- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 3Adobe Illustrator CS5 序列号大全
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 6Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 7Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 8最新的Adobe Illustrator CS4序列号大全
- 9Intel i7-9700K性能跑分曝光:同代提升约12%
- 10qq邮件是否已读怎么看 QQ邮箱已经发出去的邮件怎么知道对方是否已经查看
- 11XP系统怎么清除缓存?
- 12AMD推土机架构回顾:虽陨落却是Zen成功的垫脚石
本篇文章给大家带来的内容是关于了解NodeList、HTMLCollection以及NamedNodeMap的使用(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
这三个都是类数组对象。
HTMLCollection只包含元素节点,而NodeList包含任何节点类型。
HTMLCollection对象可以调用item()和namedItem()方法,NodeList对象只能调用item()方法。在获取元素时,两者都可以通过方括号的语法或item()方法。HTMLCollection对象允许通过namedItem()方法,传入一个name或id获取元素。
一些旧版本浏览器中的方法(如:getElementsByClassName())返回的是 NodeList 对象,而不是 HTMLCollection 对象。所有浏览器的 childNodes 属性返回的是 NodeList 对象。大部分浏览器的 querySelectorAll() 返回 NodeList 对象。getElementsByTagName()返回HTMLCollection对象。
NamedNodeMap对象是通过node.attributes属性获取,获取到由该元素的所有属性构成的伪数组对象。
例:
<body>
<p>
<a href="#" id="a1">1</a>
<a href="a.html" name="a2">2</a>
</p>
</body>
<script>
// 获取一个HTMLCollection对象
var res = document.getElementsByTagName("a");
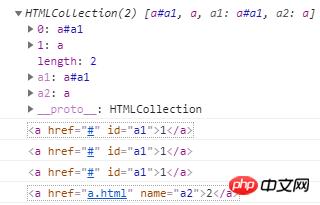
console.log(res);
console.log(res.item(0))
console.log(res[0])
console.log(res.namedItem('a1'))
console.log(res.namedItem('a2'))
// 结果如下图所示:
</script>
以上就是对了解NodeList、HTMLCollection以及NamedNodeMap的使用(代码)的全部介绍,如果您想了解更多有关HTML视频教程,请关注PHP中文网。
以上就是了解NodeList、HTMLCollection以及NamedNodeMap的使用(代码)的详细内容,更多请关注php中文网其它相关文章!
推荐资讯 总人气榜
最新教程 本月人气
- 1《楚乔传》不提也罢弹幕是什么意思?不提也罢弹幕是什么梗?
- 2暴风影音传片助手是什么?暴风影音传片助手如何使用?_暴风影音_下载之家
- 3最新3组腾讯视频vip账号共享(2017.6.14)
- 4爱剪辑音频声音如何调节?
- 5爱剪辑如何循环音乐?爱剪辑循环音乐图文说明教程
- 6爱剪辑备份视频太慢如何办?
- 7泰剧爱妻百度云全集
- 8免费8组爱奇艺会员账号密码分享(2017.6.9)
- 9爱剪辑视频保存在什么地方?爱剪辑视频保存位置说明
- 10爱剪辑无法备份视频如何办?
- 11xlplayer mac在什么地方一个位置 xlplayer mac如何删除
- 12最新4组腾讯视频vip账号共享(2017.6.5)
- 1支付宝不能交水电费了吗 支付宝为什么不能交水电费了
- 2人人车怎么收费 人人车收费规范
- 3华为pay与微信支付哪一个好 微信支付与huawei pay比较区别
- 4平板电脑wifi无线网络设置图文说明教程【图文详细说明】
- 5百度专车怎么收费 百度专车收费规范介绍
- 6微信怎么投诉微商卖家 微信怎么投诉才能让对方封号
- 7ios9 bug隐藏无用应用方法
- 8猎豹浏览器抢票不受12306新版验证码影响
- 93星版iphone6s与台积电版iphone6s续航哪一个好
- 10宁夏银行手机银行怎么开通 宁夏银行手机银行开通图文说明教程
- 11酷狗怎么设置伴唱并录音 酷狗伴唱设置图文说明教程
- 12中兴grand x max+怎么?中兴grand x max+设置评测
相关文章
- HTML是什么?HTML页面的容易设计方法说明
- 现在学习前端有前途吗?前端工资待遇如何
- 前端好学吗?零基础html多久能学会?
- HTML中src与href的区别有哪一些?用法有何不同?
- html常用标签及属性有哪一些?新手如何使用HTML标签
- utf-8如何转gb2312?html编码转换方法说明
- 什么是HTML?一篇文章教你学会HTML
- 网站兼容性如何处理?兼容性处理的3种方式
- html中div br p3者有什么区别?
- div id class如何使用?div id class3者区别详细说明
- html中长度如何表示?html中几种经常见长度表示方法
- 当 position:sticky 遇到 bootstrap 浮动布局时候的踩坑记录

