PS CS6_PS设计中怎么让像素对齐网格方法详细说明
发表时间:2023-07-21 来源:明辉站整理相关软件相关文章人气:
[摘要]软件等级:更新时间:2016-12-06版本号:v6.0 photoshop简体中文版下载立即下载PS CS6_PS设计中怎样让像素对齐网格方法详解让图形看上去更饱满、更细腻,我们称其为...
PS CS6_PS设计中怎样让像素对齐网格方法详解
让图形看上去更饱满、更细腻,我们称其为次像素 (或亚像素,Sub-pixel,一般用于屏幕显示技术等领域),对象绘制、变换时像素对齐网格并不是PS CS6独有的功能,只是更智能更好用了,工作中整天和像素打交道,感触比较深的特性就是PS CS6支持矢量对象绘制、变换时像素自动对齐网格。
像素对齐网格最大的作用就是避免绘制图形时出现虚边,解决图形模糊的问题,尤其是将画布放大数倍去抠界面、图标细节时,精度可以达到像素级。
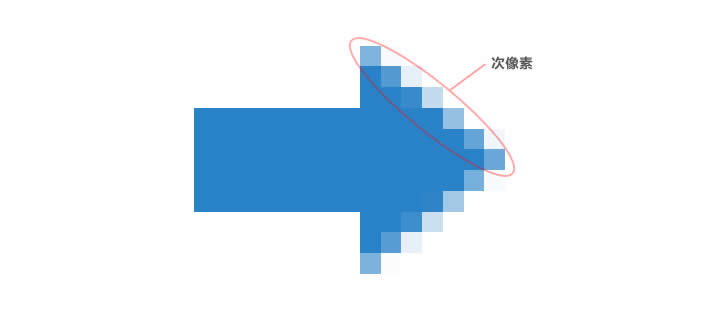
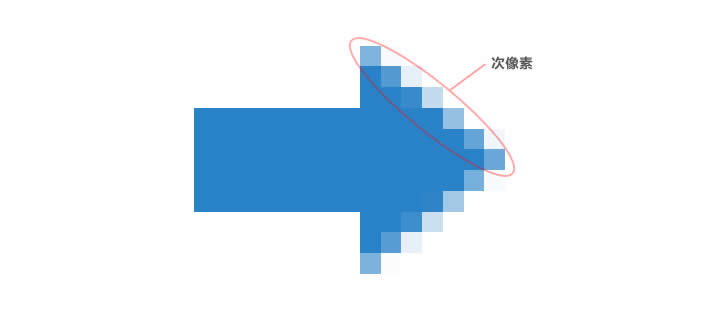
PS CS6的像素自动对齐网格功能在绘图过程中,无疑方便了很多,不必再担心图形边缘会出现模糊,但是我们在实际的图形设计过程中会发现,还是会经常需要调整一些路径没有完全对齐到网格产生的半透明的过渡像素,用来平滑图形边缘减少锯齿感,如下图所示。

