- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2Adobe Illustrator CS5 序列号大全
- 3picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5苹果iphone自动时间不准确的多种校正方法
- 6PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 7Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 8Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 9ipad版office如何激活? office365激活的图文说明教程
- 10最新的Adobe Illustrator CS4序列号大全
- 11Mac怎么通过设置VPN来登录youtube等国外网站
- 12qq邮件是否已读怎么看 QQ邮箱已经发出去的邮件怎么知道对方是否已经查看
网页中会有各种菜单,今天我们就来看看使用dw制作跳转菜单的方法,很简单,需要的朋友可以学习一下。
软件名称:
Adobe Dreamweaver CC 2017 v17.0 中文破解版(附破解补丁) 64位
软件大小:
758MB
更新时间:
2016-11-05
一、前期准备
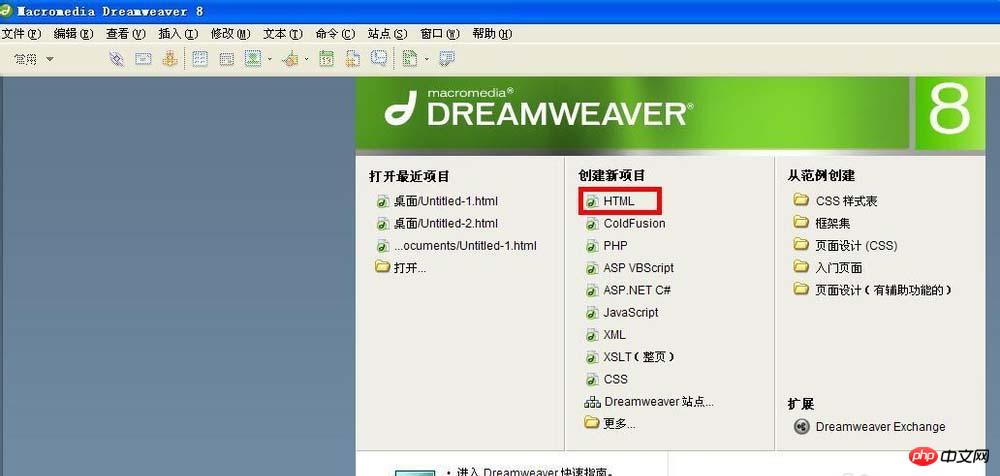
1、打开Dreamweaver软件,选择“创建新项目”中的“Html”。

2、单击菜单栏中的“插入”——表单——跳转菜单。

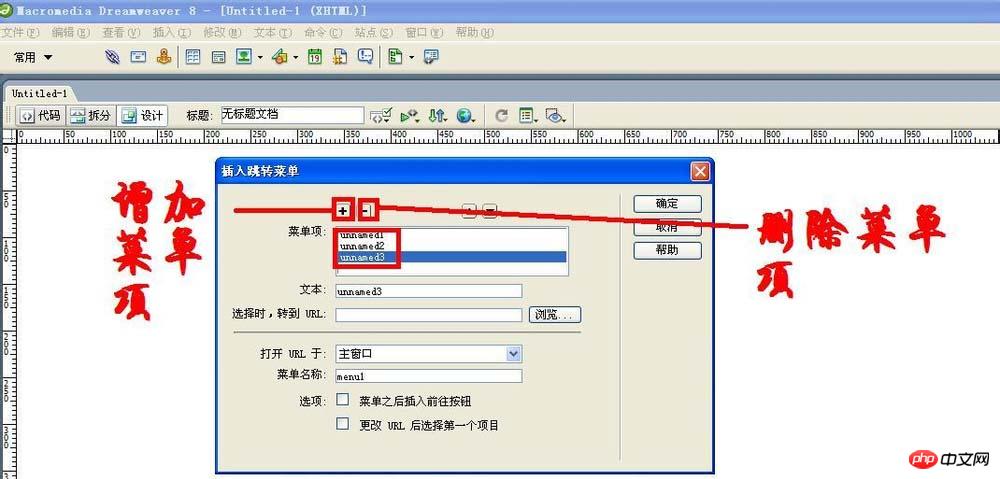
3、在弹出的“插入跳转菜单”对话框中,单击“+”按钮,可以增加菜单项;单击“-”按钮,可以删除菜单项,菜单项在下面的列表中显示。

