- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 3Adobe Illustrator CS5 序列号大全
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 6Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 7Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 8最新的Adobe Illustrator CS4序列号大全
- 9Intel i7-9700K性能跑分曝光:同代提升约12%
- 10qq邮件是否已读怎么看 QQ邮箱已经发出去的邮件怎么知道对方是否已经查看
- 11AMD推土机架构回顾:虽陨落却是Zen成功的垫脚石
- 12美国增加25%进口关税!PC硬件要大涨价
[摘要]这篇文章给大家分享的内容是关于HTML中弹性布局的内容,有需要的朋友可以参考一下,希望可以帮助到大家。一、Flex布局是什么?Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为Flex布局。二、基本概念采用Flex布局的元素,称为F...
这篇文章给大家分享的内容是关于HTML中弹性布局的内容,有需要的朋友可以参考一下,希望可以帮助到大家。一、Flex布局是什么?
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为Flex布局。
二、基本概念
采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。
代码如下:
三、容器的属性
以下6个属性设置在容器上。flex-direction
flex-wrap
flex-flow
justify-content
align-items
align-content
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>弹性布局</title>
<style>
body{
margin: 0;
padding: 0;
}
#main
{
width:50vw;
height:50vh;
border:1px solid black;
display:flex;
margin: 0 auto;
}
#main p
{
flex:1;
}
</style>
</head>
<body>
<p>
<p id="main">
<p style="background:#ff0">1</p>
<p style="background:#f0f">2</p>
<p style="background:#f00">3</p>
<p style="background:#0ff">4</p>
<p style="background:#0f0">5</p>
</p>
</p>
</body>
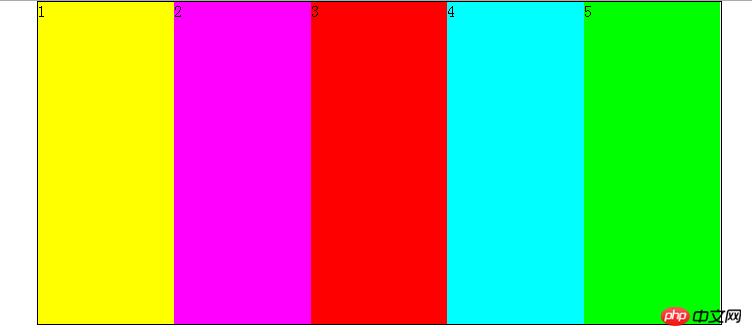
</html>效果图:

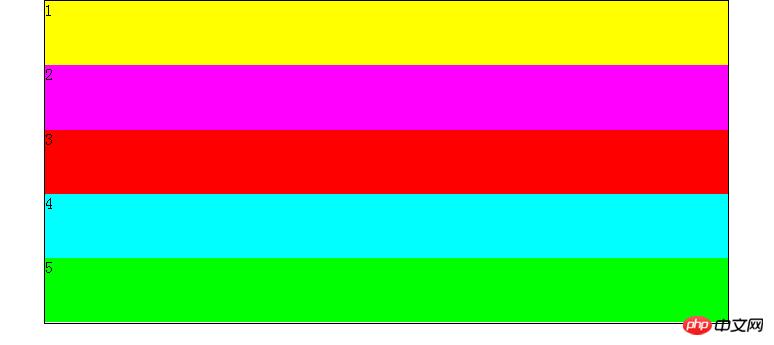
提示:在css样式里面加上flex-direction:column;就会变成另外一种布局效果。如下图:

相关文章推荐:
以上就是HTML中弹性布局(Flex)的介绍(附代码)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
推荐资讯 总人气榜
最新教程 本月人气
- 13组腾讯视频会员账号共享(仅供跳过广告使用)
- 2鬼怪第13集百度网盘资源分享
- 3韩剧《鬼怪》结局是什么?鬼怪结局2种猜想
- 4火萤视频桌面添加视频图文步骤
- 5哪里有可以免费共享的腾讯视频会员?3组会员账号分享
- 6【已处理】谁有韩剧《鬼怪》全集中字百度网盘资源?
- 7孤单又灿烂的神-鬼怪最新剧集百度云链接免费分享
- 8韩剧《鬼怪》第14集、15集以及16集的百度云链接分享
- 9蓝色大海的传说第17集、18集、19集百度云链接分享
- 104组最新的、可免费共享的腾讯视频会员账号分享
- 11斗鱼TV房间号如何查看?斗鱼TV房间号查看方法
- 12虾米音乐VIP兑换码如何激活?
- 1QQ影音如何截取QQ表情?QQ影音截取QQ表情图文说明教程
- 2qq影音如何安装?qq影音安装图文说明教程
- 3详细说明MySQL Group Replication[Multi-Primary Mode]的搭建部署过程(图文)
- 4红米3s如何刷miui8 红米3s刷机miui8方法流程图解
- 5用钱宝如何注销 用钱宝注销图文说明教程详细说明
- 6用钱宝收不到验证码如何回事 用钱宝收不到验证码处理方法
- 7小米5s设置参数 小米5s参数是什么
- 8横向|word如何设置横向页面 word横版如何设置
- 9电脑常用的快捷键有哪一些?
- 10腾讯qq电脑管家文件粉碎在什么地方 电脑管家文件粉碎如何用
- 11Win7系统如何打开rar文件?
- 12Photoshop入门者的使用技巧

