- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 3Adobe Illustrator CS5 序列号大全
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 6Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 7Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 8最新的Adobe Illustrator CS4序列号大全
- 9qq邮件是否已读怎么看 QQ邮箱已经发出去的邮件怎么知道对方是否已经查看
- 10Intel i7-9700K性能跑分曝光:同代提升约12%
- 11AMD推土机架构回顾:虽陨落却是Zen成功的垫脚石
- 12美国增加25%进口关税!PC硬件要大涨价
[摘要]这次给大家带来dw文本框制作步骤详解,dw文本框制作的注意事项有哪些,下面就是实战案例,一起来看一下。软件名称:Adobe Dreamweaver CS6 绿色精简版 by Ansifa (2013.2.22) 93M软件大小:93MB更新时间:2013-09-27首先我们建立一个空白的html,...
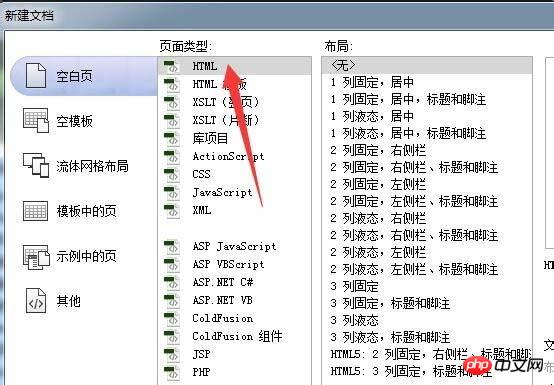
这次给大家带来dw文本框制作步骤详解,dw文本框制作的注意事项有哪些,下面就是实战案例,一起来看一下。首先我们建立一个空白的html,小编这里用的是Dreamweaver CS6做演示,其他版本类似。

方法一:适合知道一点html知识的朋友。
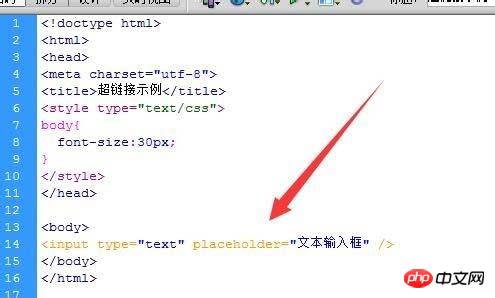
直接写代码<input type="text" placeholder="文本输入框" />,这个就是输入框。

方法二:如果是新手,那么可以采用插入的方式。
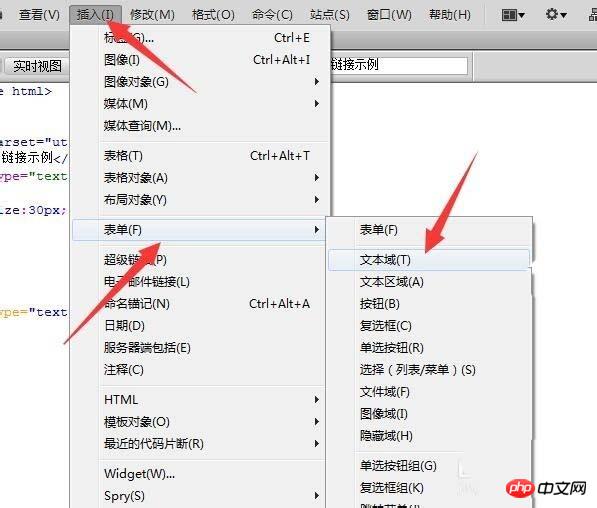
1、点击菜单栏的“插入”,然后选择“表单”,在表单的子菜单中有“文本域”的选项,这个就是输入框。

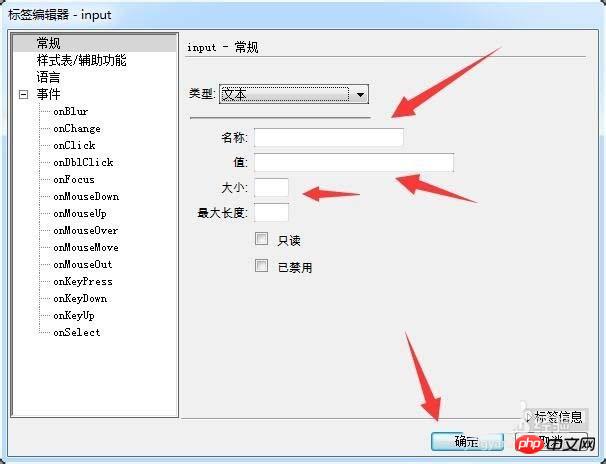
2、然后会弹出一个对话框,我们可以设置文本框的名字、大小等属性。

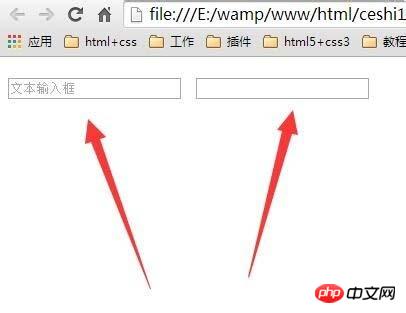
最后在浏览器中看一下效果,第一个是手写的,第二个是插入的。

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上就是dw文本框制作步骤详解的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
推荐资讯 总人气榜
最新教程 本月人气
- 1努比亚z11mini什么时候出 nubia z11mini上市时间
- 2努比亚z11mini价格多少钱 nubia z11mini报价
- 3努比亚z11mini设置如何 nubia z11mini参数设置
- 4华为p9与3星s7哪一个好 3星galaxy s7与华为p9比较评测
- 5华为p9与3星s6比较评测 3星galaxy s6与华为p9哪一个好
- 6华为p9与oppo r9plus哪一个好 oppo r9plus与华为p9比较评测
- 7华为p9与华为mate7哪一个好 华为mate7与华为p9比较评测
- 8华为荣耀畅玩5c与5x哪一个好 华为荣耀畅玩5x与5c比较评测
- 9魅族pro6如何打开VoLTE 魅族pro6设置VoLTE技巧方法流程
- 10小米5home键一侧无反应 小米5home键按右侧没反应处理方法
- 11魅蓝3与小米2s比较评测 小米2s好还是魅蓝3好
- 12魅蓝3与小米4c比较评测 小米4c与魅蓝3哪一个好
- 1鬼怪大结局是什么?韩剧《鬼怪》大结局第16集视频链接
- 2详细说明MySQL5.7中的关键字与保留字
- 3联想zuk z2开发者模式如何开 联想zuk z2开发者模式打开图文说明教程
- 4谷歌浏览器|谷歌浏览器屏蔽广告图文说明教程 谷歌浏览器如何屏蔽广告
- 5用PS如何将照片背景换成蓝色
- 6知道sql语句中where与having的区别
- 7mysql event事件调度器的图文代码详细说明
- 8QQ影音如何截取QQ表情?QQ影音截取QQ表情图文说明教程
- 9QQ影音如何播放3D视频?QQ影音播放3D视频设置技巧
- 10最新爱奇艺会员账号密码大全(2017.2.20)
- 113组腾讯视频会员账号共享(2017.2.20)
- 12QQ影音如何转换视频格式?

