- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 3Adobe Illustrator CS5 序列号大全
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 6PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 7Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 8最新的Adobe Illustrator CS4序列号大全
- 9Intel i7-9700K性能跑分曝光:同代提升约12%
- 10qq邮件是否已读怎么看 QQ邮箱已经发出去的邮件怎么知道对方是否已经查看
- 11AMD推土机架构回顾:虽陨落却是Zen成功的垫脚石
- 12XP系统怎么清除缓存?
[摘要]本篇文章我们来介绍一下HTML中点击时创建一个扩展元素的菜单,下面我们来看具体的内容。我们先来看一个问题“按钮名称”由黑色边框线包围,单击时,文本将显示在底部,边框线保持不变。当我点击它时,我想扩展边框线,以便包括“按钮名称”在内的整个句子。但是,要想让边框线的大小完美地围绕要显示的字符,这样大小...
本篇文章我们来介绍一下HTML中点击时创建一个扩展元素的菜单,下面我们来看具体的内容。
我们先来看一个问题
“按钮名称”由黑色边框线包围,单击时,文本将显示在底部,边框线保持不变。
当我点击它时,我想扩展边框线,以便包括“按钮名称”在内的整个句子。
但是,要想让边框线的大小完美地围绕要显示的字符,这样大小会在那时改变,该怎么写呢?
我们来看一个代码
CSS代码
.hidden_box{
display:inline-block;
margin:0;
padding:0;
}
.hidden_box label{
padding: 15px;
font-weight: bold;
border: solid 2px black;
cursor :pointer;
}
.hidden_box label:hover{background: #efefef;}
.hidden_box input{display: none;}
.hidden_box .hidden_show{
height: 0;
padding: 0;
overflow: hidden;
opacity: 0;
transition: 0.8s;
}
.hidden_box input:checked ~ .hidden_show{
padding: 10px 0;
height: auto;
opacity: 1;
}HTML代码
<div class="hidden_box">
<label for="label1">按钮名称</label>
<input type="checkbox" id="label1"/>
<div class="hidden_show">
文章文章文章文章。文章文章文章文章。文章文章文章文章。
文章文章文章文章。文章文章文章文章。
</div>
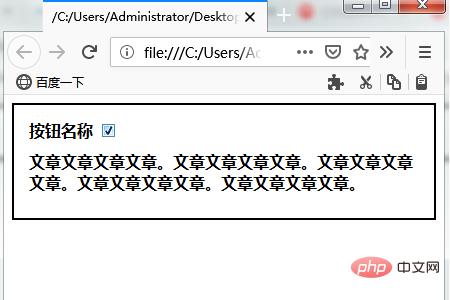
</div>浏览器上显示效果如下

当鼠标点击“按钮名称”,会在浏览器上出现以下效果

从显示效果中看,上述代码似乎并不能够完美的解决提出的问题,接下来我们就来看看具体的解决方法
如果它受CSS的限制,它将是一个比较粗略的方法,但有一种方法可以将它全部放在label中。
首先,我们来添加display: block,以便包含内部块元素。
.hidden_box label{
padding: 15px;
font-weight: bold;
border: solid 2px black;
cursor :pointer;
display: block;
}接下来,将hidden_show类的宽度设置为width,以便使点击前的状态保持适当的宽度
.hidden_box .hidden_show{
height: 0;
width: 0;
padding: 0;
overflow: hidden;
opacity: 0;
transition: 0.8s;
}
.hidden_box input:checked ~ .hidden_show{
padding: 10px 0;
height: auto;
width: auto;
opacity: 1;
}之后,我们来看一下HTML的代码
<div class="hidden_box">
<label for="label1">
按钮名称
<input type="checkbox" id="label1"/>
<div class="hidden_show">
文章文章文章文章。文章文章文章文章。文章文章文章文章。
文章文章文章文章。文章文章文章文章。
</div>
</label>
</div>浏览器上显示效果如下:

当点击“按钮名称”后面的选择框时,浏览器上显示效果如下:

以上就是HTML点击按钮展开菜单的方法实现的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
推荐资讯 总人气榜
最新教程 本月人气
- 1微视是什么?腾讯微视是什么?
- 2qq音乐一乐成名复活卡如何取得?qq音乐一乐成名经常见问题说明
- 3qq音乐一乐成名在什么地方?qq音乐一乐成名玩法说明
- 4360快剪辑如何添加网络图片?360快剪辑添加网络图片图文说明教程
- 5虾米音乐亲子模式如何用?虾米音乐亲子模式使用图文说明教程
- 6抖音封杀小猪佩奇是真的吗?抖音官方回应
- 7网易云音乐5周年感恩你的陪伴纪念票如何玩?
- 8酷狗音乐打擂如何拉票?
- 9微视里面好看的视频如何保存到手机上?
- 10微视可以上传多长时间的视频?微视视频时长
- 11微视里面的背景歌曲都叫什么歌名?微视背景音乐歌名
- 12微视如何上传本地视频?微视上传本地视频的方法
- 1支付宝不能交水电费了吗 支付宝为什么不能交水电费了
- 2人人车怎么收费 人人车收费规范
- 3平板电脑wifi无线网络设置图文说明教程【图文详细说明】
- 43星版iphone6s与台积电版iphone6s续航哪一个好
- 5华为pay与微信支付哪一个好 微信支付与huawei pay比较区别
- 6ios9 bug隐藏无用应用方法
- 7小皮助手安装失败怎么办 小皮助手安卓模拟器安装失败处理方法
- 8猎豹浏览器抢票不受12306新版验证码影响
- 9滴滴打屁怎么用 滴滴打屁app使用图文说明教程
- 10ios9不越狱怎么恢复短信与照片 ios9不越狱恢复短信与照片图文说明教程
- 1110天学会php之首天
- 12Access怎么含糊参数进行分页查询代码

