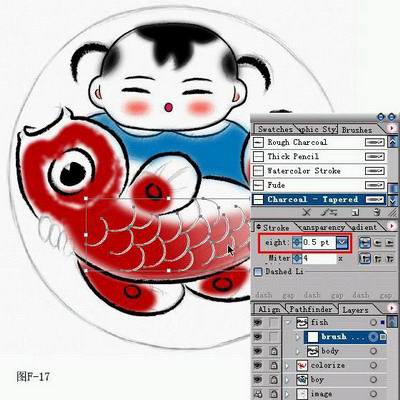
17.在Transparency面板中点选路径形状缩图,回到普通图层状态。锁定相关的图层,在fish图层中新建一个brush storkes子图层,用钢笔工具画出鱼鳞的路径,然后运用白色的轮廓色和笔刷效果,并设置合适的笔刷粗细。(图F-17所示)

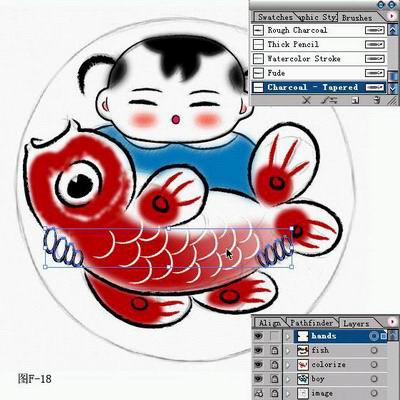
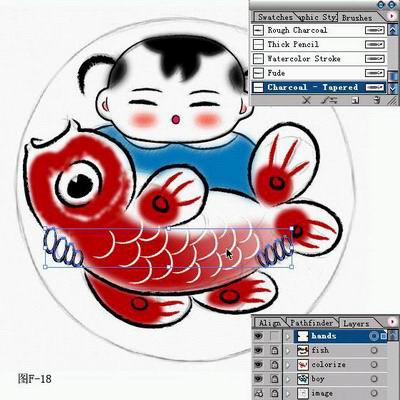
18.新建hand图层,用钢笔画出人物手部的路径,并运用笔刷效果。(图F-18所示)

19.隐藏模板图层,新建background作为新的背景图层,分别画一个白色的圆形和红色的矩形衬底。对白色的圆形运用笔刷效果,并设置轮廓色的属性。(图F-19所示)

20.新建一层,用垂直文字工具在画面上添加文字,设定合适的颜色。最后整体调整各层物件的位置和透明度属性,完成整个制作。(图F-20所示)

Photoshop默认保存的文件格式,可以保留所有有图层、色版、通道、蒙版、路径、未栅格化文字以及图层样式等。