- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2Adobe Illustrator CS5 序列号大全
- 3picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5苹果iphone自动时间不准确的多种校正方法
- 6PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 7Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 8Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 9ipad版office如何激活? office365激活的图文说明教程
- 10最新的Adobe Illustrator CS4序列号大全
- 11Mac怎么通过设置VPN来登录youtube等国外网站
- 12qq邮件是否已读怎么看 QQ邮箱已经发出去的邮件怎么知道对方是否已经查看
[摘要]checkbo的使用很多种方法,那么今天给大家介绍一下。Html form checkbox多选复选框控件多选。<input name="Fruit" type="checkbox" value="" />使用html inp...
checkbo的使用很多种方法,那么今天给大家介绍一下。Html form checkbox多选复选框控件多选。<input name="Fruit" type="checkbox" value="" />
使用html input标签,name为自定义,type类型为“checkbox”的表单
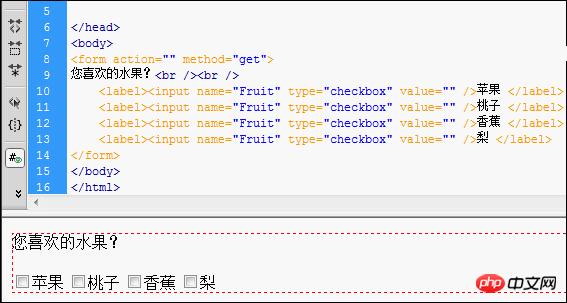
1、对应主要部分HTML代码:
<form action="" method="get"> 您喜欢的水果?<br /><br /> <label><input name="Fruit" type="checkbox" value="" />苹果 </label> <label><input name="Fruit" type="checkbox" value="" />桃子 </label> <label><input name="Fruit" type="checkbox" value="" />香蕉 </label> <label><input name="Fruit" type="checkbox" value="" />梨 </label> </form>

当然以后我们也会为大家介绍通过CSS扩展这个多选框控件样式,让其更美观。请大家持续关注。
相关阅读:
以上就是HTML里的checkbo怎么使用的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
推荐资讯 总人气榜
最新教程 本月人气
- 1为什么百度影音播放不了?百度影音方法不知道决方法
- 2维棠FLV视频下载软件下载视频失败的处理方法
- 3维棠FLV视频下载软件如何下载视频?
- 4百度影音下载安装过程详细说明
- 5手机腾讯视频缓存的视频文件在什么地方?
- 6页面版腾讯视频黑屏、看不了的因素与处理方法
- 7腾讯视频上传视频的图文步骤
- 8视频剪辑软件哪一个好?挑选好的视频剪辑软件的4个规范
- 9暴风影音最新会员账号共享(2016年3月8日)
- 10优酷视频分享到微信的2个方法
- 11爱奇艺最新vip会员账号免费共享(2016年3月18日)
- 12视频字幕制作软件:Time machine制作字幕文件的方法
- 1(视频)YY上如何男变女声?VCS变声器使用方法
- 2如何找到Excel2007的简繁转换技巧?
- 3苹果ios9.3beta4下载地址 ios9.3beta4固件官方下载网址
- 4微信支付天天立减活动怎么玩 微信支付天天立减活动玩法说明
- 5html完成在消息按钮上增加数量角标的完成代码
- 6如何能做出可以拖动的DIV层提示窗口
- 7Excel2007设置批注格式
- 8兰博基尼88 tauri多少钱?tonimo兰博基尼88 tauri价格
- 9搜狐视频最新会员账号与密码共享(截止2016年3月17日)
- 10视频字幕制作软件:Time machine制作字幕文件的方法
- 11爱奇艺最新vip会员账号免费共享(2016年3月18日)
- 12优酷视频分享到微信的2个方法

