- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 3Adobe Illustrator CS5 序列号大全
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 6Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 7Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 8最新的Adobe Illustrator CS4序列号大全
- 9qq邮件是否已读怎么看 QQ邮箱已经发出去的邮件怎么知道对方是否已经查看
- 10Intel i7-9700K性能跑分曝光:同代提升约12%
- 11AMD推土机架构回顾:虽陨落却是Zen成功的垫脚石
- 12企业微信怎么登陆 微信企业版账号登录方法流程
这种看起来参差不齐的多栏布局,重点在于每个元素等宽不等高,一般图片网站应用较多
随着页面滚动,数据块会在每列底部不断加载,理论上可以无限加载,且不会页面美观
Pinterest、花瓣网都是比较成熟的采用瀑布流布局的网站
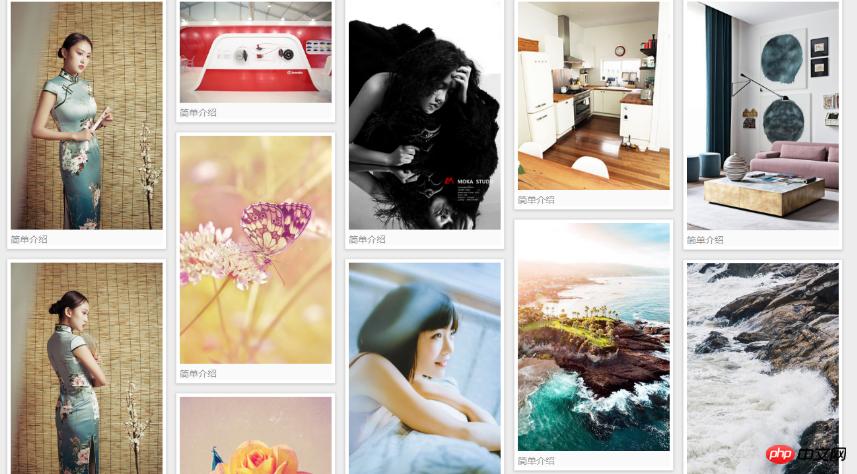
效果图:

一、经典套路: JavaScript + 绝对定位
HTML 结构:
<div id="main">
... <div class="box">
<div class="wrapper">
<div class="pic"><img src="" /></div>
<div class="text">简单介绍</div>
</div>
</div>
...</div>整个瀑布流区域用一个 <div id="main"> 作为父容器
瀑布流中的每个数据块用 .box 作为基本布局, .wrapper 呈现样式和实际内容
CSS 样式:
* {margin: 0; padding: 0;}html, body {width: 100%; height: 100%; background-color: #EDEDED;}#main {
position: relative;
width: 1280px; /*限定父容器的宽度*/
margin: 0 auto;
}.box {
position: absolute;
padding: 7px; /*不建议使用 margin*/
box-sizing: border-box;
width: 256px; /*限定数据块的宽度*/}.wrapper {
padding: 5px;
background-color: #fff;
border: 1px solid #e4e4e4;
box-shadow: 0 1px 5px rgba(0, 0, 0, .2);
}.pic {
font-size: 0; /*消除行内元素的间隙*/}.pic img {
width: 100%;
height: auto;
}.text {
color: #999;
background: #FAFAFA;
font-size: 14px;
padding-top: 5px;
}在 .box 中设置了 padding 是为了留出视觉上的间距
之所以不使用 margin,是因为后面会使用 js 获取元素的 offsetWidth 和 offsetHeight
而这两个属性值是不计算 margin 的
JavaScript:
window.onload = function() {
waterFall('main', 'box')
}
function waterFall(main, box) { var main = document.getElementById(main); var boxs = main.getElementsByClassName(box); var boxWidth = boxs[0].offsetWidth; //获取每个数据块的宽度
var mainWidh = main.offsetWidth; //获取主容器的宽度
var cols = Math.floor(mainWidh / boxWidth); //计算列数
var heightArr = []; //定义一个存放 top 值的数组
for(var i = 0; i < boxs.length; i++) { var boxHeight = boxs[i].offsetHeight; if(i < cols) { //第一行 heightArr.push(boxs[i].offsetHeight);
