- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 3Adobe Illustrator CS5 序列号大全
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 6Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 7Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 8最新的Adobe Illustrator CS4序列号大全
- 9Intel i7-9700K性能跑分曝光:同代提升约12%
- 10qq邮件是否已读怎么看 QQ邮箱已经发出去的邮件怎么知道对方是否已经查看
- 11AMD推土机架构回顾:虽陨落却是Zen成功的垫脚石
- 12XP系统怎么清除缓存?
一、首先我们来看看如何制作文本框:
<form action="url地址" method=“get/post” name="表单名称"> <p>这是文本框</p> 用户名:<input type="text" name="username">
这样的一个基本的用户名的文本框就出来了,我们来看看效果:

如上图就是一个用户名的输入框,是不是很熟悉,很多网站都有这个的,不过他们添加了很多别的元素让表单变的更漂亮了,这个以后我们会学到的。(想看更多就去php中文网html在线视频课程)
二、现在我们再来说说如何制作密码框:
我们知道密码是个人隐私,每个人都不希望自己的密码在自己输入的时候被别人看见,所以基本上所有网站的密码框内输入的密码都是保密的,一输入就是以星号或者以小圆点的方式显示。
现在让我们来看看这种input标签的密码框是如何制作的吧。
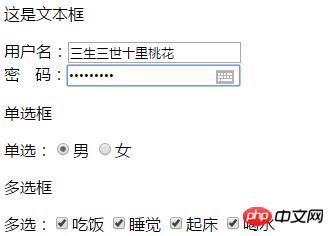
<form action="url地址" method=“get/post” name="表单名称"> <p>这是文本框</p> 用户名:<input type="text" name="username"></br> 密 码:<input type="password" name="password">
如上面代码,我们应该能猜到这是干什么的吧,先看看效果图再说:

你看,如果没有那三个空格符,密码和用户名就会不对齐,一般都是用层叠样式表来对齐的,但是现在我们只讲HTML,现在还不说css,所以现在我用了三个空格符来把密码和用户名对齐,这也是最简单的办法。
可能是因为小编有强迫症吧,不管怎么说,这样的效果才是任何人都能看的,如果没有对齐,就难看了很多。
三、密码框看完了,现在我们来看看单选框如何的制作吧:
我们这里就以单选男女为例(当然第三类的就不说了)
<form action="url地址" method=“get/post” name="表单名称">
<p>这是文本框</p>
用户名:<input type="text" name="username"></br>
密 码:<input type="password" name="password">
<p>单选框</p>
单选:<input type="radio" name="sex" value="nan">男
<input type="radio" name="sex" value="nv">女这个来看看效果吧

这就是单选框,也是常用的框架吧,男和女只能选一个,不能两个都选的。
四、有了单选框,那接下来就说说多选框吧:
<form action="url地址" method=“get/post” name="表单名称">
<p>这是文本框</p>
用户名:<input type="text" name="username"></br>
密 码:<input type="password" name="password">
<p>单选框</p>
单选:<input type="radio" name="sex" value="nan">男
<input type="radio" name="sex" value="nv">女
<p>多选框</p>
多选:<input type="checkbox" name="n">吃饭
<input type="checkbox" name="n">睡觉
<input type="checkbox" name="n">打豆豆
<input type="checkbox" name="n">喝水效果如图

