- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 3Adobe Illustrator CS5 序列号大全
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 6Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 7Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 8最新的Adobe Illustrator CS4序列号大全
- 9Intel i7-9700K性能跑分曝光:同代提升约12%
- 10qq邮件是否已读怎么看 QQ邮箱已经发出去的邮件怎么知道对方是否已经查看
- 11AMD推土机架构回顾:虽陨落却是Zen成功的垫脚石
- 12XP系统怎么清除缓存?
一:首先我们来说说HTML h1标签是双标签吗?
很多没有用过HTML中的h1标签的肯定有这种问题,其实这很简单,看个实例就能明白的事情。(想看更多实例,欢迎到PHP中文网,一个全能的编程网站)
这就有个关于HTML h1标签的实例:
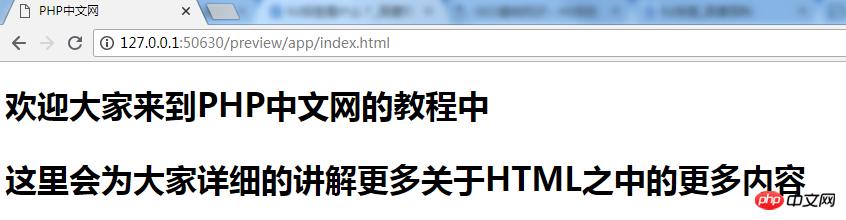
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <h1>欢迎大家来到PHP中文网的教程中</h1> <p>这里会为大家详细的讲解更多关于HTML之中的更多内容</p> </body> </html>
这是一个简单的案例,由此可见,<h1>标签是双标签,在HTML4还是html5之中都必须要有结束标签,但是如果你添加结束标签或者忘了的话,有些浏览器是正常显示大号的,但是Chrome浏览器却是另一种显示方法,先看看这个代码的效果图:

来看看没有h1的结束标签的样式:
<body> <h1>欢迎大家来到PHP中文网的教程中 <p>这里会为大家详细的讲解更多关于HTML之中的更多内容</p> </body>
这个在Chrome浏览器中效果图大家能想到吗?好了,还是直接看吧:

看到没有,这个在Chrome之中的显示效果居然差别这么多,把所有的字都变成h1标题的字符了。这样明显不是我们要的效果,没有哪个肯把字体都放这么多的。所以,大家以后还是都记得把<h1>标签结束。
二:现在来看看HTML<a>标签的位置设置:
html<h1>的位置设置也很简单,就是让我们来认识一个属性:align属性。(想看更多属性介绍,欢迎点击PHP中文网)
align属性可以帮助很多标签的居中显示,现在在h1标签也不例外,让我们来看看实例吧:
<body> <h1 align="center">欢迎大家来到PHP中文网的教程中</h1> <p>这里会为大家详细的讲解更多关于HTML之中的更多内容</p> </body>
看上面h1代码中加上了align属性,现在来看看效果

因为截图看不太清,但是这个h1标签之中的内容来到了网页的中间。<p>标签之中的内容明显还在左边。
当然这个align属性还有别的属性值:
align="left":如果在h1之中设置了这个属性值的话,那么h1之中的标题就会出现在上图一样的左边了
align="right":如果在h1之中设置了这个属性值的话,那么h1之中的标题就会出现在网页的右边了。
这两个就不演示了,感兴趣的可以自己试试。
好了,本篇文章到这就结束了,h1标签还有很多介绍,会在以后的文章中出现的,有问题的同学可以在下面留言
【小编推荐】
HTML中的form标签的method属性怎么用?这里有method属性的用法介绍
以上就是HTML h1标签是双标签吗?如何设置html h1标签的位置?的详细内容,更多请关注php中文网其它相关文章!
推荐资讯 总人气榜
最新教程 本月人气
- 1腾讯视频会员免费领取(2017年3月17日更新)
- 2爱奇艺如何截图?
- 3爱奇艺会员如何开通?爱奇艺会员开通方法
- 4爱奇艺设置离线观看任务数图文说明教程
- 5爱奇艺如何关闭相关技巧节省内存?
- 6夜色快憣使用方法说明
- 7用影音先锋时要如何截图呢?
- 8如何给千千静听安装皮肤?
- 9腾讯视频会员账号免费分享(2017.3.27)
- 10如何在腾讯tgp游戏平台中添加本地游戏?
- 11影音先锋如何播放种子?影音先锋播放BT种子图文说明教程
- 12哔哩哔哩调倍速的攻略
- 1支付宝不能交水电费了吗 支付宝为什么不能交水电费了
- 2人人车怎么收费 人人车收费规范
- 3企业微信怎么登陆 微信企业版账号登录方法流程
- 43星版iphone6s与台积电版iphone6s续航哪一个好
- 5华为pay与微信支付哪一个好 微信支付与huawei pay比较区别
- 6眼萌app怎么色弱测试 眼萌app色弱测试图文说明教程
- 7微信扫描二维码没反应怎么办?微信扫描二维码不能下载处理方法
- 8美图看看“穿透文件夹”技巧一键直达深层图片
- 9小猿搜题与作业帮哪一个好 作业帮与小猿搜题比较评测
- 10平板电脑wifi无线网络设置图文说明教程【图文详细说明】
- 11美团支付是什么 美团支付怎么用
- 12iPad Apple store下载速度太慢:更改DNS为你的Apple store加速
相关文章
- HTML中head标签是什么意思?一篇文章教你正确地使用head标签
- HTML ul标签的什么意思?HTML ul标签的作用详细说明
- 如何给html中的pre标签中的文字换行?html pre标签的使用案例
- HTML中的base标签如何写相对路径?(内附使用说明)
- HTML img标签的src属性的用法是什么?具体使用方法解析(内附案例)
- HTML meta标签的作用是什么?html meta标签的使用方法说明
- html base标签如何用?base标签的使用方法(附案例)
- html如何嵌套页面?<iframe>标签告诉你答案
- HTML img标签的alt属性是什么意思?HTML img标签的alt属性详细说明
- HTML img标签的绝对路径如何写?HTML img标签绝对路径的使用方法
- html h1标签如何居中?有对于html中的h1居中案例解析
- HTML中如何设置h1的字体样式你知道吗?对于设置h1标签的样式详细说明