图1-消除锯齿的次像素
趁着 PS CS6正式版还未普及,以PS CS5为例,和大家探讨矢量路径图形绘制时如何让像素对齐网格,如何利用路径调整次像素改善图形的饱满度的一些经验,希望对大家有所启发和帮助。
一、像素对齐网格
[page]
1. 对象绘制时像素对齐网格
像素对齐网格最大的作用就是避免绘制图形时出现虚边,解决图形模糊的问题,尤其是将画布放大数倍去抠界面、图标细节时,精度可以达到像素级,让设计师将精力更多的集中在创意表达层面,不必因为担心模糊而谨慎的去操作,从而提高工作效率。
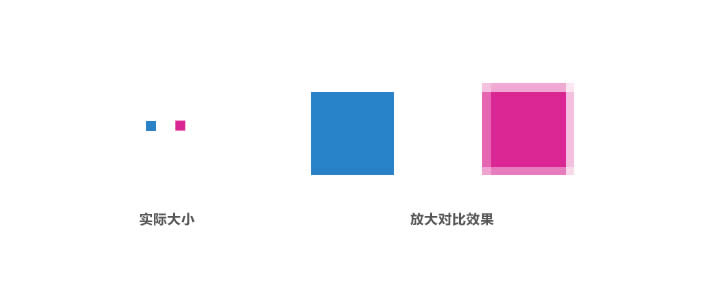
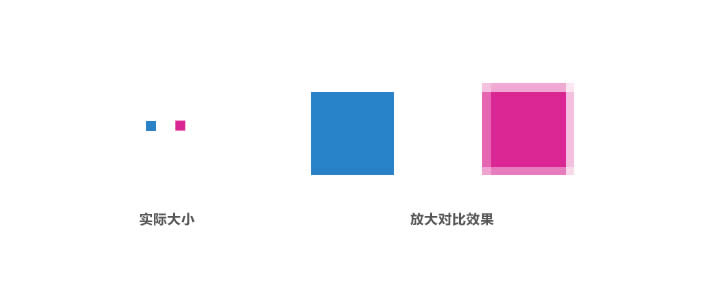
在PS CS5初始状态时,只有当画布在100%比例下,也就是实际像素比例时,画出来的图形才不会模糊,放大或缩小画布到其他比例下,即使打开网格进行辅助,画出来的图形也会模糊,如图2所示,蓝色图形与紫色图形分别为100%画布下不打开网格,和非100%比例画布下打开网格随意绘制的相同大小的矩形,我们能明显的看到紫色图形边缘非常的模糊。

图2-对齐像素图形和未对齐像素图形的对比
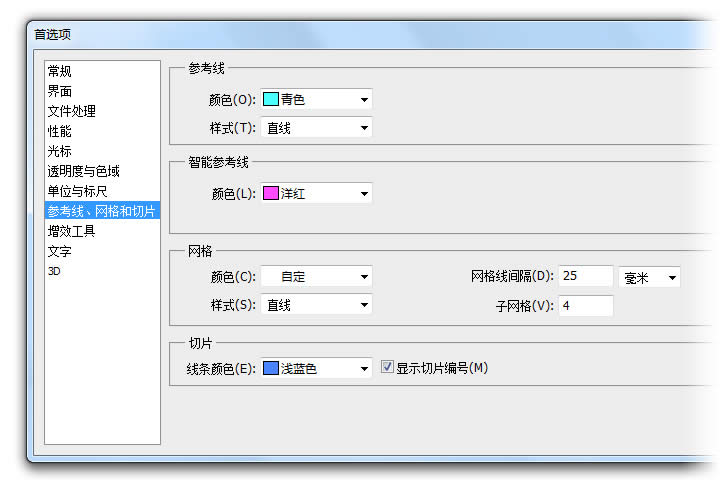
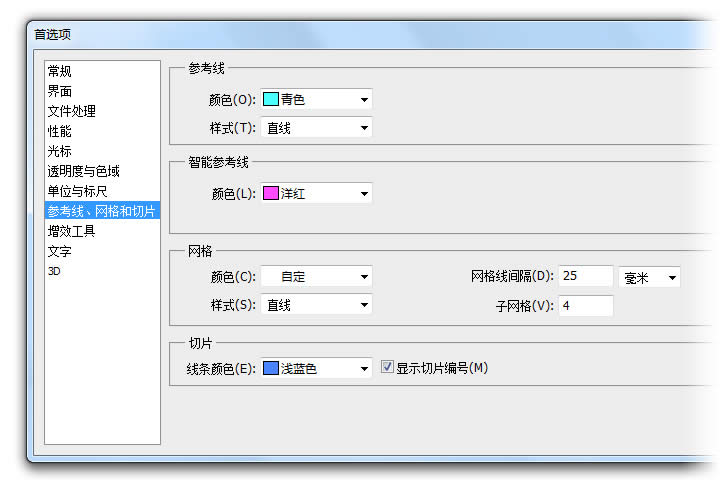
这时的网格没有起到作用,是因为在PS CS5初始状态时,网格的参数不是以像素为单位,而是毫米,如图-3,首选项窗口可以通过主菜单中“编辑>首选项>常规”或快捷键Ctrl+K来打开。

