- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 3Adobe Illustrator CS5 序列号大全
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 6Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 7Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 8最新的Adobe Illustrator CS4序列号大全
- 9qq邮件是否已读怎么看 QQ邮箱已经发出去的邮件怎么知道对方是否已经查看
- 10Intel i7-9700K性能跑分曝光:同代提升约12%
- 11企业微信怎么登陆 微信企业版账号登录方法流程
- 12AMD推土机架构回顾:虽陨落却是Zen成功的垫脚石
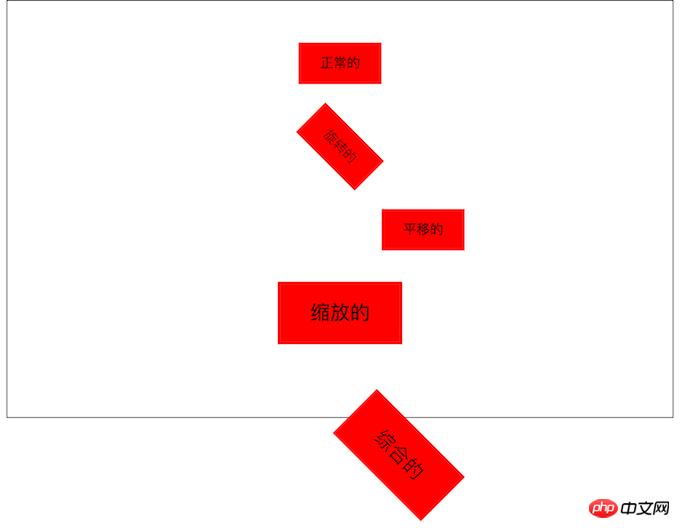
一. 2D转换模块
2D转换模块
/*其中deg是单位, 代表多少度*/
transform: rotate(45deg);/*
第一个参数:水平方向
第二个参数:垂直方向
*/transform: translate(100px, 0px);/*
第一个参数:水平方向
第二个参数:垂直方向
注意点:
如果取值是1, 代表不变
如果取值大于1, 代表需要放大
如果取值小于1, 代表需要缩小
如果水平和垂直缩放都一样, 那么可以简写为一个参数
*//*transform: scale(0.5, 0.5);*/transform: scale(1.5);/*
注意点:
1.如果需要进行多个转换, 那么用空格隔开
2.2D的转换模块会修改元素的坐标系, 所以旋转之后再平移就不是水平平移的
*/transform: rotate(45deg) translate(100px, 0px);
2D转换模块

二. 2D转换模块-形变中心点
默认情况下所有的元素都是以自己的中心点作为参考来旋转的, 我们可以通过形变中心点属性来修改它的参考点
/* 第一个参数:水平方向 第二个参数:垂直方向 注意点 取值有三种形式 具体像素 百分比 特殊关键字 */ /*transform-origin: 200px 0px;*/ /*transform-origin: 50% 50%;*/ /*transform-origin: 0% 0%;*/ /*transform-origin: center center;*/ transform-origin: left top;

三.透视属性(perspective: 500px;) 和 旋转轴向 (transform: rotateY(45deg);)
1.perspective: 500px;
1.1什么是透视
近大远小
1.2.注意点
一定要注意, 透视属性必须添加到需要呈现近大远小效果的元素的父元素上面
2.transform: rotateY(45deg);
想围绕哪个轴旋转, 那么只需要在rotate后面加上哪个轴即可;
代码示例:
<html lang="en"> <head>
<meta charset="UTF-8">
<title>95-2D转换模块-旋转轴向</title>
<style>
*{ margin: 0; padding: 0; }
ul{ width: 800px; height: 500px; margin: 0 auto; }
ul li{ list-style: none; width: 200px; height: 200px; margin: 0 auto; margin-top: 50px; border: 1px solid #000;
/* 1.什么是透视 近大远小
2.注意点 一定要注意, 透视属性必须添加到需要呈现近大远小效果的元素的父元素上面 */
perspective: 500px; } ul li img{ width: 200px; height: 200px;
/*perspective: 500px;*/
} ul li:nth-child(1){
/*默认情况下所有元素都是围绕Z轴进行旋转*/
transform: rotateZ(45deg); } ul li:nth-child(2) img{ transform: rotateX(45deg); } ul li:nth-child(3) img{ /* 总结: 想围绕哪个轴旋转, 那么只需要在rotate后面加上哪个轴即可 */ transform: rotateY(45deg); } </style> </head> <body> <ul> <li></li> <li></li> <li></li> </ul> </body> </html>
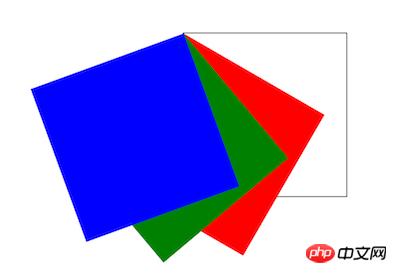
