- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2Adobe Illustrator CS5 序列号大全
- 3picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5苹果iphone自动时间不准确的多种校正方法
- 6PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 7眼萌app怎么色弱测试 眼萌app色弱测试图文说明教程
- 8百度安全卫士好用么_百度安全卫士技巧说明
- 9Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 10Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 11ipad版office如何激活? office365激活的图文说明教程
- 12最新的Adobe Illustrator CS4序列号大全
[摘要]Dreamweaver设计网页的时候,想要使用css样式嵌套,Dreamweaver网页制作怎么使用css样式嵌套?该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下,希望能帮助到大家。1、打开软件,输入两个段落的文本。2、为第一个文本设置一个id,比如id是css。3、在两个段落的文...
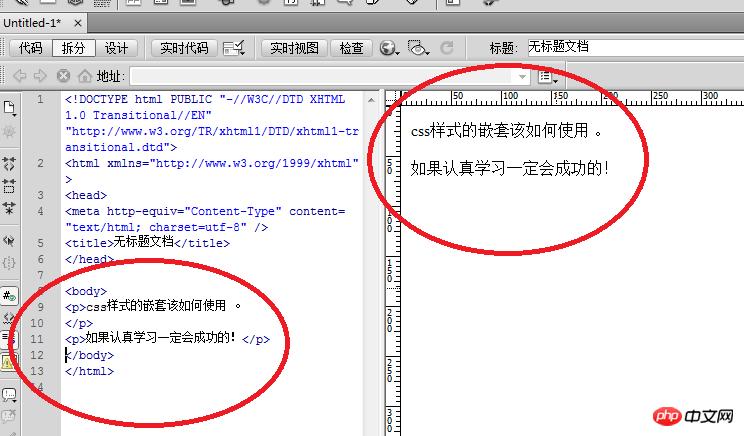
Dreamweaver设计网页的时候,想要使用css样式嵌套,Dreamweaver网页制作怎么使用css样式嵌套?该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下,希望能帮助到大家。1、打开软件,输入两个段落的文本。