图3-初始状态下的网格参数
想要在常规图形 (矩形、圆角矩形、圆形) 绘制过程中,使像素在任何情况下都对齐网格,在PS CS5的首选项窗口中,对“参考线、网格和切片”选项卡的网格参数进行简单的设置,并配合快捷键就可以做到。
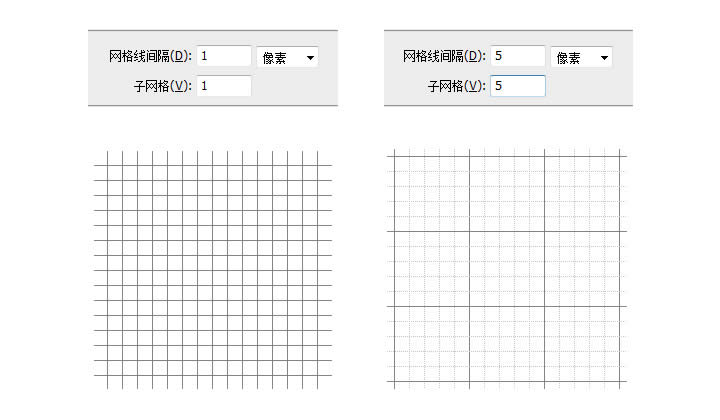
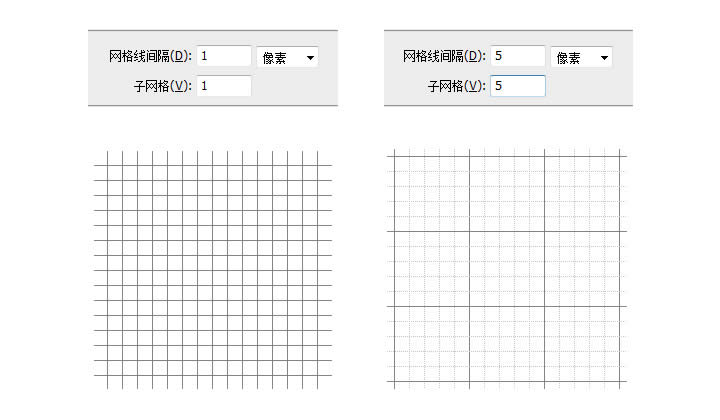
图3中可以看到网格线间隔的默认值是25毫米,将单位改为像素,这时单位前面的数值会自动变为1,这时的网格线并未与画布上的像素格对齐,需要手动重新输入数值,且网格线间隔数值与子网格数值必须相等,图4展示的是在3200%比例下,两种不同数值网格所呈现出的效果,可根据自己的喜好进行调整。网格可通过主菜单“视图>显示>网格“来显示或隐藏,快捷键为Ctrl+’(回车左侧的引号键)。

图4-不同网格参数呈现的效果
[page]
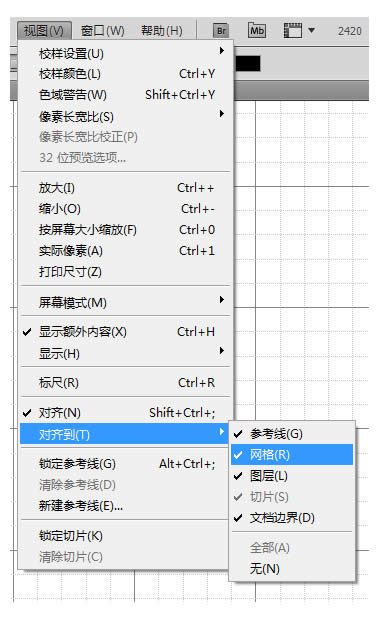
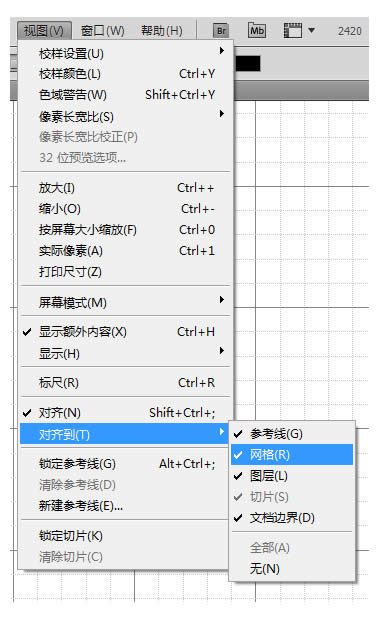
完成了如上设置,最后确保”主菜单>视图>对齐”及“对齐到>网格“两个选项已勾选,“对齐到>网格“选项在打开显示网格的情况下才可编辑。

