- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 3Adobe Illustrator CS5 序列号大全
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 6Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 7Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 8最新的Adobe Illustrator CS4序列号大全
- 9Intel i7-9700K性能跑分曝光:同代提升约12%
- 10qq邮件是否已读怎么看 QQ邮箱已经发出去的邮件怎么知道对方是否已经查看
- 11AMD推土机架构回顾:虽陨落却是Zen成功的垫脚石
- 12美国增加25%进口关税!PC硬件要大涨价
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 transitional//EN" "http://www.w3.org/TR/REC-html40/loose.dtd">
<html>
<head>
<title>table边框测试</title>
</head>
<body>
<p style="width:100%;height:100%;">
<table border="1" bordercolor="#FF9966" >
<tr>
<td width="102" style="border-right-style:none">隐藏右边框</td>
<td width="119" style="border-left-style:none">隐藏左边框</td>
</tr>
<tr>
<td style="border-top-style:none">隐藏上边框</td>
<td style="border-bottom-style:none">隐藏下边框</td>
</tr>
</table>
<table>
<tr>
<td style="border-right:#cccccc solid 1px;">显示右边框</td>
<td style="border-left:#cccccc solid 1px;">显示左边框</td>
<td style="border-top:#cccccc solid 1px;">显示上边框</td>
<td style="border-bottom:#cccccc solid 1px;">显示下边框</td>
</tr>
</table>
<table>
<tr>
<td style="border-right : thin dashed blue;">右边框显示细虚线</td>
<td style="border-bottom: thick dashed yellow;">下边框显示粗虚线</td>
<td style="border-top: double green;">上边框显示两条线</td>
<td style="border-left: dotted red;">左边框显示点</td>
</tr>
</table>
</p>
</body>
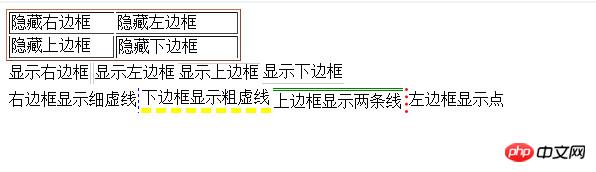
</html>效果如下:

.表格中边框的显示
只显示上边框 <table frame=above>
只显示下边框 <table frame=below>
只显示左、右边框 <table frame=vsides>
只显示上、下边框 <table frame=hsides>
只显示左边框 <table frame=lhs>
只显示右边框 <table frame=rhs>
不显示任何边框 <table frame=void>
.表格的分隔线可以隐藏
<table border rules=cols cellspacing=0 align=left> 可以隐藏横向的分隔线
<table border rules=rows cellspacing=0 align=right>可以隐藏纵向的分隔线
<table border rules=none cellspacing=0 align=center>可以隐藏横向和纵向的分隔线
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <HTML> <HEAD> <TITLE> New Document </TITLE> <META NAME="Generator" CONTENT="EditPlus"> <META NAME="Author" CONTENT=""> <META NAME="Keywords" CONTENT=""> <META NAME="Description" CONTENT=""> </HEAD> <BODY> <TABLE cellSpacing=0 cellPadding=0 width="90%" align=right border=1 rules=rows frame=hsides style="border-collapse:collapse ; " bordercolor="#000000" > <TR> <TD >sadad</TD> <TD >sad</TD> <TD>dsa</TD> <TD>asd</TD> </TR> <TR> <TD >ads</TD> <TD>asd</TD> <TD>ads</TD> <TD>asds</TD> </TR> </TABLE> </BODY> </HTML>
table width=1 就已经把宽度设置为 1 了
我们面临的问题是这样的,每一个 td 边线都是 1px,table 边线也是 1px。那么当两个td相邻的时候,因为每个 td 边线都是1,所以靠进的时候边线的“宽度和”就是 1+1=2。当 td 和 table 相邻时,同样。
collapse : 相邻边被合并
相
邻边被合并!以前我说的 1+1=2 就是因为 td 和td之间,td 和table 之间相邻边的问题。默认时相邻边没有合并,所以就是
1+1=2。现在我们使用 border-collapse:collapse把我们合并了,所以宽度还是 1px。也就是出现细线边框了
设置Table的细边框通常有这么几种方式:
1、设置边框的BORDER=0 、cellspacing=1,设置Table的背景色为所要的边框色,再设置所有的td背景色为白色,这样细边框就显露出来了。这个方法有些邪气,看似不太正宗,但是也能达到效果,条条大路通罗马嘛!
再来看看第二种方法:
2、设置BORDER=0 ,再通过CSS,给Table加上1px的border-top,border-left,然后再设置所有的td的border-right,border-bottom,这样也能达到所要的效果。可见CSS很是强大啊。
今天在实践过程中发现,以上两种方式生成的HTML在Word中打开则发生问题,不能达到预期效果。怎么办呢!?
下面介绍一种更为简便有效的方法:
3、设置table的CSS为{border-collapse:collapse;border:none;},再设置td的CSS为{border:solid #000 1px;},大功告成!而且Word也能认出这种设置。
第三种方法最好,我也是在导出word时,很多css失效的情况下,找到了这个解决办法!
相关推荐:
以上就是如何使用html中table实现td边框的效果(代码)的详细内容,更多请关注php中文网其它相关文章!
推荐资讯 总人气榜
最新教程 本月人气
- 13组腾讯视频会员账号共享(仅供跳过广告使用)
- 2鬼怪第13集百度网盘资源分享
- 3韩剧《鬼怪》结局是什么?鬼怪结局2种猜想
- 4火萤视频桌面添加视频图文步骤
- 5哪里有可以免费共享的腾讯视频会员?3组会员账号分享
- 6【已处理】谁有韩剧《鬼怪》全集中字百度网盘资源?
- 7孤单又灿烂的神-鬼怪最新剧集百度云链接免费分享
- 8韩剧《鬼怪》第14集、15集以及16集的百度云链接分享
- 9蓝色大海的传说第17集、18集、19集百度云链接分享
- 104组最新的、可免费共享的腾讯视频会员账号分享
- 11斗鱼TV房间号如何查看?斗鱼TV房间号查看方法
- 12虾米音乐VIP兑换码如何激活?
- 1QQ影音如何截取QQ表情?QQ影音截取QQ表情图文说明教程
- 2qq影音如何安装?qq影音安装图文说明教程
- 3详细说明MySQL Group Replication[Multi-Primary Mode]的搭建部署过程(图文)
- 4红米3s如何刷miui8 红米3s刷机miui8方法流程图解
- 5用钱宝如何注销 用钱宝注销图文说明教程详细说明
- 6用钱宝收不到验证码如何回事 用钱宝收不到验证码处理方法
- 7小米5s设置参数 小米5s参数是什么
- 8横向|word如何设置横向页面 word横版如何设置
- 9电脑常用的快捷键有哪一些?
- 10腾讯qq电脑管家文件粉碎在什么地方 电脑管家文件粉碎如何用
- 11Win7系统如何打开rar文件?
- 12Photoshop入门者的使用技巧

