HTML级联编号是什么|HTML级联编号是什么,HTML级联编号是怎么制作的
发表时间:2023-07-18 来源:明辉站整理相关软件相关文章人气:
[摘要]HTML网页制作的用户应该对于级联编号不会陌生了,这种编号经常会在我们使用HTML的时候使用到,可是很多不是HTML网页制作的用户可能就不是很了解了,那么HTML级联编号是怎么制作的呢,下面就跟着小...
HTML网页制作的用户应该对于级联编号不会陌生了,这种编号经常会在我们使用HTML的时候使用到,可是很多不是HTML网页制作的用户可能就不是很了解了,那么HTML级联编号是怎么制作的呢,下面就跟着小编一起看看吧。

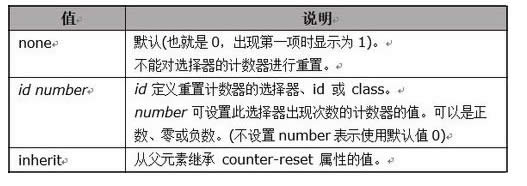
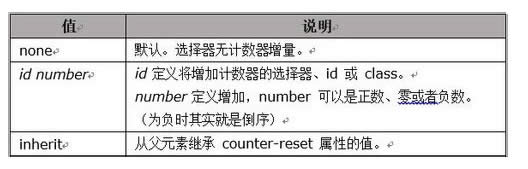
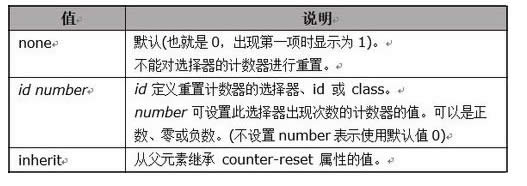
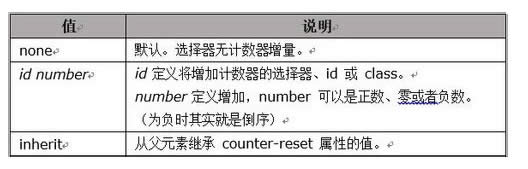
CSS counter-reset 属性
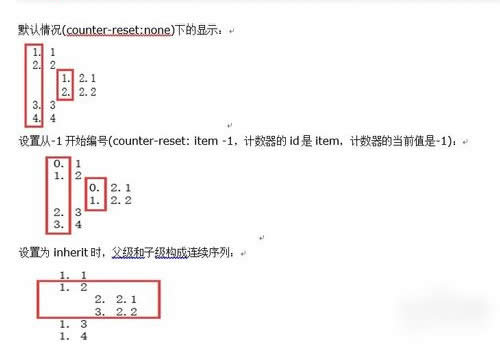
CSS counter-reset 属性用于设置某个选择器出现次数的计数器的值。

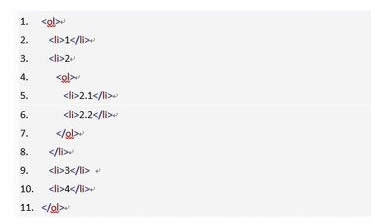
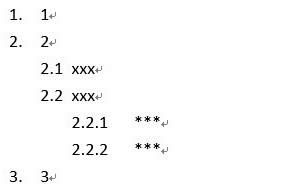
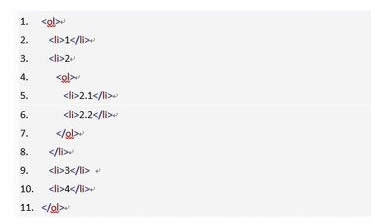
我们就可以使用以下有序列表进行测试:


