- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2Adobe Illustrator CS5 序列号大全
- 3picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5苹果iphone自动时间不准确的多种校正方法
- 6PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 7眼萌app怎么色弱测试 眼萌app色弱测试图文说明教程
- 8百度安全卫士好用么_百度安全卫士技巧说明
- 9Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 10Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 11ipad版office如何激活? office365激活的图文说明教程
- 12最新的Adobe Illustrator CS4序列号大全
[摘要]本文主要和大家介绍基于HTML+CSS技术实现网页滑动门效果,大家在网页中经常会见到这样一种导航效果,因为使用频率广泛,所以广大的程序员给它起了一个名字,叫做滑动门。需要的朋友参考下,希望能帮助到大家。一、什么是滑动门大家在网页中经常会见到这样一种导航效果,因为使用频率广泛,所以广大的程序员给它起...
本文主要和大家介绍基于HTML+CSS技术实现网页滑动门效果,大家在网页中经常会见到这样一种导航效果,因为使用频率广泛,所以广大的程序员给它起了一个名字,叫做滑动门。需要的朋友参考下,希望能帮助到大家。
一、什么是滑动门
大家在网页中经常会见到这样一种导航效果,因为使用频率广泛,所以广大的程序员给它起了一个名字,叫做滑动门.在学习滑动门之前,首先你要了解什么是滑动门。

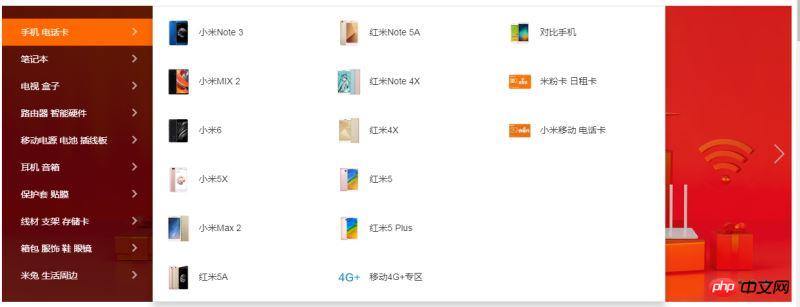
小米官网,网页滑动门效果
二、实现滑动门所需技术
简单HTML基础知识
简单的CSS基础样式
CSS定位
三、如何实现滑动门
1.准备好一段HTML代码
<p class="bg">
<ul>
<li>
<a href="#">手机 电话卡</a>
<p class="p1">
<p>这是我的第一个滑动门</p>
<img src="img/海贼.jpg" alt="" width="100%" height="100%">
</p>
</li>
<li>
<a href="#">手机 电话卡</a>
<p class="p2"></p>
</li>
<li>
<a href="#">手机 电话卡</a>
<p class="p3"></p>
</li>
<li>
<a href="#">手机 电话卡</a>
<p class="p3"></p>
</li>
</ul>
</p> 2.给当前HTML结构添加一些样式
<style>
body,ul,li,p{
margin:0;
padding:0;
}
ul{
list-style: none;
padding:20px 0px;
width: 234px;
background: rgba(0,0,0,.6);
/*定位 作为父级使用*/
position: relative;
}
ul li{
height: 42px;
line-height: 42px;
padding-left: 20px;
}
ul li:hover{
background: #ff6700;
}
ul li a{
color: #fff;
text-decoration: none;
font-size: 14px;
}
</style>3.使用定位实现滑动门效果
/*滑动门*/
ul .p1,.p2,.p3{
width: 800px;
height: 460px;
background: skyblue;
/*使用定位实现滑动门-------重要步骤*/
/*上海尚学堂java
加薇心 java8733 了解更多获取资料
*/
position: absolute;
top:0;
left:234px;
display: none;
}
/*当鼠标悬停在内容上是显示对应的代码块*/
ul li:hover .p1{
display: block;
width:800px;
opacity: 1;
}
ul li:hover .p2{
display: block;
background: pink;
width:600px;
height: 460px;
}根据上面步骤,就可以实现简单的滑动门效果,快去试试吧。
四、滑动门实例
下面这个实例作为课下作业,详情请参考上海尚学堂官网http://www.shsxt.com/

相关推荐:
基于JavaScript实现滑动门效果的代码实例介绍(图文)
实现滑动门的三种方法_html/css_WEB-ITnose
以上就是HTML+CSS实现网页滑动门效果实例分享的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
推荐资讯 总人气榜
最新教程 本月人气
- 1学习美化提亮户外儿童照片的PS图文说明教程
- 2调出复古油画风格男生照片的PS图文说明教程
- 3多种方法调制黑白主题人像照片的PS图文说明教程
- 4对模特肖像照片后期修图处理的PS图文说明教程
- 5圆满解码播放器怎么设置?圆满解码基础设置图文说明教程
- 6优酷会员账号提示:分享不合法超过ip上限的处理方法
- 7腾讯视频好莱坞会员提示:该账号多地登录怎么办?
- 8乐视会员账号因账号安全或分享账号登不了的处理方法
- 9爱奇艺手机端登录会员账号需要验证手机号的处理方法
- 10优酷会员账号2016年7月27日更新
- 112016年7月26日更新的乐视会员账号
- 122016年7月27日爱奇艺会员账号免费共享
- 1腾讯视频会员账号共享(2016年10月8日更新)
- 2爱奇艺vip会员账号与密码(2016年10月8日)
- 3腾讯视频会员账号分享(更新日期:2016年9月30日)
- 4爱奇艺视频会员账号分享(2016年9月29日)
- 5腾讯视频会员账号分享(2016年9月29日)
- 6爱奇艺会员号共享(更新日期:2016年9月28日)
- 7腾讯会员账号分享(更新日期:2016年9月28日)
- 8腾讯会员账号分享(2016年9月27日更新)
- 9腾讯会员账号分享(更新日期:2016年9月26日)
- 10腾讯会员账号分享(2016年9月23日)
- 1117app如何玩 17app玩法说明
- 1217173浏览器怎么删除?17173游戏浏览器删除/删除图文说明教程