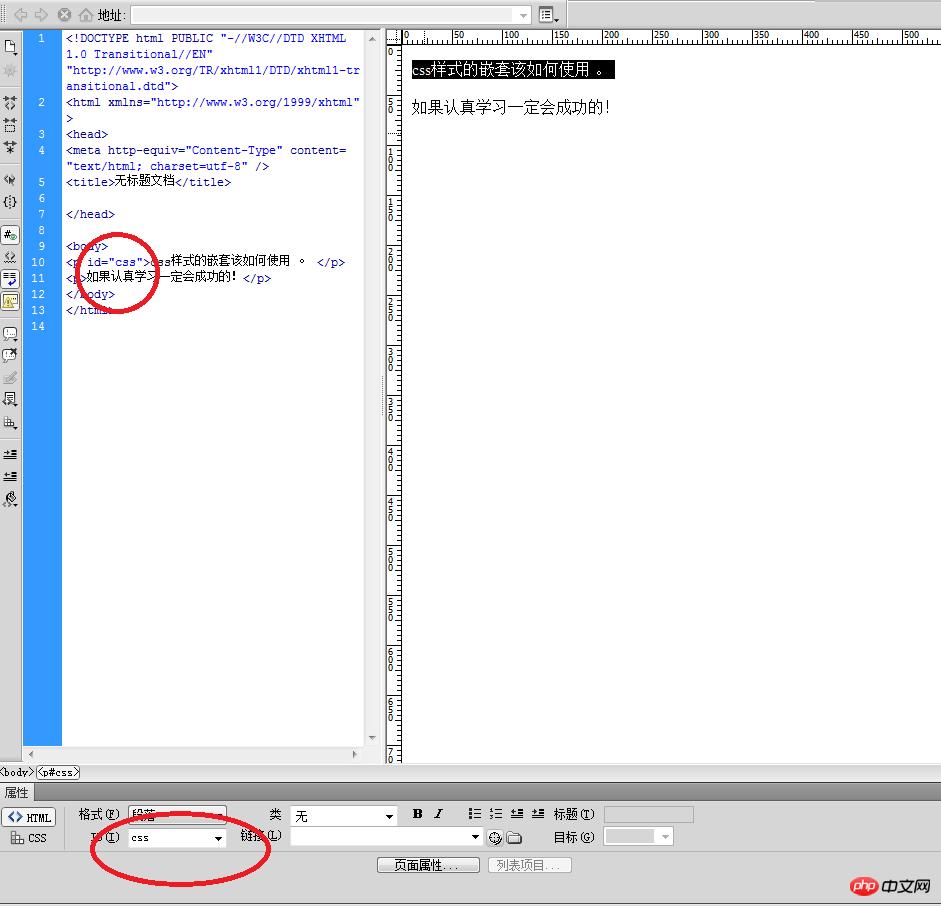
2、为第一个文本设置一个id,比如id是css。

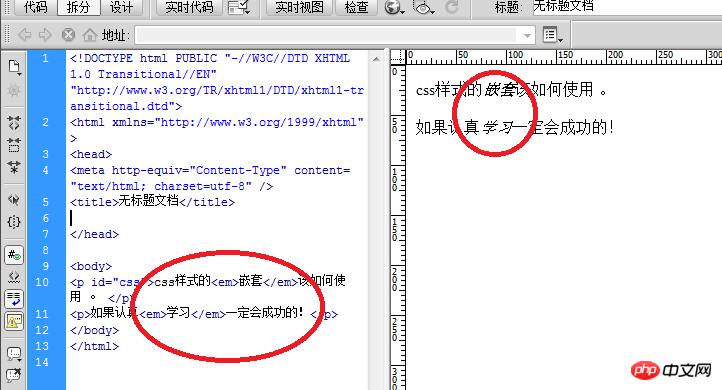
3、在两个段落的文本随便在中间取两个字加上下划线。这样就形成了一个嵌套,就是在段落元素下有了一个下划线的元素。

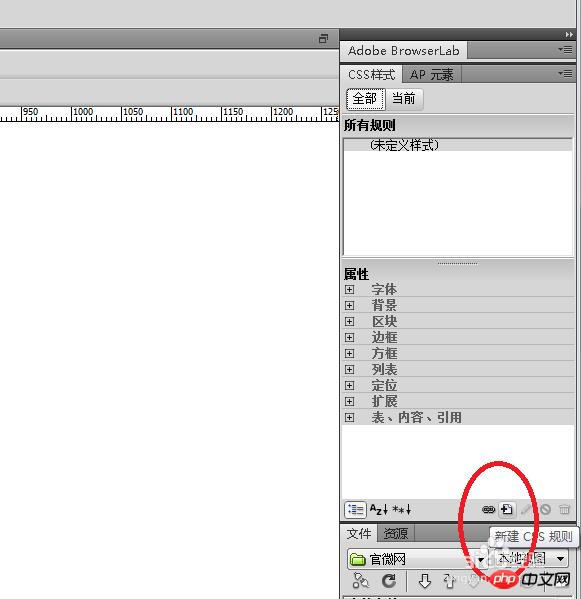
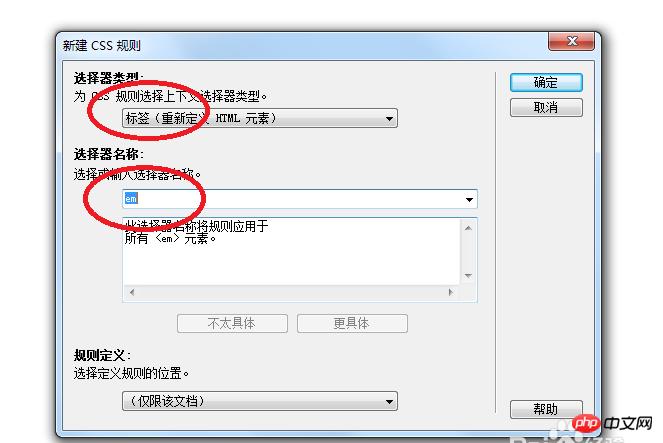
4、给下划线元素加个css样式,打开css样式窗口,点击新建css规则。