boxs[i].style.top = '0px';
boxs[i].style.left = i * boxWidth +'px';
} else { //求出最矮盒子的高度
var minBoxHeight = Math.min.apply(this, heightArr);
//求出最矮盒子的索引
var minBoxIndex = getIndex(minBoxHeight, heightArr);
boxs[i].style.top = minBoxHeight + 'px'; //顶部间距即最矮盒子的高度
boxs[i].style.left = minBoxIndex * boxWidth +'px';
//关键:更新最矮盒子的高度
heightArr[minBoxIndex] += boxHeight;
}
}
}
function getIndex(val, arr) { for(var i in arr) { if(val == arr[i]) { return i;
}
}
}这种方案一开始给 .box 设置了 position: absolute;
所以在打开页面的时候,如果页面性能较差,可能会出现所有数据块堆叠在一起的情况
可以将 .box 的 position: absolute 替换为 float: left,然后在 js 添加定位样式的时候,再补上 position: absolute,视觉上会有所改观
二、纯 CSS3 实现瀑布流
CSS3 中新增了一个属性 column,可以通过规定列数 column-count,让浏览器自适应布局
只需要删除上面的 JavaScript 部分,然后修改 #main 和 .box:
#main {
width: 1280px;
margin: 0 auto;
-webkit-column-count: 5;
column-count: 5;
-webkit-column-gap: 0;
column-gap: 0;
}.box {
padding: 7px;
box-sizing: border-box;
width: 256px;
}但通过这种方式实现的瀑布流,实际上是按照纵向排列的,而之前的经典方案是按照横向排列的
作为一个 CSS3 的新属性,只有 IE10 及以上的浏览器才支持 column
相信看了这些案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
相关阅读:
以上就是实现瀑布流布局的俩种方法的详细内容,更多请关注php中文网其它相关文章!
推荐资讯 总人气榜
最新教程 本月人气
- 1iOS7越狱后如何更改滑动解锁文字?
- 2ios8如何更改字体 ios8换字体图文说明教程
- 3ios8个人热点是什么 有什么用 ios8个人热点设置方法
- 4Appellancy面部安全识别插件,让你的iPhone更加安全
- 5iphone查询有无锁的网址
- 6deb文件如何安装到手机里
- 7applications文件夹删除改名后系统图标不见处理方法
- 8iphone如何隐藏手机上的app,越狱FY必看
- 9苹果iOS 7.1.1 正式版 固件 iphone4/iphone5/ipod mini/ipod 4
- 10iOS7越狱工具evasi0n7 1.0.8更新 支持iOS7.1越狱
- 11Winocm正式公布iOS6/iOS7双系统切换工具
- 12提取ipsw的软件UltraISO提取dmg内ipsw固件方法
- 1苹果手机如何设置微信透明头像
- 2华为mate8如何root 华为mate8 root方法
- 3华硕笔记本网卡驱动下载安装方法说明
- 4鬼怪大结局是什么?韩剧《鬼怪》大结局第16集视频链接
- 5联想zuk z2开发者模式如何开 联想zuk z2开发者模式打开图文说明教程
- 6小米5白米界面如何办 小米5卡白米处理方法
- 7oppo r9与华为mate8哪一个好 华为mate8与oppo r9比较评测
- 8详细说明MySQL5.7中的关键字与保留字
- 9QQ影音如何截取QQ表情?QQ影音截取QQ表情图文说明教程
- 10qq影音如何安装?qq影音安装图文说明教程
- 11红米3s与红米note3哪一个好 红米note3与红米3s比较评测
- 12详细说明MySQL Group Replication[Multi-Primary Mode]的搭建部署过程(图文)

