- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 3Adobe Illustrator CS5 序列号大全
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 6Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 7Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 8最新的Adobe Illustrator CS4序列号大全
- 9Intel i7-9700K性能跑分曝光:同代提升约12%
- 10qq邮件是否已读怎么看 QQ邮箱已经发出去的邮件怎么知道对方是否已经查看
- 11AMD推土机架构回顾:虽陨落却是Zen成功的垫脚石
- 12XP系统怎么清除缓存?
html valign属性的定义和用法:
valign 属性规定单元格中内容的垂直排列方式。
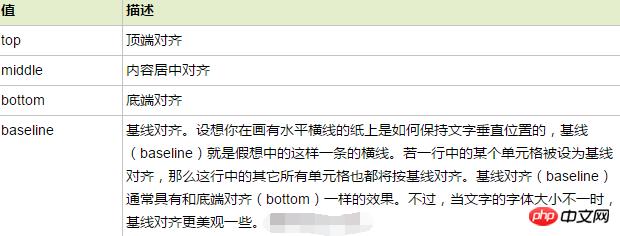
valign属性趋向于垂直对齐,其值包含:top(对内容进行上对齐)、bottom(对内容进行下对齐)、middle(对内容进行居中对齐)、baseline(与基线对齐)
html valign属性的baseline值:
基线是一条虚构的线。在一行文本中,大多数字母以基线为基准。baseline 值设置行中的所有表格数据都分享相同的基线。该值的效果常常与 bottom 值相同。不过,如果文本的字号各不相同,那么 baseline 的效果会更好
html valign属性的语法:
<td valign="value">
HTML <td> 标签的 valign 属性实例
带有不同垂直对齐单元格的表格:
<table border="1">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td valign="top">January</td>
<td valign="top">$100</td>
</tr>
<tr>
<td valign="bottom">February</td>
<td valign="bottom">$80</td>
</tr>
</table>html5 <td>标签的valign属性的使用方法实例:
<html>
<body>
<table border="1" style="height:200px">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td valign="bottom">January</td>
<td valign="bottom">$100</td>
</tr>
<tr>
<td valign="baseline">February</td>
<td valign="baseline" style="font-size:200%">$80</td>
</tr>
</table>
</body>
</html>HTML<th>标签的valign属性示例:
在下列HTML表格里,不同表头单元格具有不同的垂直对齐方式:
<table border="1" style="height:200px">
<tr>
<th valign="middle">月份</th>
<th valign="bottom">存款</th>
</tr>
<tr>
<td>一月</td>
<td>100</td>
</tr>
</table>HTML<th>标签valign属性的定义及用法:
<th>标签的valign属性用于指出表头单元格中内容的垂直对齐方式。
所有主流浏览器均支持<th>标签的valign属性。
HTML<th>标签valign属性的语法:
<th valign="value">
HTML<th>标签valign属性的属性值:

浏览器支持
所有浏览器都支持 valign 属性。
【小编的相关推荐】
html font标签怎么设置字体样式?利用CSS控制文字大小的方法
html style标签是什么意思?关于style标签的使用方法详解
以上就是关于html valign属性的作用和使用方法详解(附使用方法实例)的详细内容,更多请关注php中文网其它相关文章!
推荐资讯 总人气榜
最新教程 本月人气
- 1多组爱奇艺vip会员账号共享(2017.3.7)
- 2最新8组芒果tv会员账号共享
- 32017.03.07最新腾讯视频会员账号共享
- 4最新芒果tv会员账号共享(2017.3.6)
- 54组最新腾讯视频会员共享(2017.03.06)
- 6QQ音乐播放音乐断断续续如何办?
- 7百度影音播放器没声音如何办?
- 8天天动听PC版下载的歌曲在什么地方里?天天动听下载歌曲在什么地方一个文件夹?
- 9最新腾讯视频会员账号共享(2017.3.3)
- 10qq影音如何循环播放某一段视频?
- 11QQ影音如何关联本地字幕?QQ影音关联本地字幕方法
- 12qq影音如何旋转视频?qq影音旋转视频方法
- 1支付宝不能交水电费了吗 支付宝为什么不能交水电费了
- 2企业微信怎么登陆 微信企业版账号登录方法流程
- 3人人车怎么收费 人人车收费规范
- 43星版iphone6s与台积电版iphone6s续航哪一个好
- 5眼萌app怎么色弱测试 眼萌app色弱测试图文说明教程
- 6美团支付是什么 美团支付怎么用
- 7华为pay与微信支付哪一个好 微信支付与huawei pay比较区别
- 8微信扫描二维码没反应怎么办?微信扫描二维码不能下载处理方法
- 9美图看看“穿透文件夹”技巧一键直达深层图片
- 10小猿搜题与作业帮哪一个好 作业帮与小猿搜题比较评测
- 11国美美易分贷款能做几次 美易分贷款申请次数介绍
- 12平板电脑wifi无线网络设置图文说明教程【图文详细说明】
相关文章
- html表格的语法与相关属性的说明(附代码)
- html中表单标签的type属性的应用案例
- html em标签的作用是什么?<em>与<i>标签的区别
- html strong标签是什么意思?html中strong标签的具体用法说明
- html button标签是什么意思?html button标签的使用细节
- html address标签如何用?html address标签的使用方法详细说明
- html abbr标签是什么意思?html abbr标签的具体用法详细说明
- html body标签的居中属性你知道吗?html body标签的定义与使用方法
- html的meta标签有什么用?html中meta标签属性的相关用法
- html bdo标签是什么意思?html bdo的使用方法详细说明
- html link标签有什么作用?html link标签的定义及属性说明
- html colspan属性的定义是什么?html colspan属性的使用方法说明