这图把上面的东西都选上了,多选框是都能选上,当然还可以设置默认选择一个的,只需要加checked=“checked”这个属性,在哪个多选框内添加都能在网页中一刷新就能显示出来,这就是默认选中的效果。
五、说了这么多,接下来就说说最后的提交按钮和重置按钮吧:
这两个都是非常重要的按钮,重置按钮能把你网页上选中或者填写的东西一键恢复原样。提交是把你所有填写和选中的都提交给后台。下面来看代码:
<form action="url地址" method=“get/post” name="表单名称">
<p>这是文本框</p>
用户名:<input type="text" name="username"></br>
密 码:<input type="password" name="password">
<p>单选框</p>
单选:<input type="radio" name="sex" value="nan">男
<input type="radio" name="sex" value="nv">女
<p>多选框</p>
多选:<input type="checkbox" name="n">吃饭
<input type="checkbox" name="n">睡觉
<input type="checkbox" name="n">打豆豆
<input type="checkbox" name="n">喝水
<p>重置按钮</p>
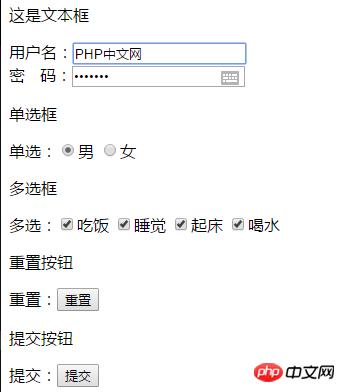
重置:<input type="reset" name="">
<p>提交按钮</p>
提交:<input type="submit" name="">由于没有后台,所以就没填写后台地址了。不过不影响效果

这就是一个页面的填写注册的大部分窗口了吧,都很简单,上面的好多都是以固定的形式出现的,还有个别的属性在以后也会慢慢了解到。(想看更多,欢迎来到www.php.cnPHP中文网)
这篇文章到这就结束了,上述代码只有多练习才能生巧,有问题的可以在下方提问
【小编推荐】
HTML中插入文本ins标签和删除文本del标签如何一起使用?(附实例)
HTML中的form标签有什么作用?HTML form标签的用法解释
以上就是input表单如何制作多行文本输入框?一篇文章教你学会使用input标签的详细内容,更多请关注php中文网其它相关文章!
推荐资讯 总人气榜
最新教程 本月人气
- 1腾讯视频会员免费领取(2017年3月17日更新)
- 2爱奇艺如何截图?
- 3爱奇艺会员如何开通?爱奇艺会员开通方法
- 4爱奇艺设置离线观看任务数图文说明教程
- 5爱奇艺如何关闭相关技巧节省内存?
- 6夜色快憣使用方法说明
- 7用影音先锋时要如何截图呢?
- 8如何给千千静听安装皮肤?
- 9腾讯视频会员账号免费分享(2017.3.27)
- 10如何在腾讯tgp游戏平台中添加本地游戏?
- 11影音先锋如何播放种子?影音先锋播放BT种子图文说明教程
- 12哔哩哔哩调倍速的攻略
- 1支付宝不能交水电费了吗 支付宝为什么不能交水电费了
- 2人人车怎么收费 人人车收费规范
- 3企业微信怎么登陆 微信企业版账号登录方法流程
- 43星版iphone6s与台积电版iphone6s续航哪一个好
- 5华为pay与微信支付哪一个好 微信支付与huawei pay比较区别
- 6眼萌app怎么色弱测试 眼萌app色弱测试图文说明教程
- 7微信扫描二维码没反应怎么办?微信扫描二维码不能下载处理方法
- 8美图看看“穿透文件夹”技巧一键直达深层图片
- 9小猿搜题与作业帮哪一个好 作业帮与小猿搜题比较评测
- 10平板电脑wifi无线网络设置图文说明教程【图文详细说明】
- 11美团支付是什么 美团支付怎么用
- 12iPad Apple store下载速度太慢:更改DNS为你的Apple store加速
相关文章
- HTML中head标签是什么意思?一篇文章教你正确地使用head标签
- HTML ul标签的什么意思?HTML ul标签的作用详细说明
- 如何给html中的pre标签中的文字换行?html pre标签的使用案例
- HTML中的base标签如何写相对路径?(内附使用说明)
- HTML img标签的src属性的用法是什么?具体使用方法解析(内附案例)
- HTML meta标签的作用是什么?html meta标签的使用方法说明
- html base标签如何用?base标签的使用方法(附案例)
- html如何嵌套页面?<iframe>标签告诉你答案
- HTML img标签的alt属性是什么意思?HTML img标签的alt属性详细说明
- HTML img标签的绝对路径如何写?HTML img标签绝对路径的使用方法
- html h1标签如何居中?有对于html中的h1居中案例解析
- HTML中如何设置h1的字体样式你知道吗?对于设置h1标签的样式详细说明

