- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2Adobe Illustrator CS5 序列号大全
- 3picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5苹果iphone自动时间不准确的多种校正方法
- 6PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 7Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 8Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 9ipad版office如何激活? office365激活的图文说明教程
- 10最新的Adobe Illustrator CS4序列号大全
- 11Mac怎么通过设置VPN来登录youtube等国外网站
- 12qq邮件是否已读怎么看 QQ邮箱已经发出去的邮件怎么知道对方是否已经查看
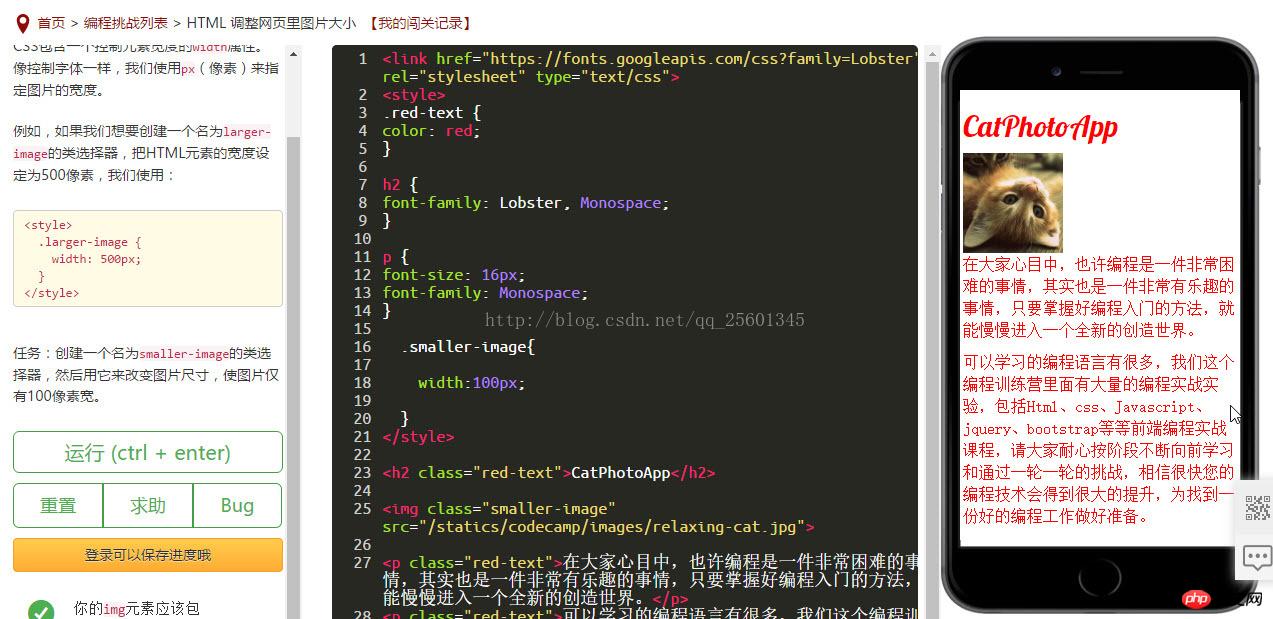
[摘要]CSS包含一个控制元素宽度的width属性。像控制字体一样,我们使用px(像素)来指定图片的宽度。例如,如果我们想要创建一个名为larger-image的类选择器,把HTML元素的宽度设定为500像素,我们使用:<style>.larger-image {width: 500px;}&...
CSS包含一个控制元素宽度的width属性。像控制字体一样,我们使用px(像素)来指定图片的宽度。例如,如果我们想要创建一个名为larger-image的类选择器,把HTML元素的宽度设定为500像素,我们使用:
<style>
.larger-image {
width: 500px;
}
</style>任务:创建一个名为smaller-image的类选择器,然后用它来改变图片尺寸,使图片仅有100像素宽。

以上就是如何调整html网页中图片大小?的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
推荐资讯 总人气榜

