- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2Adobe Illustrator CS5 序列号大全
- 3picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5苹果iphone自动时间不准确的多种校正方法
- 6PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 7Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 8Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 9ipad版office如何激活? office365激活的图文说明教程
- 10最新的Adobe Illustrator CS4序列号大全
- 11Mac怎么通过设置VPN来登录youtube等国外网站
- 12qq邮件是否已读怎么看 QQ邮箱已经发出去的邮件怎么知道对方是否已经查看
纲要
计划布局,划分整体结构
内容区域,从整体到局部,局部中的通用部分,根据上下文应用样式
公共头部(public-header)、尾部(public-footer)
公共容器(public-container/inner-center)
css文件,html结构,多考虑
不要让内联元素与块级元素处于同一级别下
reset.css、common.css、index.css
需要浮动的元素,父元素统统进行清理,给予统一的类clearfix
宽高度:使用偶数单位。
良好的代码规范和命名
不超过三级命名
巧妙属性和元素配合,还有没有更好的方案
活用overflow,针对一些图片、文字超出隐藏的情况。
text-overflow,超出的文字部分,省略号显示。
a标签可以嵌套任何p,h,div等标签(按照新的规范)一般见于同一组标题、图片文字组合等链接同一个地方的,那么大一块地方都需要链接样式去跳转,这样做比较方便。
<a href="#" class="title"> <h4>Voluptate cillum fugiat.</h4> <p class="comment">Cheese, tomato, mushrooms, onions.</p> </a>兼容和细节的处理(放大100%以上,才能看出端倪)
反思HTML结构是否合理
css Hack处理
开始之前
如果你还没有准备好,我们建议您阅读完这个教程系列的第一部分
:
用
photoshop
设计一个小型、现代的
产品主页
,
因为第二部分需要第一部分做好了的
psd
文件。
如果你想跳过第一部分,你可以直接在第一部分中下载源文件,下面将会需要它才能继续。
创建文件结构,准备文件
1
在桌面上创建新的空目录,取名
portfolio
。
2
在
portfolio
目录下面继续创建
images
目录用于存放图片。
3
接下来创建两个空文件
styles.css
和
index.html
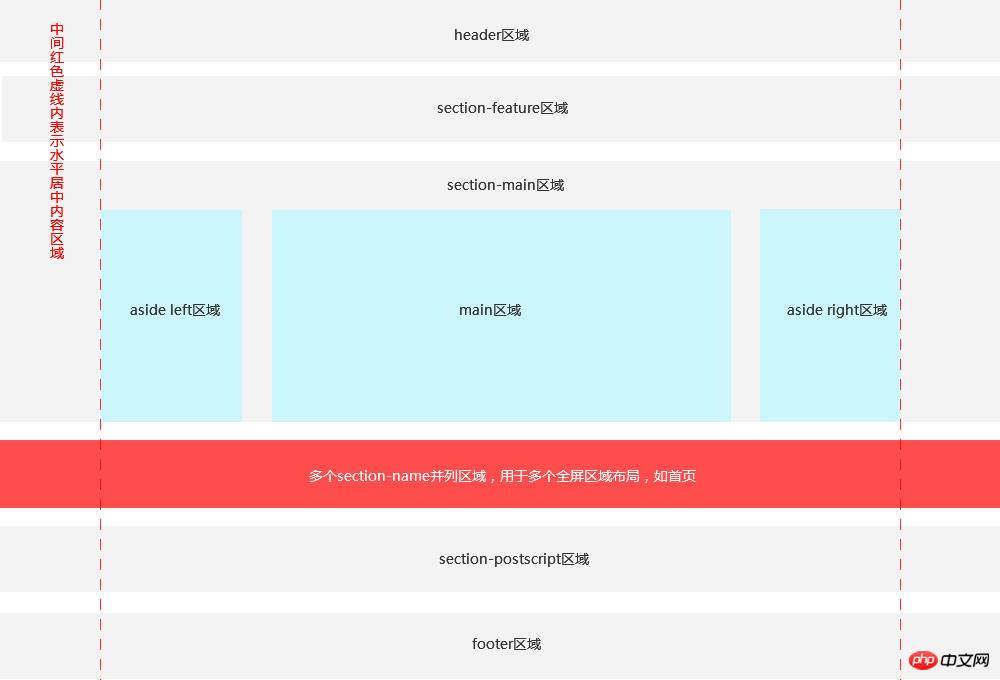
整体结构

page-content
header
section-feature(可增/删)
section-main
section-postscript(可增/删)
footer
公共部分
inner-center
or
page-content
header
section-feature(可增/删)
section-name-1
section-name-2
...