图5-对齐功能及相关选项
像素对齐网格设置完成,以后在非100%视图下绘制常规图形,只要打开网格辅助,就不会出现模糊情况。像素对齐网格在PS CS5中还是存在一定的局限性,受到图形形状的约束,当使用线条工具、多边形工具、自定义形状工具绘制一些带有倾斜边缘或非直角的图形时,还是无法保证所有角点和边缘对齐网格,当然这里的模糊更多的是防锯齿效果,可以利用网格手动调整。
2. 对象变换时像素对齐网格
PS CS5中,长宽都是奇数或都是偶数时,进行90°变换时都可以对齐像素,当长宽数值分别是奇数和偶数时,再进行顺时针或逆时针90°变换就会使图形模糊,无法对齐到像素,这时可以先旋转,然后打开网格进行辅助,不要退出自由变换模式,拖动对象,这时边缘就会自动吸附对齐网格,如下图:

图6-变换图形时对齐网格
二、利用次像素让图形更饱满
举个小例子,看看次像素在图形设计中的作用,抛砖引玉。
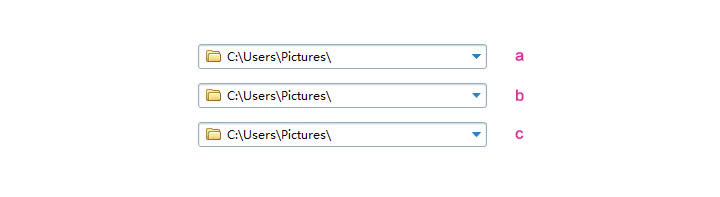
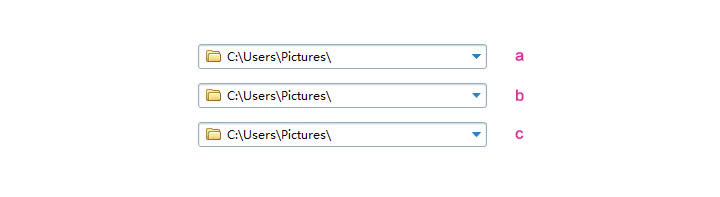
在界面设计中,经常会绘制下拉菜单等控件上的三角形箭头形状,最常见的做法就是用铅笔工具点象素画出来,如图7-a所示,看上去很清晰,但在分辨率较小的屏幕上看,会稍显生硬、有锯齿感,影响界面的细腻度;用路径对齐网格绘制箭头,如图7-b所示,解决了锯齿问题,但看上去体量感被削弱了,不够饱满;图7-c中所示的效果,是对次像素微调后的效果,既消除了锯齿,而且在体量感上不输第一种方案的效果。

