谷歌浏览器调试js图文说明教程 谷歌浏览器如何调试js步骤
发表时间:2024-01-13 来源:明辉站整理相关软件相关文章人气:
[摘要]首先我们打开开发者工具,你可以直接在页面上点击右键,然后选择审查元素或者在Chrome的工具中找到或者你直接记住这个快捷方式: Ctrl+Shift+I (或者Ctrl+Shift+J直接打开控制台),或者直接按F12。打开的开发者工具就长下面的样子,建议大家将开发者工具弹出作为一个独立的窗口。E...
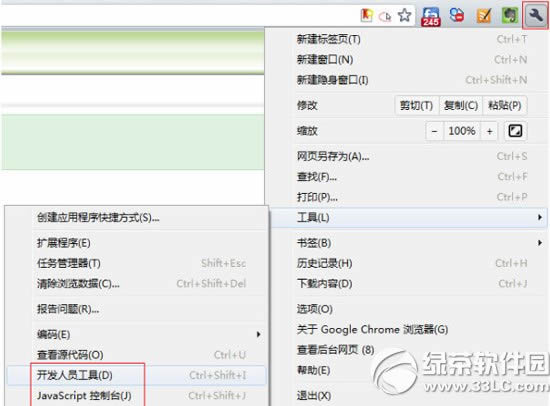
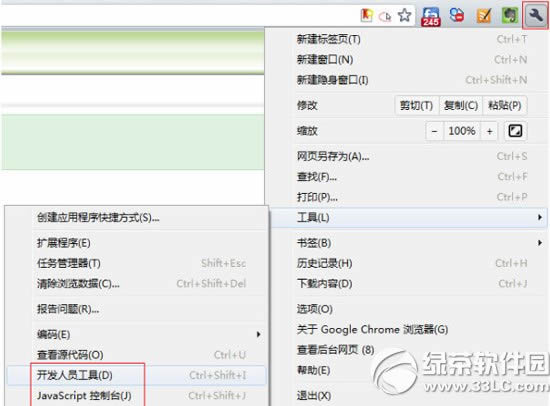
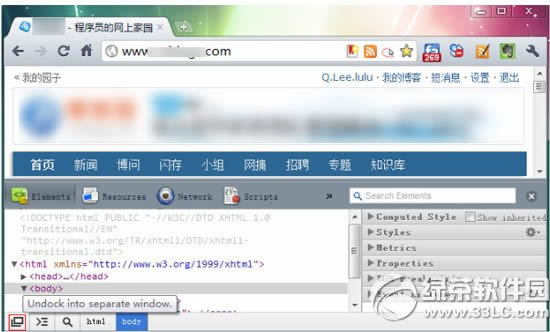
首先我们打开开发者工具,你可以直接在页面上点击右键,然后选择审查元素或者在Chrome的工具中找到或者你直接记住这个快捷方式: Ctrl+Shift+I (或者Ctrl+Shift+J直接打开控制台),或者直接按F12。

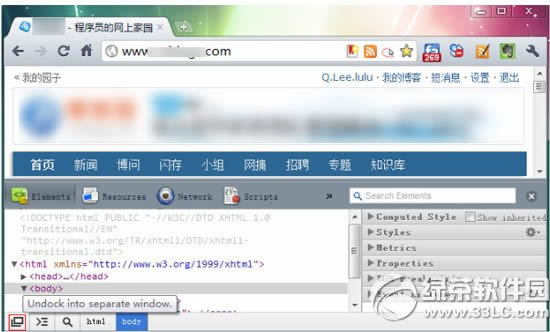
打开的开发者工具就长下面的样子,建议大家将开发者工具弹出作为一个独立的窗口。

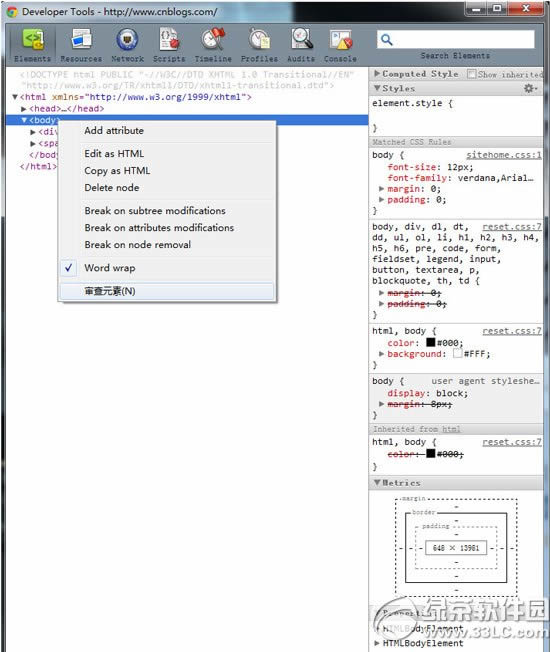
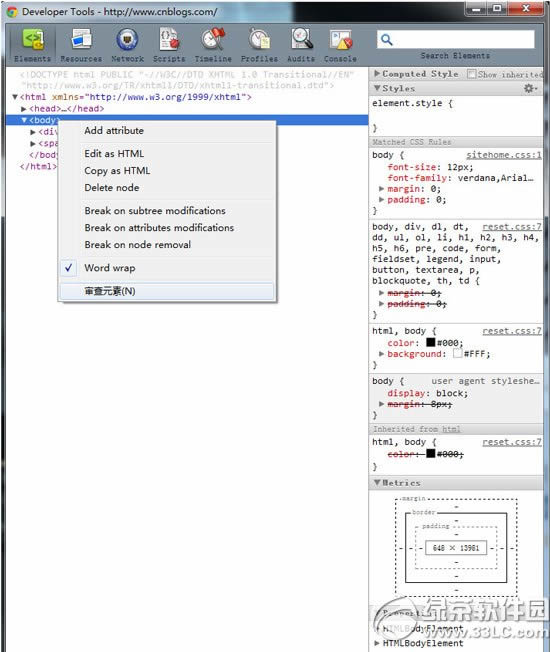
Elements标签页可以查看、编辑页面上的元素,包括HTML和CSS。

左侧就是对页面HTML结构的查看与编辑,你可以直接在某个元素上双击修改元素的属性,或者你点右键选;Edit as Html;直接对元素的HTML进行编辑,或者删除某个元素,所有的修改都会即时在页面上得到呈现。
绿茶
谷歌浏览器隐身模式怎么用?chrome浏览器隐身模式使用方法
谷歌浏览器隐身模式快捷键是什么?chrome隐身模式快捷键介绍
学习教程快速掌握从入门到精通的电脑知识