- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 3Adobe Illustrator CS5 序列号大全
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 6Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 7Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 8最新的Adobe Illustrator CS4序列号大全
- 9Intel i7-9700K性能跑分曝光:同代提升约12%
- 10qq邮件是否已读怎么看 QQ邮箱已经发出去的邮件怎么知道对方是否已经查看
- 11XP系统怎么清除缓存?
- 12AMD推土机架构回顾:虽陨落却是Zen成功的垫脚石
一、html无序列表
无序列表是一个没有顺序的列表项目,在各条列前面使用●□◇◆等符号以示区隔。
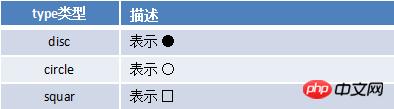
html无序列表始于 <ul> 标签。每个列表项始于 <li>;无序列表的type属性有三个数值可选,这三个选项分别为:disc实心园、circle空心园、square小方块。 默认属性是disc实心园。
基本语法:
<ul>
<li type="value"> 项目1</li>
<li type="value"> 项目2</li>
<li type="value"> 项目3</li>
</ul>value值为项目符号的类型(type类型),无序列表的type类型有:

html无序列表代码实例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>html---无序列表</title> </head> <body> <ul> <li>默认的无序列表</li> <li>默认的无序列表</li> <li>默认的无序列表</li> </ul> <ul> <li type="circle">添加circle属性</li> <li type="circle">添加circle属性</li> <li type="circle">添加circle属性</li> </ul> <ul> <li type="square">添加square属性</li> <li type="square">添加square属性</li> <li type="square">添加square属性</li> </ul> </body> </html>
效果图:

也可以使用css list-style-type属性定义上图的html无序列表样式。
二、html有序列表
有序列表是一列按照字母或数字等顺序排列的列表项目,注意有序列表的结果是带有前后顺序之分的编号,如果插入和删除一个列表项,编号会自动调整。
html有序列表始于 <ol> 标签。每个列表项始于 <li> 标签。
基本语法:
<ol type="value1" start="value2">
<li>项目1</li>
<li>项目2</li>
<li>项目3</li>
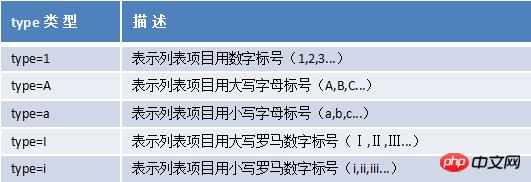
</ol>value1表示有序列表项目符号的类型(type类型), value2表示项目开始的数值. start是编号开始的数字,如start=2则编号从2开始,如果从1开始可以省略,或是在<li>标签中设定value="n"改变列表行项目的特定编号,例如<li value="7">。type=用于编号的数字,字母等的类型,如type=a,则编号用英文字母。使用这些属性,把它们放在<ol>或<li>的的初始标签中。
有序列表type类型有:

html有序列表代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>html---有序列表</title>
</head>
<body>
<ol>
<li>默认的有序列表</li>
<li>默认的有序列表</li>
<li>默认的有序列表</li>
</ol>
<ol type="a" start="2">
<li>第1项</li>
<li>第2项</li>
<li>第3项</li>
<li value="20">第4项</li>
</ol>
<ol type="I" start="2">
<li>第1项</li>
<li>第2项</li>
<li>第3项</li>
</ol>
</body>
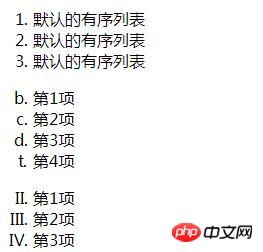
</html>效果图:

同样也可以使用css list-style-type属性定义上图的html有序列表样式。
三、html自定义列表
自定义列表不仅仅是一列项目,而是项目及其注释的组合。
html自定义列表以 <dl> 标签开始。每个自定义列表项以 <dt> 开始。每个自定义列表项的定义以 <dd> 开始。用于对术语或名词进行解释和描述,自定义列表的列表项前没有任何项目符号。
基本语法:
<dl> <dt>名词1</dt> <dd>名词1解释1</dd> <dd>名词1解释2</dd> <dt>名词2</dt> <dd>名词2解释1</dd> <dd>名词2解释2</dd> </dl>
html自定义列表代码实例:
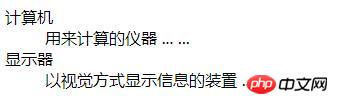
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>html---有序列表</title> </head> <body> <dl> <dt>计算机</dt> <dd>用来计算的仪器 ... ...</dd> <dt>显示器</dt> <dd>以视觉方式显示信息的装置 ... ...</dd> </dl> </body> </html>
效果图:

