- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2Adobe Illustrator CS5 序列号大全
- 3picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5苹果iphone自动时间不准确的多种校正方法
- 6PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 7Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 8Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 9ipad版office如何激活? office365激活的图文说明教程
- 10最新的Adobe Illustrator CS4序列号大全
- 11Mac怎么通过设置VPN来登录youtube等国外网站
- 12qq邮件是否已读怎么看 QQ邮箱已经发出去的邮件怎么知道对方是否已经查看
我们工作中经常需要将数据转化成柱状图,饼图等,以方便直观的分析数据, 这里给大家介绍一个ASP中制作饼图、柱状图的组件:csDrawGraph,csdgt.zip,因为是组件,所以我们在使用之前需要用REGSVR32.EXE 注册一下,csDrawGraph,可以在ASP中创建饼图,柱状图以及线图,其支持的格式有GIF, PNG, JPG and BMP.
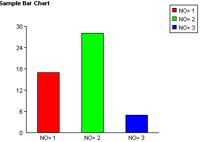
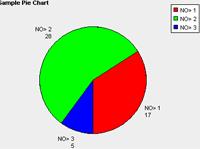
看看如下的柱状图,饼图如何生成的例子:


chartdemo.asp
| <%@ language=vbscript %> <html> <head> <title>csDrawGraph Demonstration</title> </head> <body bgcolor="#FFFFFF"> <P>This simple demonstration shows two graphs using the same data. The first is a bar chart:</P> <P align="center"><IMG src="chartimages.asp?Type=Bar" width="400" height="300"> </P> <P align="left">The second is a pie chart. The background colour is set to light grey to show the overall size of the image.</P> <P align="center"><IMG src="chartimages.asp?Type=Pie" width="400" height="300"> </P> </body> </html> |
chartimages.asp
| <%@ language=vbscript %> <% Set Chart = Server.CreateObject("csDrawGraphTrial.Draw")
If Request.QueryString("Type") = "Pie" Then Response.End |
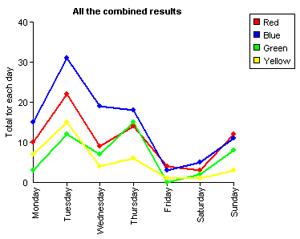
程序很简单,再些不详细说明,下面看一个将数据库中的数据转换到图表的例子:
lines.asp:
<html> </head> <body> |
gif_lines.asp:
<%@ language=vbscript %> Response.Expires = 0 '利用下面的语句创建chart对象,版本不同会有所差异。 ConnectionString = "PROVIDER=MICROSOFT.JET.OLEDB.4.0;DATA SOURCE=" & _ While Not RS.Eof '关闭数据库连接 '下面设置组件属性 '最后图片以GIF格式发送到浏览器 |
结果如图所示:
推荐资讯 总人气榜
最新教程 本月人气
- 1如何强制刷新App Store_强制刷新App Store方法
- 2iPhone来电无法滑动接听因素_iPhone来电为何无法滑动接听
- 3iOS10 beta2如何升级_哪一些设备可以升级iOS10
- 4iOS10屏幕卡顿耗电快如何办_iOS10屏幕卡顿耗电快处理方法
- 5ios10 beta2锁屏显示33年是如何回事_ios10 beta2锁屏显示33年可以处理吗
- 6ios10如何发飞吻标志_ios10隔空接吻玩法说明
- 7iphone省流量设置_iphone省流量技巧
- 8iPhone锁屏时间如何更改_iPhone锁屏时间更改方法
- 9iOS9如何屏蔽移动3G切换_iOS9屏蔽移动3G切换方法
- 10iphone7官方手机壳什么样_iphone7官方手机壳说明
- 11地狱潜者存档位置说明_地狱潜者存档位置在什么地方
- 12iphone8有什么新用法_iphone8新用法是什么

