- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 3Adobe Illustrator CS5 序列号大全
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 6Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 7Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 8最新的Adobe Illustrator CS4序列号大全
- 9Intel i7-9700K性能跑分曝光:同代提升约12%
- 10qq邮件是否已读怎么看 QQ邮箱已经发出去的邮件怎么知道对方是否已经查看
- 11AMD推土机架构回顾:虽陨落却是Zen成功的垫脚石
- 12XP系统怎么清除缓存?
[摘要]本篇文章给大家带来的内容是关于如何清除浮动?html中:after伪元素清除浮动的方法实现 (代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。 :after伪元素和:before伪元素分别用于在元素之后和之前添加内容,实际网页开发过程中:after伪元素比较常用,借助:aft...
本篇文章给大家带来的内容是关于如何清除浮动?html中:after伪元素清除浮动的方法实现 (代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。:after伪元素和:before伪元素分别用于在元素之后和之前添加内容,实际网页开发过程中:after伪元素比较常用,借助:after伪元素一般用于清除浮动,利用伪元素来清除浮动是常规浮动清除的三种方式之一,也是最常用、最为推荐的一种方式。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>:after清除浮动</title>
<style>
.out {
width:200px;
border: 5px solid red;
}
.out:after{
content: '';
display: block;
width: 0px;
height: 0px;
clear: left;
}
.in {
width: 100px;
height: 100px;
float:left;
}
</style>
</head>
<body>
<div class="out">
<div class="in" style="background-color: blue;"></div>
<div class="in" style="background-color: green;"></div>
</div>
</body>
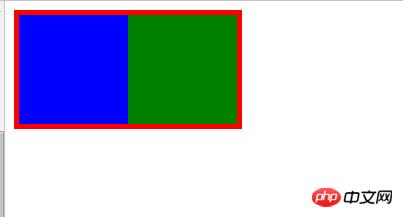
</html>效果如图:

相关推荐:
清除浮动1-使用:after 伪元素_html/css_WEB-ITnose
以上就是如何清除浮动?html中:after伪元素清除浮动的方法实现 (代码)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
推荐资讯 总人气榜
最新教程 本月人气
- 1多组爱奇艺vip会员账号共享(2017.3.7)
- 2最新8组芒果tv会员账号共享
- 32017.03.07最新腾讯视频会员账号共享
- 4最新芒果tv会员账号共享(2017.3.6)
- 54组最新腾讯视频会员共享(2017.03.06)
- 6QQ音乐播放音乐断断续续如何办?
- 7百度影音播放器没声音如何办?
- 8天天动听PC版下载的歌曲在什么地方里?天天动听下载歌曲在什么地方一个文件夹?
- 9最新腾讯视频会员账号共享(2017.3.3)
- 10qq影音如何循环播放某一段视频?
- 11QQ影音如何关联本地字幕?QQ影音关联本地字幕方法
- 12qq影音如何旋转视频?qq影音旋转视频方法
- 1支付宝不能交水电费了吗 支付宝为什么不能交水电费了
- 2企业微信怎么登陆 微信企业版账号登录方法流程
- 3人人车怎么收费 人人车收费规范
- 43星版iphone6s与台积电版iphone6s续航哪一个好
- 5眼萌app怎么色弱测试 眼萌app色弱测试图文说明教程
- 6美团支付是什么 美团支付怎么用
- 7华为pay与微信支付哪一个好 微信支付与huawei pay比较区别
- 8微信扫描二维码没反应怎么办?微信扫描二维码不能下载处理方法
- 9美图看看“穿透文件夹”技巧一键直达深层图片
- 10小猿搜题与作业帮哪一个好 作业帮与小猿搜题比较评测
- 11国美美易分贷款能做几次 美易分贷款申请次数介绍
- 12平板电脑wifi无线网络设置图文说明教程【图文详细说明】
相关文章
- html表格的语法与相关属性的说明(附代码)
- html中表单标签的type属性的应用案例
- html em标签的作用是什么?<em>与<i>标签的区别
- html strong标签是什么意思?html中strong标签的具体用法说明
- html button标签是什么意思?html button标签的使用细节
- html address标签如何用?html address标签的使用方法详细说明
- html abbr标签是什么意思?html abbr标签的具体用法详细说明
- html body标签的居中属性你知道吗?html body标签的定义与使用方法
- html的meta标签有什么用?html中meta标签属性的相关用法
- html bdo标签是什么意思?html bdo的使用方法详细说明
- html link标签有什么作用?html link标签的定义及属性说明
- html colspan属性的定义是什么?html colspan属性的使用方法说明