四. 扑克牌练习
<html lang="en">
<head>
<meta charset="UTF-8">
<title>96-2D转换模块-练习</title>
<style>
*{ margin: 0; padding: 0; }
p{ width: 310px; height: 438px; border: 1px solid #000;
background-color: skyblue; margin: 100px auto; perspective: 500px; }
p img{ transform-origin: center bottom; transition: transform 1s; }
p:hover img{ transform: rotateX(80deg); }
</style> </head> <body> <p>  </p>
</body>
</html>
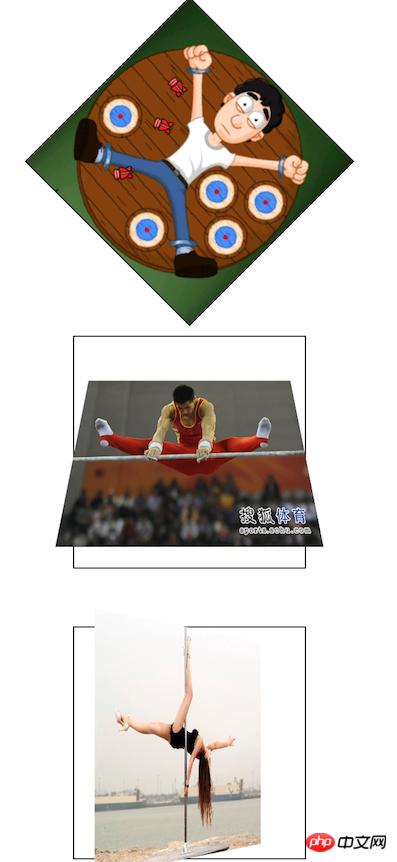
五. 照片墙
<html lang="en">
<head>
<meta charset="UTF-8">
<title>97-2D转换模块-相片墙</title>
<style>
*{ margin: 0; padding: 0; }
ul{ height: 400px; border: 1px solid #000;
background-color: skyblue; margin-top: 100px;
text-align: center; }
ul li{ list-style: none;
width: 150px; height: 200px;
background-color: red; display: inline-block;
//转换成行内块级元素,用于水平排版
margin-top: 100px; transition: all 1s;
position: relative; box-shadow: 0 0 10px; }
ul li:nth-child(1){ transform: rotate(30deg); }
ul li:nth-child(2){ transform: rotate(-40deg); }
ul li:nth-child(3){ transform: rotate(10deg); }
ul li:nth-child(4){ transform: rotate(45deg); }
ul li img{ width: 150px; height: 200px;
border: 5px solid #fff; box-sizing: border-box;
}
ul li:hover{ /*transform: rotate(0deg);*/
/*transform: none;*/ transform: scale(1.5);
//之前的旋转被层叠掉, 只执行放大
z-index: 998;
//显示在最上面
}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上就是HTML与CSS中2D转换模块的详细内容,更多请关注php中文网其它相关文章!
推荐资讯 总人气榜
最新教程 本月人气
- 1iPhone6 Plus屏幕碎了不用怕 手把手教你维修
- 2iphone越狱后内存不足如何办 iphone越狱后内存清理图文说明教程
- 3水客分享港版iPhone购买与取货经验
- 4史上最详细App Store退款流程
- 5教你自制iPhone6/6 Plus触控笔
- 6iPhone6/6 plus如何设置指纹密码?
- 7ios8.1升级后没有选择2g/3g/4g选项的原因
- 8iPhone启用第3方照片程序
- 9iPhone如何将照片处理成正方形显示
- 10iPhone 6续航2天的绝招
- 11iTunes更新后无法连接PP助手Win版的处理方法
- 12iphone6充电很慢如何办,苹果iphone6充电时间多久
- 1苹果手机如何设置微信透明头像
- 2鬼怪大结局是什么?韩剧《鬼怪》大结局第16集视频链接
- 3详细说明MySQL5.7中的关键字与保留字
- 4红米3s与红米note3哪一个好 红米note3与红米3s比较评测
- 5联想zuk z2开发者模式如何开 联想zuk z2开发者模式打开图文说明教程
- 6华为mate8如何root 华为mate8 root方法
- 7小米miui8双系统是什么 miui8双系统支持机型大全
- 8谷歌浏览器|谷歌浏览器屏蔽广告图文说明教程 谷歌浏览器如何屏蔽广告
- 9用PS如何将照片背景换成蓝色
- 10知道sql语句中where与having的区别
- 11mysql event事件调度器的图文代码详细说明
- 12QQ影音如何截取QQ表情?QQ影音截取QQ表情图文说明教程

