微信应用号开发工具如何使用 微信应用号开发工具使用图文说明教程
发表时间:2023-09-21 来源:明辉站整理相关软件相关文章人气:
[摘要]微信应用号开发工具使用教程:1、在电脑中先画好一个雏形,再选择功能模板的位置安放,最后一旦确定好总体架构,就可以开始设计组件布局。第一要做的是画出页面流程图,流程图主要用于确定每个功能模块的交互细节。当你把所有的交互场景都画出来后,那么应用号所需要的页面也就基本上完成了。这时,你就需要与设计师一起...
微信应用号开发工具使用教程:
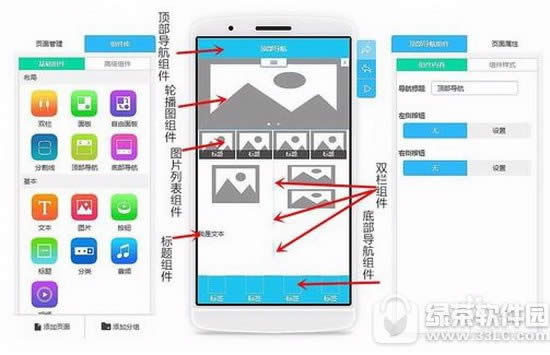
1、在电脑中先画好一个雏形,再选择功能模板的位置安放,最后一旦确定好总体架构,就可以开始设计组件布局。
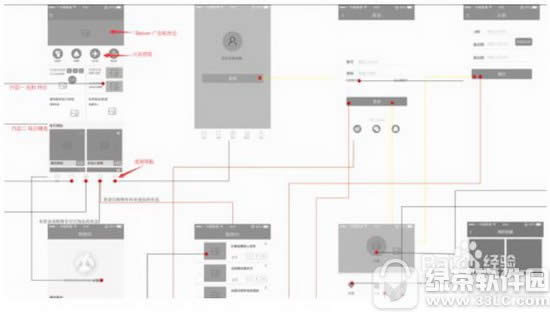
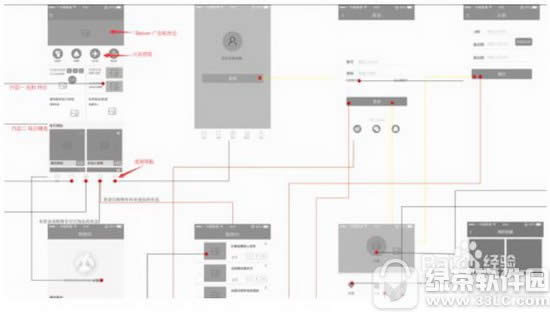
第一要做的是画出页面流程图,流程图主要用于确定每个功能模块的交互细节。当你把所有的交互场景都画出来后,那么应用号所需要的页面也就基本上完成了。这时,你就需要与设计师一起,对所有页面进行UI设计与页面美化了。
最终生成的Web App的原型:包括所有页面设计与交互流程。现在献上做微商城大概的设计页面框架,给大家一个思路。

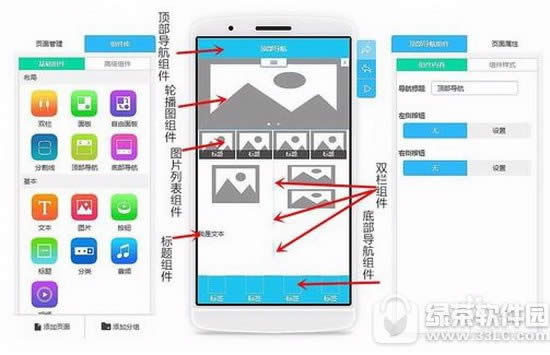
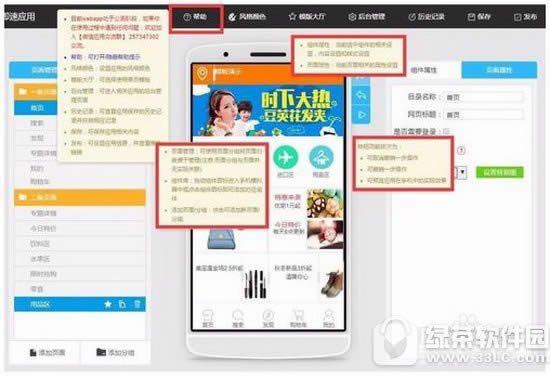
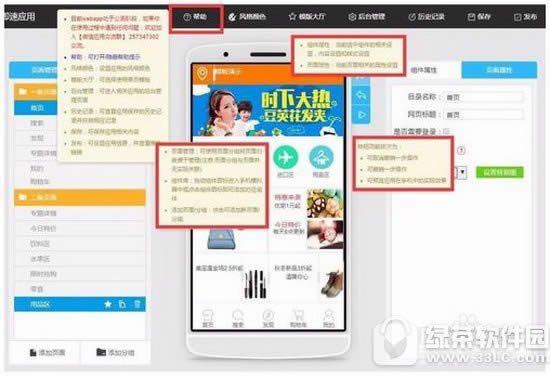
2、登录账号后,选择空白模板,自己建模板。自己没UI的,如果你们想省时间,我觉得可以套用模板,可以比较快的生成自己想要的Web App。

3、看不懂组件名称,不懂组件怎么用?看看《帮助》!《帮助》都已经把大致的布局进行了粗略的介绍。至少不会让自己对功能模模糊糊。如果对某个组件还是不清楚,那么可以点击那个组件的右上角的小问号图标,会有一个详细的介绍。

4、先插入一个顶部导航组件,作为首页,顶部导航的标题我建议都是大家的公司或者商城名称

5、然后创建一个轮播图组件做Banner,因为我做的是微商城,用轮播的方式播放一些我修好的商品图片。然后在右边的组件内容中对每个轮播图片逐一添加相对应页面链接去向。

学习教程快速掌握从入门到精通的电脑知识