4、现在选定“菜单项”列表中的菜单项,在“文本”框中输入新的名称。

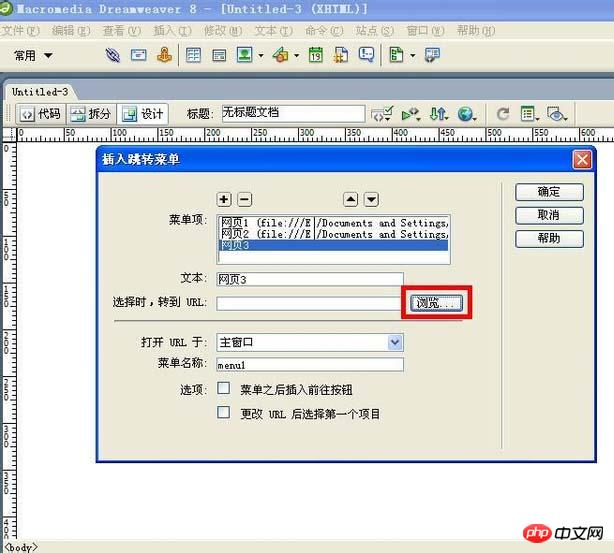
5、选定“插入跳转菜单”对话框中的菜单项,单击“浏览”按钮。

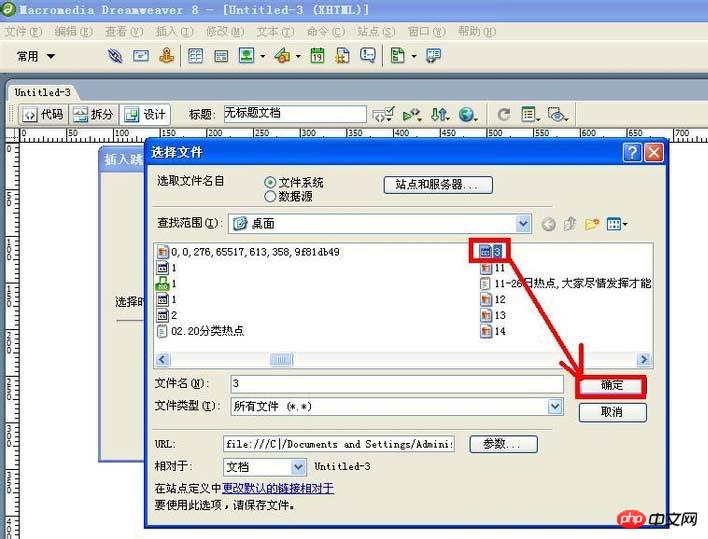
6、在弹出的“选择文件”对话框选择要跳转的文件,单击“确定”按钮。

二、直接跳转菜单:
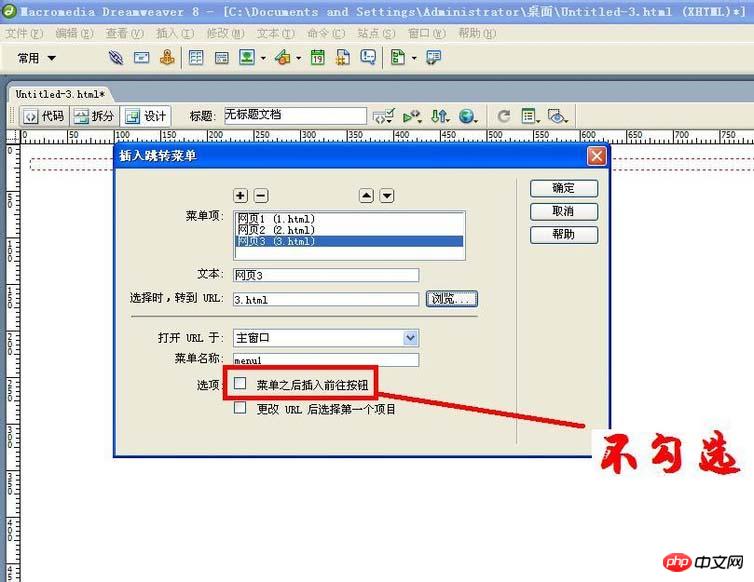
1、在“插入跳转菜单”对话框中不要勾选“菜单之后插入前往按钮”。将来网页跳转菜单中的菜单项只要单击就能跳转。

