- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2Adobe Illustrator CS5 序列号大全
- 3picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5苹果iphone自动时间不准确的多种校正方法
- 6PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 7Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 8Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 9ipad版office如何激活? office365激活的图文说明教程
- 10最新的Adobe Illustrator CS4序列号大全
- 11Mac怎么通过设置VPN来登录youtube等国外网站
- 12qq邮件是否已读怎么看 QQ邮箱已经发出去的邮件怎么知道对方是否已经查看
[摘要]前段时间有一个需求,需要做一个选择输入框,类似百度的搜索框一样。由于本人也是菜鸟一枚,在网上找了一大堆,现给出两种比较好用的实现方式。第一种:基于html5的新特性效果如下图所示下面给出jsp的关键代码。这里需要注意的是 datalist的id必须和input的list属性值一致。oninput事...
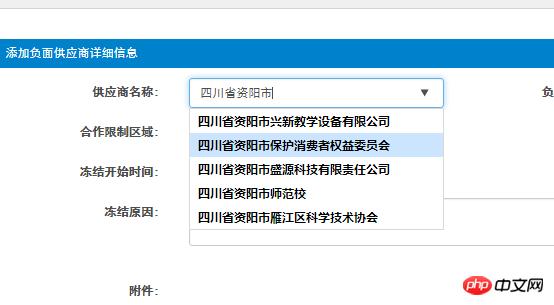
前段时间有一个需求,需要做一个选择输入框,类似百度的搜索框一样。由于本人也是菜鸟一枚,在网上找了一大堆,现给出两种比较好用的实现方式。第一种:基于html5的新特性
效果如下图所示

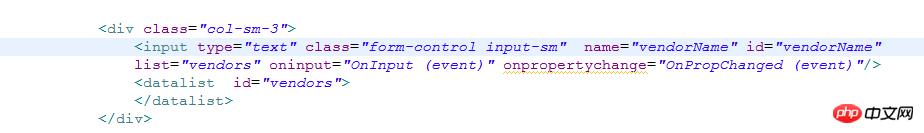
下面给出jsp的关键代码。

这里需要注意的是 datalist的id必须和input的list属性值一致。oninput事件和 onpropertychange事件目的是在输入框值改变的时候调用方法以填充datalist的值。
function OnInput (event) {
//alert ("The new content: " + event.target.value);
var vendorStr = event.target.value;
changeOption(vendorStr);
}
// Internet Explorer
function OnPropChanged (event) {
if (event.propertyName.toLowerCase () == "value") {
var vendorStr = event.srcElement.value;
changeOption(vendorStr);
}
}
function changeOption(vendorStr){
//1.通过vendorStr模糊查询出5个供应商
var url="${ctx}/scm/vendorInfo/getVendorName";
$.post(
url,
{"vendorStr":vendorStr},
function(date){
//清空之前的Option
$("#vendors").empty();
//2.返回结果加入到Option中
for(var i =0;i<date.length;i++){
$("#vendors").append('<option value="'+date[i]+'"></option>');
}
},
"json"
);
}利用html5的datalist标签实现选择输入框是比较简单的,但是有一个问题,那就是html5是不支持IE8及以下的。所以下面给出了第2种方式,支持IE8
这种方式可谓是借花献佛了,用到了第三方的插件
思路其实也是差不多的了。就是动态获取到文本框的值,再利用ajax请求,后台模糊查询出数据,在返回前台展示。至于效率问题,本项目的数据量是 10W条,之前在做之前也考虑到会不会like查询的速度会太慢。实践出真理,直接使用的like查询前5条(那么多数据你也展示不完,所以在选择框最多我就展示出5条数据)速度完全不慢。如果你遇到了效率问题,请请教大神吧。
以上就是选择输入框的应用方式的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
推荐资讯 总人气榜
相关文章
- html中对于a标签的onclick以及href的执行顺序详细说明
- 在a标签的href与onclick中使用JavaScript的区别
- html中a标签的href与onclick具体说明
- html中对于a标签href属性中的一个很少人知道的坑
- html页面中a标签href属性可以不写吗?
- html中a标签href=#与href=javascript:void(0)的区别解析
- html中a标签href='#'与href='###'的区别分享
- html中a标签href=""的几种用法说明
- html中对于a标签伪类中的visited无效的处理方法
- 对于html页面优化的案例详细说明
- 比较div中的offsetLeft与style.left用法区别
- 区分input submit、button与回车键提交数据几者之间的区别不同