5、在弹出的对话框中,选择器类型为元素,选择器元素为em。

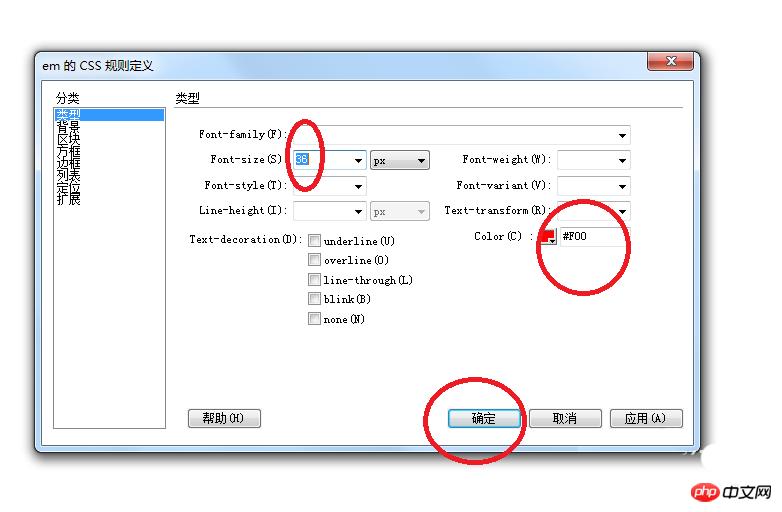
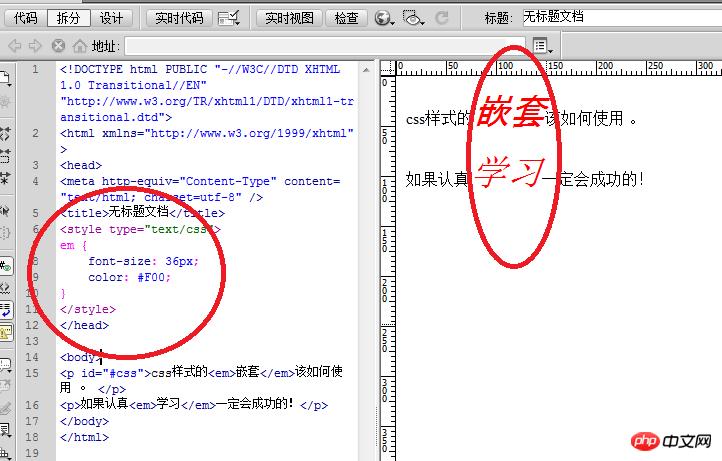
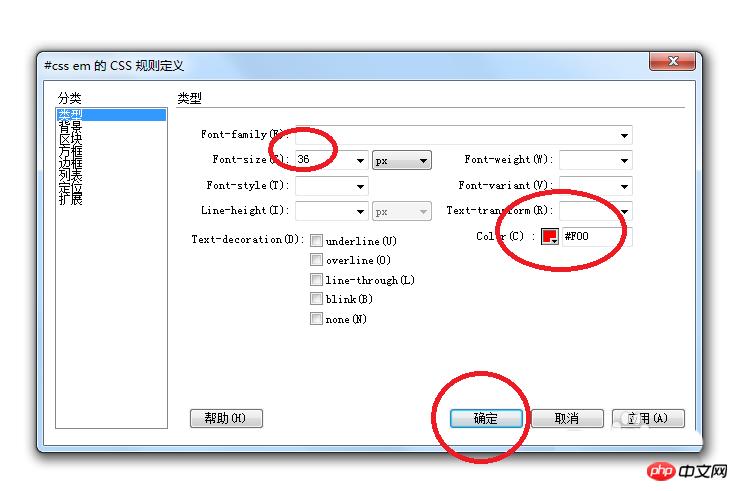
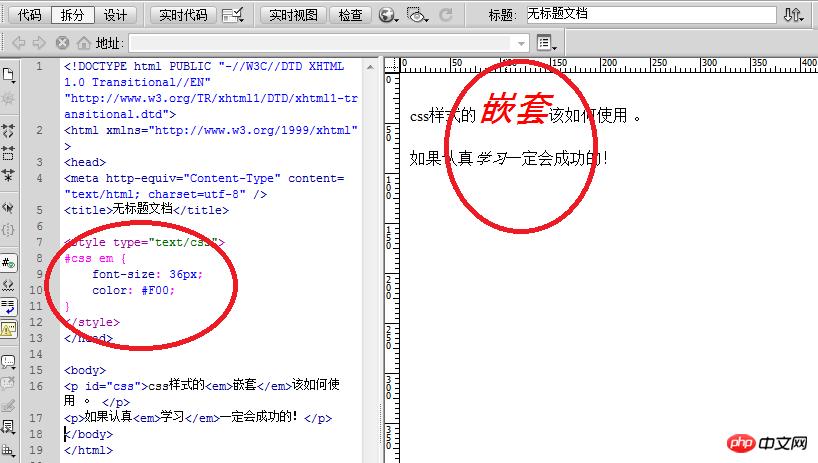
6、在弹出的css规则定义窗口,选择属性,比如文本颜色为红色。文本大小为36px。点击确定,发现有下划线元素的字体就改变了。


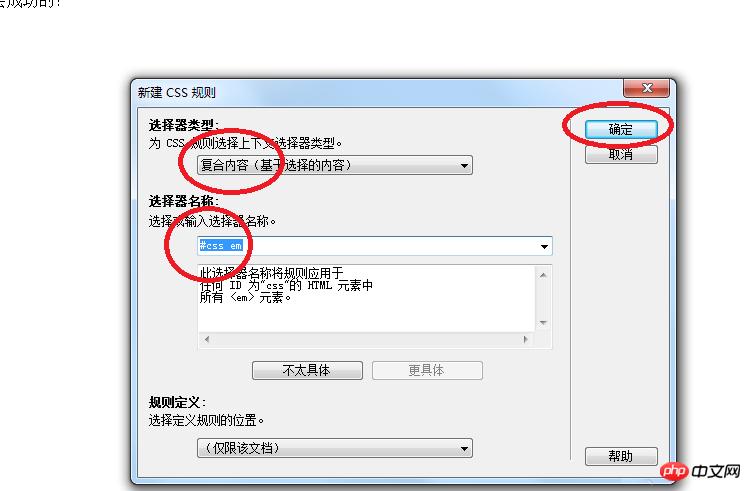
7、但是,如果在新建css样式的时候,选择器类型选为复合,选择器名称为#css em,注意中间空一格。css规则定义的文本大小为36px,文本颜色为红色。结果是只有上面文本的下划线的内容发生了变化。



以上就是Dreamweaver中css样式嵌套的使用方法,希望大家喜欢,请继续关注脚本之家。
相关推荐:
Dreamweaver网页怎么创建css样式的复合声明?_Dreamweaver教程_网页制作
以上就是Dreamweaver网页制作使用css样式嵌套方法的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
推荐资讯 总人气榜

