- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2Adobe Illustrator CS5 序列号大全
- 3picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5苹果iphone自动时间不准确的多种校正方法
- 6PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 7Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 8Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 9ipad版office如何激活? office365激活的图文说明教程
- 10最新的Adobe Illustrator CS4序列号大全
- 11Mac怎么通过设置VPN来登录youtube等国外网站
- 12qq邮件是否已读怎么看 QQ邮箱已经发出去的邮件怎么知道对方是否已经查看
[摘要]因为今天8月28日就是中国的情人节—七夕,作为我这个程序猿一枚也不甘落后,还有一颗脱单的心,下面小编给大家制作了基于html5+css3+js实现的七夕情人节特效,具体实例代码,大家参考下本文 因为今天8月28日就是中国的情人节—七夕,作为程序猿一枚的我就只有在家敲代码咯!但我还是有一颗脱单的心;...
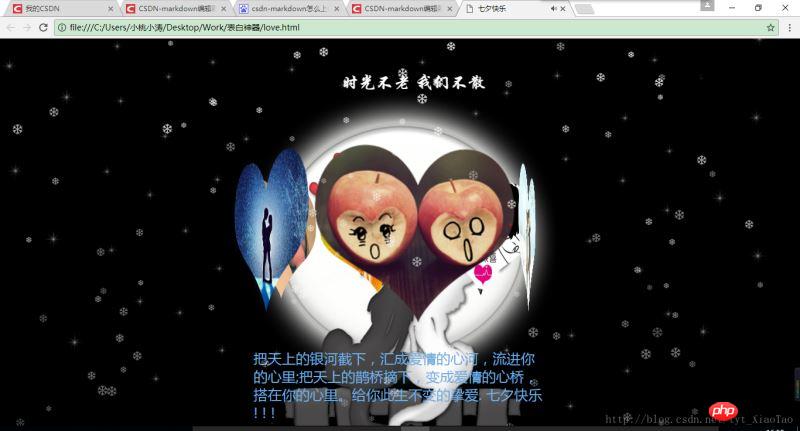
因为今天8月28日就是中国的情人节—七夕,作为我这个程序猿一枚也不甘落后,还有一颗脱单的心,下面小编给大家制作了基于html5+css3+js实现的七夕情人节特效,具体实例代码,大家参考下本文因为今天8月28日就是中国的情人节—七夕,作为程序猿一枚的我就只有在家敲代码咯!但我还是有一颗脱单的心;制作了h5+css+js界面祝小伙伴们:七夕快乐
具体的功能有:
1.下雪的背景动画
2.下面的文字逐字显示,并伴有语音
3.中部的图片3d轮播

附上源码:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="Keywords" content="关键字,关键词">
<meta name="Description" content="描述信息">
<title>七夕快乐</title>
<!--css 样式 层叠样式表-->
<style type="text/css">
*{margin:0;padding:0;}
html,body{width:100%;height:100%;}
body{background:url(images/3.jpg);background-size:cover;overflow:hidden;}
/*top start*/
.top{width:400px;height:100px;margin:60px auto;font-size:30px;font-family:"华文行楷";color:#fff;}
/*background:-webkit-linear-gradient(45deg,#ff0000,#ff0099,#ffff00,#33ff00,#3300cc,#000000);*/
/*end top*/
/*box start*/
.box{width:310px;height:310px;margin:auto;perspective:800px;}
.box .pic{position:relative;transform-style:preserve-3d;/*搭载3d环境*/animation:play 10s linear infinite;}
/*animation:play 速度 匀速 循环;*/
.box ul li{list-style:none;position:absolute;top:0;left:0;}
/*end box*/
#text{width:500px;height:200px;margin:auto;color:#6fade1;margin:auto;font-size:24px;font-family:"方正喵呜体";}
/*定义一个关键帧*/
@keyframes play{
from{transform:rotateY(0deg);}
to{transform:rotateY(360deg);}
}
</style>
</head>
<body>
<!--top start-->
<p class="top">
<!--marquee滚动标签 behaviod="alternate"碰撞-->
<marquee behavior="alternate">时光不老 我们不散</marquee>
</p>
<!--end top-->
<!--box start-->
<p class="box">
<p class="pic">
<ul>
<!--图片四要素 src路径 width height alt描述 优化-->
<li><img src="images/1.png" width="" height="" alt="描述"></li>
<li><img src="images/2.png" width="" height="" alt="描述"></li>
<li><img src="images/3.png" width="" height="" alt="描述"></li>
<li><img src="images/4.png" width="" height="" alt="描述"></li>
<li><img src="images/5.png" width="" height="" alt="描述"></li>
<li><img src="images/6.png" width="" height="" alt="描述"></li>
</ul>
</p>
</p>
<!--end box-->
<p id="text"></p>
<!--插入背景音乐-->
<embed src="周杰伦+-+告白气球.mp3"/>
<!--引入jQuery类库-->
<script type="text/javascript" src="js/jquery-1.11.1.min.js"></script>
<!--下雪的动画背景 js-->
<script type="text/javascript" src="js/trans.js"></script>
<script>
//拿到每一个li
$(".pic ul li").each(function(i){
//每一张图片的旋转角度是不相同的
var deg=360/$(".pic ul li").size();
//当前的li对象
$(this).css({"transform":"rotateY("+deg*i+"deg) translateZ(216px)"});
//调用下雪的动画
$.fn.snow({
minSize:10,
maxSize:15,
newOn:500,
flakeColor:"#fff"
});
});
var i=0;
var str="把天上的银河截下,汇成爱情的心河,流进你的心里;把天上的鹊桥摘下,变成爱情的心桥,搭在你的心里。给你此生不变的挚爱. 七夕快乐 ! ! !";
//语音
var obj = $('<audio src="http://fanyi.baidu.com/gettts?lan=zh&text='+str+'&spd=5&sorce=web" autoplay></audio>');
$("body").append(obj);
window.onload= function typing(){
//获取p
var myp=document.getElementById("text");
//实现逐字显示
myp.innerHTML+=str.charAt(i);
i++;
//定时器
var id = setTimeout(typing,100);
//判断str显示完后清空setTimeout
if(i==str.length){
clearTimeout(id);
}
}
</script>
</body>
</html>以上就是html5+CSS3+JS七夕告白功能实现详解的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
推荐资讯 总人气榜
相关文章
- html中对于a标签的onclick以及href的执行顺序详细说明
- 在a标签的href与onclick中使用JavaScript的区别
- html中a标签的href与onclick具体说明
- html中对于a标签href属性中的一个很少人知道的坑
- html页面中a标签href属性可以不写吗?
- html中a标签href=#与href=javascript:void(0)的区别解析
- html中a标签href='#'与href='###'的区别分享
- html中a标签href=""的几种用法说明
- html中对于a标签伪类中的visited无效的处理方法
- 对于html页面优化的案例详细说明
- 比较div中的offsetLeft与style.left用法区别
- 区分input submit、button与回车键提交数据几者之间的区别不同