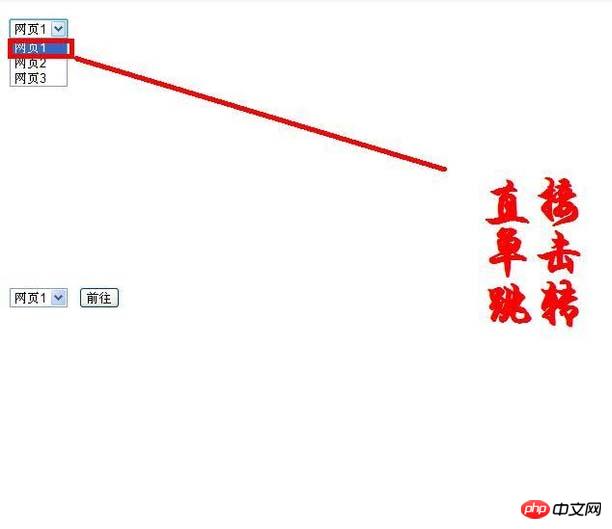
2、现在单击“确定”按钮,跳转菜单就制作好了,在浏览器中就可以见到效果。

三、前往跳转菜单:
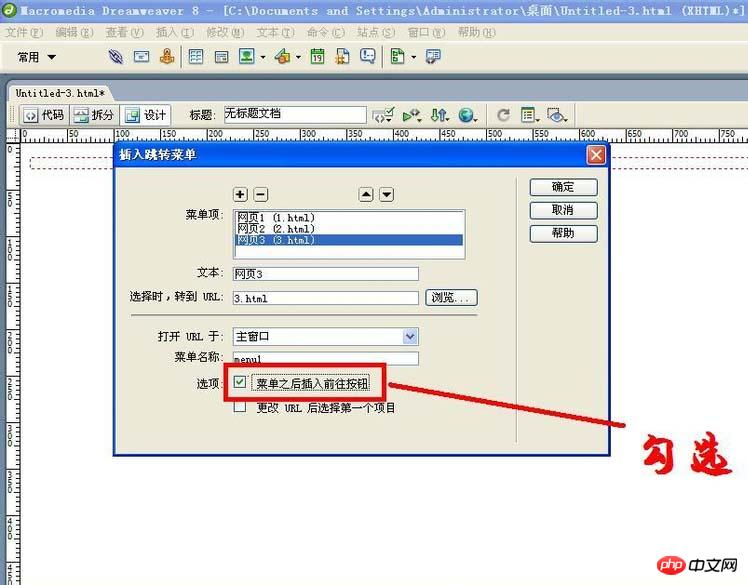
1、在“插入跳转菜单”对话框中勾选“菜单之后插入前往按钮”。将来网页跳转菜单中的菜单项选定后再单击“前往”按钮就能跳转。

2、现在单击“确定”按钮,跳转菜单就制作好了,在浏览器中就可以见到效果。

四、附加注意事项:
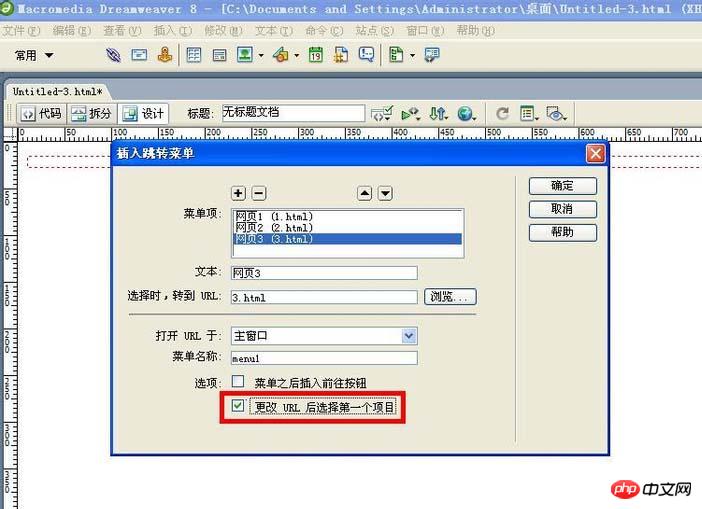
1、在“插入跳转菜单”对话框最下面有个“更改URL后选择第一个项目”,如果勾选了它,则在跳转后会回到初始状态;不勾选它,则在跳转后不回到初始状态。

2、如果要再加入菜单项,只要在第一个菜单的后面单击“回车”,换行。
以上就是Dreamweaver网页制作跳转菜单的方法介绍的详细内容,更多请关注php中文网其它相关文章!
推荐资讯 总人气榜