footer
公共部分
inner-center/public-container
section-main
无边栏设计
section.section-main>.inner-center
左边栏设计
section.section-main>.inner-center
aside.aside-left
main.main>.content双边栏设计
section.section-main>.inner-center
aside.aside-left
main.main>.content
aside.aside-right特定需求
响应式设计
百分比设计
固定宽度设计
代码规范
HTML(fex-team)
CSS(fex-team)
命名约定与应用
常见class关键词
布局类:header, footer, container, main, content, aside, page, section
包裹类:wrap, inner
区块类:region, block, box
结构类:hd, bd, ft, top, bottom, left, right, middle, col, row, grid, span
列表类:list, item, field
主次类:primary, secondary, sub, minor
大小类:s, m, l, xl, large, small
状态类:active, current, checked, hover, fail, success, warn, error, on, off
导航类:nav, prev, next, breadcrumb, forward, back, indicator, paging, first, last
交互类:tips, alert, modal, pop, panel, tabs, accordion, slide, --scroll, overlay,
星级类:rate, star
分割类:group, seperate, divider
等分类:full, half, third, quarter
表格类:table, tr, td, cell, row
图片类:img, thumbnail, original, album, gallery
语言类:cn, en
论坛类:forum, bbs, topic, post
方向类:up, down, left, right
其他语义类:btn, close, ok, cancel, switch; link, title, info, intro, more, icon; form, label, search, contact, phone, date, email, user; view, loading...
图片命名与图标命名,index-header-logo,index-footer-logo.
iconfont平台
约定规则
关键词间以中划线
-连接 以中划线连接,如.item-img使用两个中划线表示特殊化,如.item-img.item-img--small表示在.item-img的基础上特殊化
状态类直接使用单词,参考上面的关键词,如.active, .checked
图标以icon-为前缀(字体图标采用.icon-font.i-name方式命名)。
模块采用关键词命名,如.slide, .modal, .tips, .tabs,特殊化采用上面两个中划线表示,如.imgslide--full, .modal--pay, .tips--up, .tabs--simple
js操作的类统一加上js-前缀
不要超过四个class组合使用,如.a.b.c.d
一个类名,不要超过三个单词的连接。
主体结构命名前加上该页的命名,如index-banner,index-main。
实践应用
通过添加前缀修饰关键词
public-header,article-header,index-banner,index-panel
通过层级关系特殊化类,一般子元素接着父元素的最后一个单词(继承式)
ul.card-list li.list-item a.item-img-link>img.item-img h3.item-tt>a.item-tt-link p.item-text <ul> <li> <a href="#"><img src="" alt=""></a> <h3><a href="#"></a></h3> <p></p> </li> </ul>
参考资料
什么鬼,又不知道怎么命名class了
HTML整站结构设计
慕课网《从psd到html》
以上就是从psd文件到html教程分享的详细内容,更多请关注php中文网其它相关文章!
推荐资讯 总人气榜
最新教程 本月人气
- 1iphone6s图片及价格 苹果iphone6s真机图/报价
- 2iphone6s什么时候上市?苹果iphone6s上市时间
- 3ios8.1降级ios7.1.2图文说明教程 ios8.1降级7.1.2步骤
- 4iphone6日版为什么停售?苹果6日版停售因素
- 5iphone6日版为什么廉价?苹果6日版最廉价因素
- 6ios8.1.2 bug有哪一些?苹果ios8.1.2bug总结
- 7ios8.1.2越狱工具下载地址(附ios8.1.2圆满越狱图文说明教程)
- 8ios8.1.2更新了什么?苹果ios8.1.2更新内容
- 9ios8.1.2圆满越狱图文说明教程 ios8.1.2越狱步骤
- 10ios8.1.2降级图文说明教程 ios8.1.2如何降级步骤
- 11ios8.1.2固件下载地址:苹果ios8.1.2固件官方版下载
- 12ios8.1.2如何?苹果ios8.1.2使用评测