图7-三种不同方法绘制的箭头
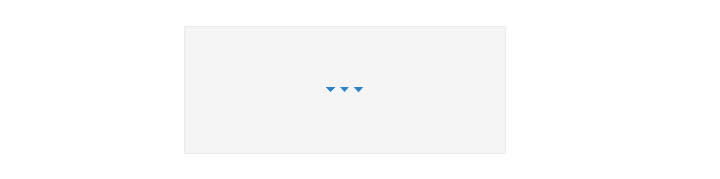
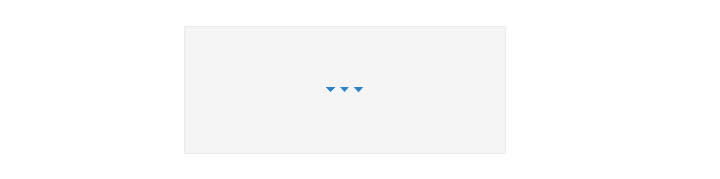
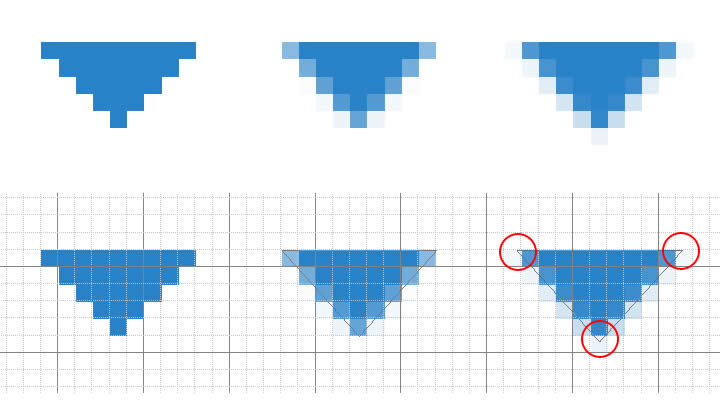
没看出差别?我们将三种方案放在一起对比下,见图8,从左至右依次为图7中的a、b、c方案,我们看到中间的b方案虽然没有了锯齿,但体量上明显小于a、c方案,而c方案同时具备无锯齿、相等的体量感两个优点。
[page]

图8-下拉箭头效果对比
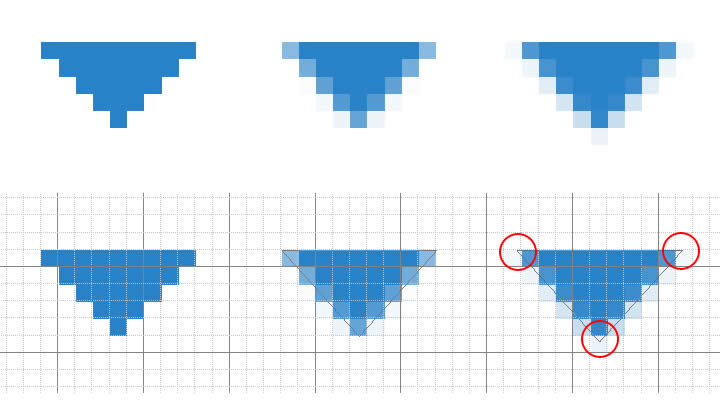
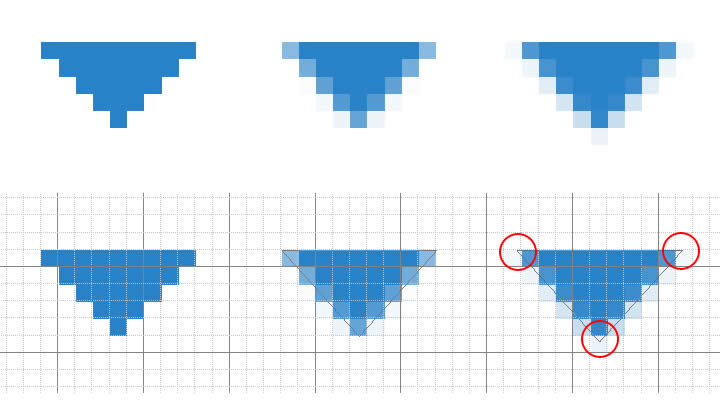
通过放大图片我们可以看到在次像素上的差别,要达到方案c的方法其实很简单,看看下图放大的效果和路径你就明白了。

图9-使用路径改善后的次像素
只要将角点上的路径锚点分别向外移动一点,让原本颜色比较淡的次像素稍微加深就可以了,操作时,放大画布让调节更细微和精确,选中锚点,轻点多次键盘上的方向键来移动即可,这个方法不局限于箭头形状,大家可以开启像素眼去发现更多的应用场景。
我们总是希望利用现有的资源做更多的事,不断的探索设计中的更多可能性,关注设计细节的展现,提高输出效率,相信Adobe CS6设计套装在各个方面都不会让人失望,让我们一起期待。
无论是PS CS5还是即将发布的 CS6,每一项功能改进都激动人心,使操作更加得心应手,也帮助设计师能够在更智能的环境中专注于创意表达,希望这些小的点能对大家工作有所帮助和启发。
学习教程快速掌握从入门到精通的电脑知识