- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 3Adobe Illustrator CS5 序列号大全
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 6Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 7Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 8最新的Adobe Illustrator CS4序列号大全
- 9qq邮件是否已读怎么看 QQ邮箱已经发出去的邮件怎么知道对方是否已经查看
- 10Intel i7-9700K性能跑分曝光:同代提升约12%
- 11AMD推土机架构回顾:虽陨落却是Zen成功的垫脚石
- 12美国增加25%进口关税!PC硬件要大涨价
[摘要]这篇文章主要为大家详细介绍了Html制作简单而漂亮的登录页面具体代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下先来看看样子。html源码:XML/HTML Code复制内容到剪贴板<!DOCTYPE html> <html lang="en">...
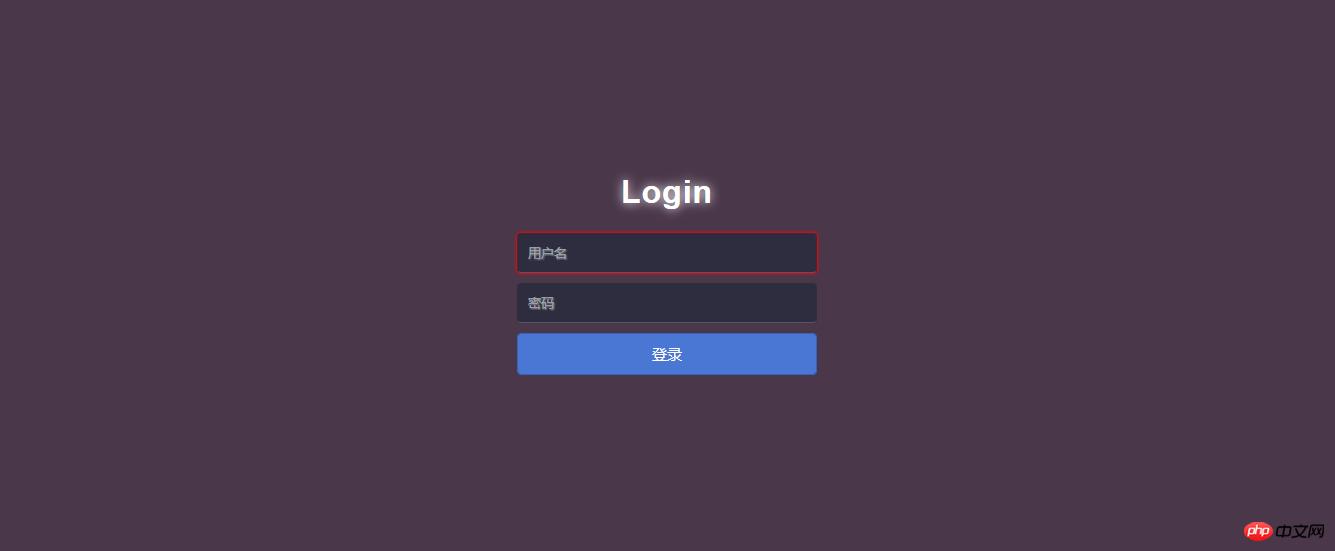
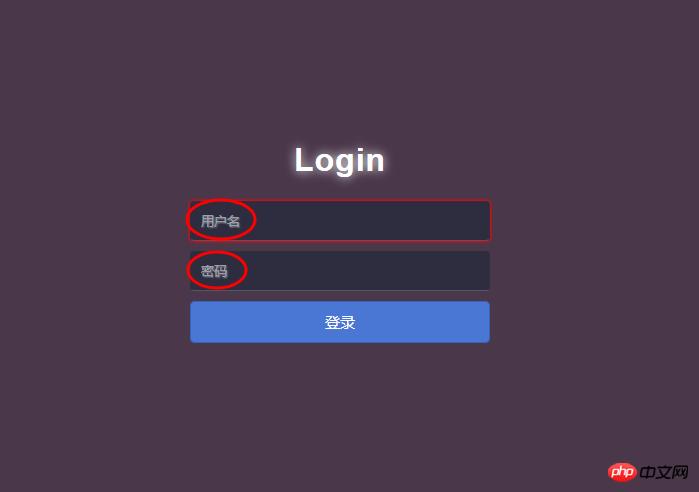
这篇文章主要为大家详细介绍了Html制作简单而漂亮的登录页面具体代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下先来看看样子。

html源码:
XML/HTML Code复制内容到剪贴板
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Login</title> <link rel="stylesheet" type="text/css" href="Login.css"/> </head> <body> <p id="login"> <h1>Login</h1> <form method="post"> <input type="text" required="required" placeholder="用户名" name="u"></input> <input type="password" required="required" placeholder="密码" name="p"></input> <button class="but" type="submit">登录</button> </form> </p> </body> </html>
css代码:
CSS Code复制内容到剪贴板
html{ width: 100%; height: 100%; overflow: hidden; font-style: sans-serif; } body{ width: 100%; height: 100%; font-family: 'Open Sans',sans-serif; margin: 0; background-color: #4A374A; } #login{ position: absolute; top: 50%; left:50%; margin: -150px 0 0 -150px; width: 300px; height: 300px; } #login h1{ color: #fff; text-shadow:0 0 10px; letter-spacing: 1px; text-align: center; } h1{ font-size: 2em; margin: 0.67em 