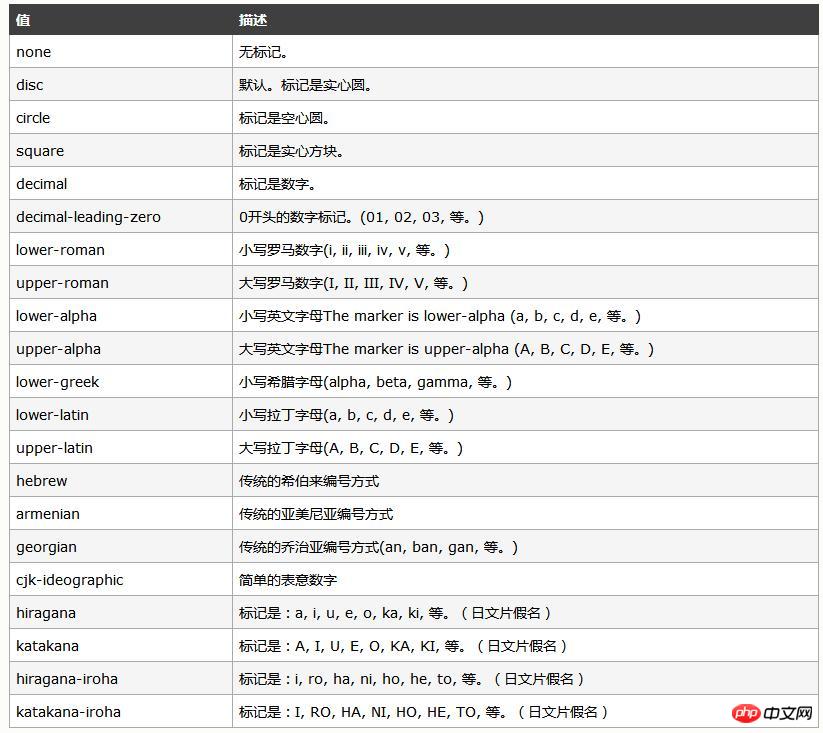
四、简要介绍css list-style-type属性
list-style-type 属性设置列表项标记的类型。
可能值为:

以上就是html支持的列表标签:无序列表、有序列表和定义列表(介绍)的详细内容,更多请关注php中文网其它相关文章!
推荐资讯 总人气榜
最新教程 本月人气
- 1免费4组爱奇艺会员账号密码分享(2017.5.12)
- 2最新2组腾讯视频vip账号共享(2017.5.12)
- 3最新6组爱奇艺会员账号共享(2017.5.11)
- 4免费2组腾讯视频vip账号共享(2017.5.11)
- 5最新6组爱奇艺会员账号共享(2017.5.9)
- 6免费4组腾讯视频vip账号共享(2017.5.9)
- 7爱奇艺会员如何取消自动续费技巧?
- 8很方是什么意思?网络流行语“很方”词语解释
- 9优酷会员共享一人一号不掉线
- 10优酷会员免费领取7天如何领取?
- 11为什么爱奇艺播放不了?爱奇艺播放不了的处理方法
- 12战旗TV主播公布直播的图文说明教程
- 1支付宝不能交水电费了吗 支付宝为什么不能交水电费了
- 2人人车怎么收费 人人车收费规范
- 3华为pay与微信支付哪一个好 微信支付与huawei pay比较区别
- 4平板电脑wifi无线网络设置图文说明教程【图文详细说明】
- 5百度专车怎么收费 百度专车收费规范介绍
- 6微信怎么投诉微商卖家 微信怎么投诉才能让对方封号
- 7ios9 bug隐藏无用应用方法
- 8猎豹浏览器抢票不受12306新版验证码影响
- 93星版iphone6s与台积电版iphone6s续航哪一个好
- 10宁夏银行手机银行怎么开通 宁夏银行手机银行开通图文说明教程
- 11酷狗怎么设置伴唱并录音 酷狗伴唱设置图文说明教程
- 12iPad Apple store下载速度太慢:更改DNS为你的Apple store加速

