- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 3Adobe Illustrator CS5 序列号大全
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 6Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 7Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 8最新的Adobe Illustrator CS4序列号大全
- 9qq邮件是否已读怎么看 QQ邮箱已经发出去的邮件怎么知道对方是否已经查看
- 10Intel i7-9700K性能跑分曝光:同代提升约12%
- 11企业微信怎么登陆 微信企业版账号登录方法流程
- 12AMD推土机架构回顾:虽陨落却是Zen成功的垫脚石
[摘要]这次给大家带来HTML与CSS中的3D转换模块,使用HTML与CSS中的3D转换模块注意事项有哪些,下面就是实战案例,一起来看一下。文中的img标签 全部变成了macdown格式一. 什么是2D和3D1.什么是2D和3D2D就是一个平面, 只有宽度...
这次给大家带来HTML与CSS中的3D转换模块,使用HTML与CSS中的3D转换模块注意事项有哪些,下面就是实战案例,一起来看一下。文中的img标签 全部变成了macdown格式
一. 什么是2D和3D
1.什么是2D和3D
2D就是一个平面, 只有宽度和高度, 没有厚度
3D就是一个立体, 有宽度和高度, 还有厚度
默认情况下所有的元素都是呈2D展现的
2.如何让某个元素呈3D展现
和透视一样, 想看到某个元素的3d效果, 只需要给他的父元素添加一个transform-style属性, 然后设置为preserve-3d即可
3.transform-style的取值:
flat:默认取值,二维的;
preserve-3d:3D效果;
<html lang="en"> <head> <meta charset="UTF-8"> <title>106-3D转换模块</title> <style>
*{ margin: 0; padding: 0; }
.father{ width: 200px; height: 200px;
background-color: red; border: 1px solid #000; margin: 100px auto;
perspective: 500px; transform-style: preserve-3d;
transform: rotateY(0deg);
} .son{ width: 100px; height: 100px; background-color: blue; border: 1px solid #000; margin: 0 auto; margin-top: 50px; transform: rotateY(45deg); } </style> </head> <body> <p class="father"> <p class="son"></p> </p> </body> </html>二. 正方体(有瑕疵,页面文字显示有问题)
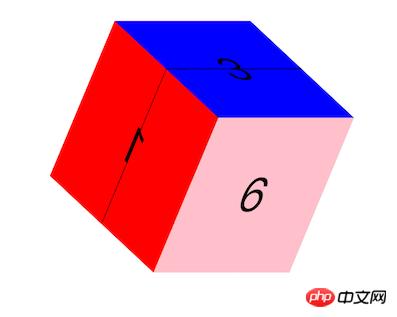
<html lang="en"> <head> <meta charset="UTF-8"> <title>107-3D转换模块-正方体</title> <style> *{ margin: 0; padding: 0; } ul{ width: 200px; height: 200px; border: 1px solid #000; box-sizing: border-box; margin: 100px auto; position: relative; transform: rotateY(0deg) rotateX(0deg); transform-style: preserve-3d; } ul li{ list-style: none; width: 200px; height: 200px; font-size: 60px; text-align: center; line-height: 200px; position: absolute; left: 0; top: 0; } ul li:nth-child(1){ background-color: red; transform: translateX(-100px) rotateY(90deg); } ul li:nth-child(2){ background-color: green; transform: translateX(100px) rotateY(90deg); } ul li:nth-child(3){ background-color: blue; transform: translateY(-100px) rotateX(90deg); } ul li:nth-child(4){ background-color: yellow; transform: translateY(100px) rotateX(90deg); } ul li:nth-child(5){ background-color: purple; transform: translateZ(-100px); } ul li:nth-child(6){ background-color: pink; transform: translateZ(100px); } </style> </head> <body> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> </ul> </body> </html>
正方体(有瑕疵,仅供了解)
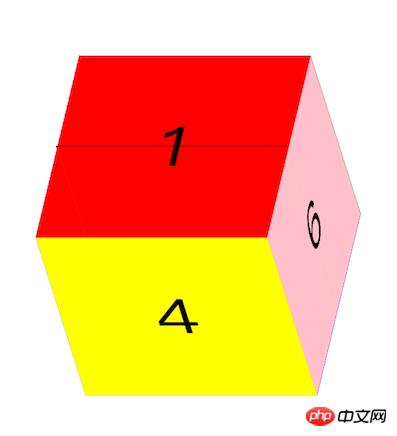
三. 正方体(终极方案)
旋转90度后,坐标系也跟着旋转了90度,故应该沿着z轴移动;
立体效果攻略:先旋转一定的度数,再沿z轴平移
<html lang="en"> <head> <meta charset="UTF-8"> <title>108-3D转换模块-正方体终极</title> <style> *{ margin: 0; padding: 0; } ul{ width: 200px; height: 200px; border: 1px solid #000; box-sizing: border-box; margin: 100px auto; position: relative; transform: rotateY(0deg) rotateX(0deg); transform-style: preserve-3d; } ul li{ list-style: none; width: 200px; height: 200px; font-size: 60px; text-align: center; line-height: 200px; position: absolute; left: 0; top: 0; }
ul li:nth-child(1){ background-color: red; transform: rotateX(90deg) translateZ(100px); }
ul li:nth-child(2){ background-color: green; transform: rotateX(180deg) translateZ(100px); } ul li:nth-child(3){ background-color: blue; transform: rotateX(270deg) translateZ(100px); } ul li:nth-child(4){ background-color: yellow; transform: rotateX(360deg) translateZ(100px); } ul li:nth-child(5){ background-color: purple; transform: translateX(-100px) rotateY(90deg); } ul li:nth-child(6){ background-color: pink; transform: translateX(100px) rotateY(90deg); } </style> </head> <body> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> </ul> </body> </html>
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上就是HTML与CSS中的3D转换模块的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
推荐资讯 总人气榜
最新教程 本月人气
- 1iPhone6 Plus屏幕碎了不用怕 手把手教你维修
- 2iphone越狱后内存不足如何办 iphone越狱后内存清理图文说明教程
- 3水客分享港版iPhone购买与取货经验
- 4史上最详细App Store退款流程
- 5教你自制iPhone6/6 Plus触控笔
- 6iPhone6/6 plus如何设置指纹密码?
- 7ios8.1升级后没有选择2g/3g/4g选项的原因
- 8iPhone启用第3方照片程序
- 9iPhone如何将照片处理成正方形显示
- 10iPhone 6续航2天的绝招
- 11iTunes更新后无法连接PP助手Win版的处理方法
- 12iphone6充电很慢如何办,苹果iphone6充电时间多久
- 1苹果手机如何设置微信透明头像
- 2鬼怪大结局是什么?韩剧《鬼怪》大结局第16集视频链接
- 3详细说明MySQL5.7中的关键字与保留字
- 4红米3s与红米note3哪一个好 红米note3与红米3s比较评测
- 5联想zuk z2开发者模式如何开 联想zuk z2开发者模式打开图文说明教程
- 6华为mate8如何root 华为mate8 root方法
- 7小米miui8双系统是什么 miui8双系统支持机型大全
- 8谷歌浏览器|谷歌浏览器屏蔽广告图文说明教程 谷歌浏览器如何屏蔽广告
- 9用PS如何将照片背景换成蓝色
- 10知道sql语句中where与having的区别
- 11mysql event事件调度器的图文代码详细说明
- 12QQ影音如何截取QQ表情?QQ影音截取QQ表情图文说明教程