0; } input{ width: 278px; height: 18px; margin-bottom: 10px; outline: none; padding: 10px; font-size: 13px; color: #fff; text-shadow:1px 1px 1px; border-top: 1px solid #312E3D; border-left: 1px solid #312E3D; border-right: 1px solid #312E3D; border-bottom: 1px solid #56536A; border-radius: 4px; background-color: #2D2D3F; } .but{ width: 300px; min-height: 20px; display: block; background-color: #4a77d4; border: 1px solid #3762bc; color: #fff; padding: 9px 14px; font-size: 15px; line-height: normal; border-radius: 5px; margin: 0; }
总结:
复制代码
代码如下:
<input type="text" required="required" **placeholder="用户名"** name="u"></input> <input type="password" required="required" **placeholder="密码"** name="p"></input>
placeholder="用户名"的作用:占位符

以上就是本文的全部内容,希望对大家的学习有所帮助。
相关推荐:
以上就是Html制作简单而漂亮的登录页面的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
推荐资讯 总人气榜
最新教程 本月人气
- 1努比亚z11mini什么时候出 nubia z11mini上市时间
- 2努比亚z11mini价格多少钱 nubia z11mini报价
- 3努比亚z11mini设置如何 nubia z11mini参数设置
- 4华为p9与3星s7哪一个好 3星galaxy s7与华为p9比较评测
- 5华为p9与3星s6比较评测 3星galaxy s6与华为p9哪一个好
- 6华为p9与oppo r9plus哪一个好 oppo r9plus与华为p9比较评测
- 7华为p9与华为mate7哪一个好 华为mate7与华为p9比较评测
- 8华为荣耀畅玩5c与5x哪一个好 华为荣耀畅玩5x与5c比较评测
- 9魅族pro6如何打开VoLTE 魅族pro6设置VoLTE技巧方法流程
- 10小米5home键一侧无反应 小米5home键按右侧没反应处理方法
- 11魅蓝3与小米2s比较评测 小米2s好还是魅蓝3好
- 12魅蓝3与小米4c比较评测 小米4c与魅蓝3哪一个好
- 1鬼怪大结局是什么?韩剧《鬼怪》大结局第16集视频链接
- 2详细说明MySQL5.7中的关键字与保留字
- 3联想zuk z2开发者模式如何开 联想zuk z2开发者模式打开图文说明教程
- 4谷歌浏览器|谷歌浏览器屏蔽广告图文说明教程 谷歌浏览器如何屏蔽广告
- 5用PS如何将照片背景换成蓝色
- 6知道sql语句中where与having的区别
- 7mysql event事件调度器的图文代码详细说明
- 8QQ影音如何截取QQ表情?QQ影音截取QQ表情图文说明教程
- 9QQ影音如何播放3D视频?QQ影音播放3D视频设置技巧
- 10最新爱奇艺会员账号密码大全(2017.2.20)
- 113组腾讯视频会员账号共享(2017.2.20)
- 12QQ影音如何转换视频格式?

