- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 3Adobe Illustrator CS5 序列号大全
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 6Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 7Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 8最新的Adobe Illustrator CS4序列号大全
- 9qq邮件是否已读怎么看 QQ邮箱已经发出去的邮件怎么知道对方是否已经查看
- 10Intel i7-9700K性能跑分曝光:同代提升约12%
- 11企业微信怎么登陆 微信企业版账号登录方法流程
- 12AMD推土机架构回顾:虽陨落却是Zen成功的垫脚石
WebStorm 自定义字体+颜色+语法高亮+导入导出用户设置
WebStorm是一个捷克公司开发的,功能虽然很强大,但UI貌似一直不是东欧人的强项。WebStorm默认的编辑器颜色搭配不算讲究,我看习惯了VS2012的Dark Theme,再看这个顿觉由奢入俭难,非得改改颜色才行。
新建Scheme + 修改字体
ctrl+alt+s打开Settings界面,Editor > Colors&Fonts > Font。
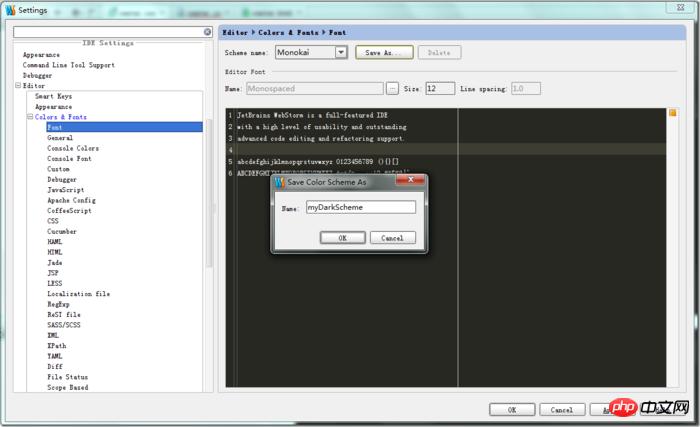
Default scheme是亮色调,但我想定制一套暗背景的环境,所以在右侧Scheme name下拉框中选择Monokai,以此作为修改的基础,然后点击Save as,给自己新建的Scheme起个名字吧,如下图:
这里面可以设置字体(我一般选择Consolas),字体大小,行间距。
自定义语法高亮
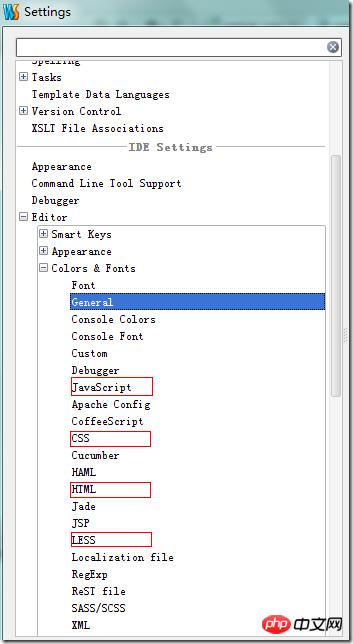
用ctrl+alt+s打开Settings界面,Editor > Colors&Fonts。

不同语言有各自的语法高亮规则,但有一部分是通用的(General),我们首先来设置General,然后再根据需要设置不同语言的语法高亮。
General的设置
普通文本:default text
折叠文本: Folded text
光标: Caret
光标所在行: Caret row
行号: Line number
TODO: TODO default
光标下变量高亮:Search result
搜索结果:Text search result
匹配的括号:Matched brace
不匹配的括号:Unmatched brace
未使用的符号:Unused symbol
左边空隙(行号,断点):Gutter background
选中的文本背景色:Selection background
选中的文本前景色:Selection foreground
区分语言的设置
举例来说,如果要更改Javascript的语法高亮,就在上图中选择Javascript,然后再进行详细设置。具体设置项就不赘述了。
显示行号 + 自动换行
如果用Vim编程,行号是非常必要的辅助。WebStorm默认是不显示行号的,没关系,显示行号非常的容易。
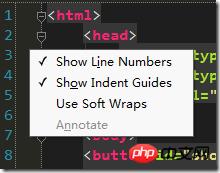
只要在代码左侧的gutter区域点右键,就会出现下图的菜单:勾选上Show Line Numbers即可。

另外,勾选上图中的Use Soft Wraps就启用了WebStorm的自动换行的功能,即过长的代码行不会超出屏幕,不会出现横向的滚动条。
值得一提的是,标准的Vim,jk是移到上一行下一行,如果代码自动换行了,被分割成的两行虽然看起来是两行,但其实是一个逻辑行,这时候用jk是上移下移一个逻辑行。这种情况下,如果要从同一逻辑行的“第一行”移动到“第二行”,需要按gj,即先按g再按方向。虽然Vim提供了这个方法,但还是经常按错。
好消息是,启用了Use Soft Wraps的WebStorm不需要这样,直接按j就可以从同一逻辑行的“第一行”移动到“第二行”。
导入导出设置
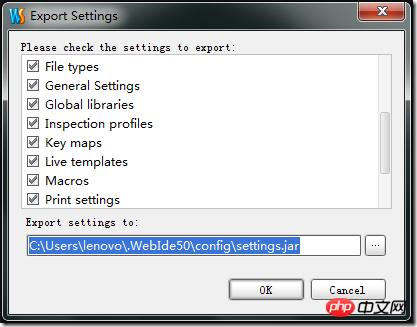
File > Export Settings导出用户设置。如下图,你可以选择要导出哪些类型的设置,也可以选择导出到哪个目录下。

导出后的配置以jar包的形式存在,导入也同样简单,File > Import Settings,选择jar包导入成功后,重启WebStorm就大功告成了。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
相关阅读:
以上就是WebStorm怎么自定义用户设置的详细内容,更多请关注php中文网其它相关文章!
推荐资讯 总人气榜
最新教程 本月人气
- 1iPhone6 Plus屏幕碎了不用怕 手把手教你维修
- 2iphone越狱后内存不足如何办 iphone越狱后内存清理图文说明教程
- 3水客分享港版iPhone购买与取货经验
- 4史上最详细App Store退款流程
- 5教你自制iPhone6/6 Plus触控笔
- 6iPhone6/6 plus如何设置指纹密码?
- 7ios8.1升级后没有选择2g/3g/4g选项的原因
- 8iPhone启用第3方照片程序
- 9iPhone如何将照片处理成正方形显示
- 10iPhone 6续航2天的绝招
- 11iTunes更新后无法连接PP助手Win版的处理方法
- 12iphone6充电很慢如何办,苹果iphone6充电时间多久
- 1苹果手机如何设置微信透明头像
- 2鬼怪大结局是什么?韩剧《鬼怪》大结局第16集视频链接
- 3详细说明MySQL5.7中的关键字与保留字
- 4红米3s与红米note3哪一个好 红米note3与红米3s比较评测
- 5联想zuk z2开发者模式如何开 联想zuk z2开发者模式打开图文说明教程
- 6华为mate8如何root 华为mate8 root方法
- 7小米miui8双系统是什么 miui8双系统支持机型大全
- 8谷歌浏览器|谷歌浏览器屏蔽广告图文说明教程 谷歌浏览器如何屏蔽广告
- 9用PS如何将照片背景换成蓝色
- 10知道sql语句中where与having的区别
- 11mysql event事件调度器的图文代码详细说明
- 12QQ影音如何截取QQ表情?QQ影音截取QQ表情图文说明教程