counter-increment 属性
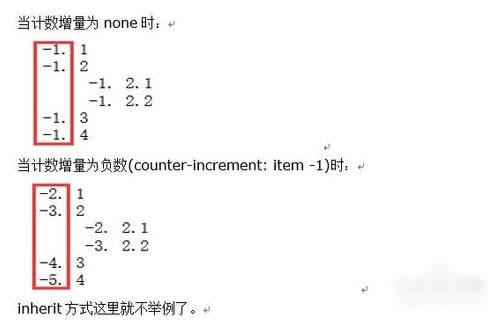
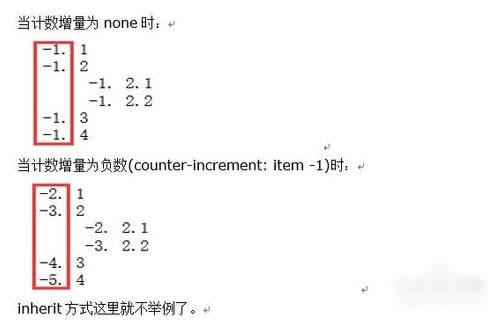
counter-increment 属性用于设置某个选取器每次出现的计数器增量。默认增量是 1。

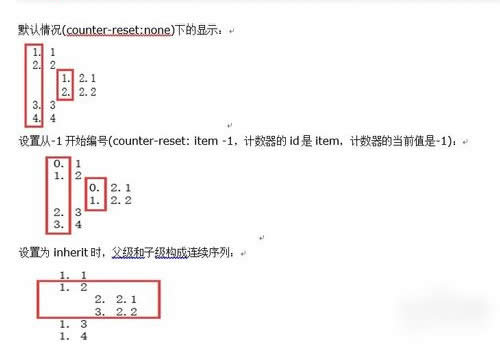
依旧使用上面的序列,另外使用counter-reset: item -1进行测试

HTML DOM content 属性
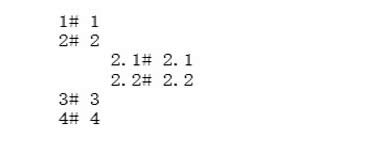
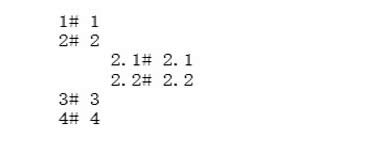
通过content 属性来改变列表的编号。这里主要介绍其中的counter用法

下面通过counters方法将所有的计数器显示,以圆点(.)分隔,list-style-tyle为decimalcontent: counters(item,".",decimal) "# ";

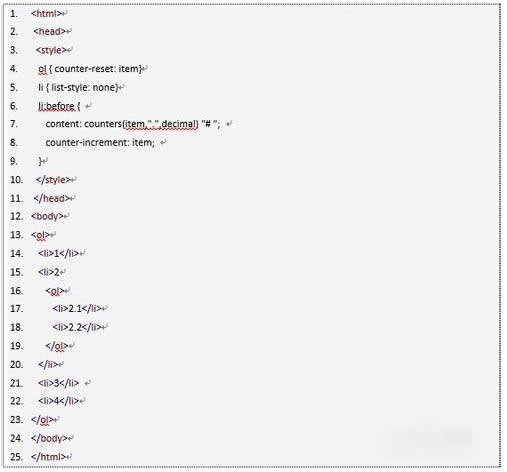
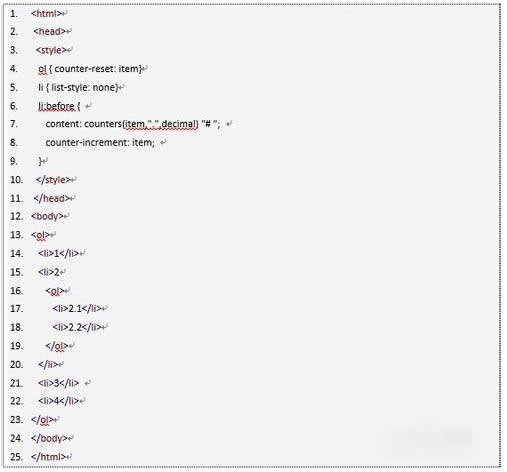
完整代码

学习教程快速掌握从入门到精通的电脑知识