- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2Adobe Illustrator CS5 序列号大全
- 3picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5苹果iphone自动时间不准确的多种校正方法
- 6PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 7眼萌app怎么色弱测试 眼萌app色弱测试图文说明教程
- 8百度安全卫士好用么_百度安全卫士技巧说明
- 9Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 10Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 11ipad版office如何激活? office365激活的图文说明教程
- 12最新的Adobe Illustrator CS4序列号大全
[摘要]Dreamweaver网页中怎么插入导航条?Dreamweaver中网页为了更有层次感,想要插入导航条,该怎么使用导航条呢?下面我们就来看看dw网页导航条的使用方法,需要的朋友可以参考下Dreamweaver中导航条可以让网页更有层次感,该怎么使用导航条呢?下面我们就来看看详细的教程。软件名称:A...
Dreamweaver网页中怎么插入导航条?Dreamweaver中网页为了更有层次感,想要插入导航条,该怎么使用导航条呢?下面我们就来看看dw网页导航条的使用方法,需要的朋友可以参考下Dreamweaver中导航条可以让网页更有层次感,该怎么使用导航条呢?下面我们就来看看详细的教程。
软件名称:
Adobe Dreamweaver CC 2017 v17.0 中文破解版(附破解补丁+安装教程) 64位
软件大小:
758MB
更新时间:
2016-11-05

1、点击Dreamweaver,双击打开。

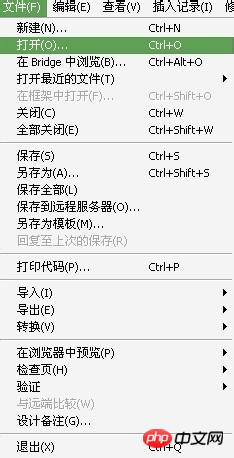
2、选择文件-打开(快捷键Ctrl+O),打开网页文本。

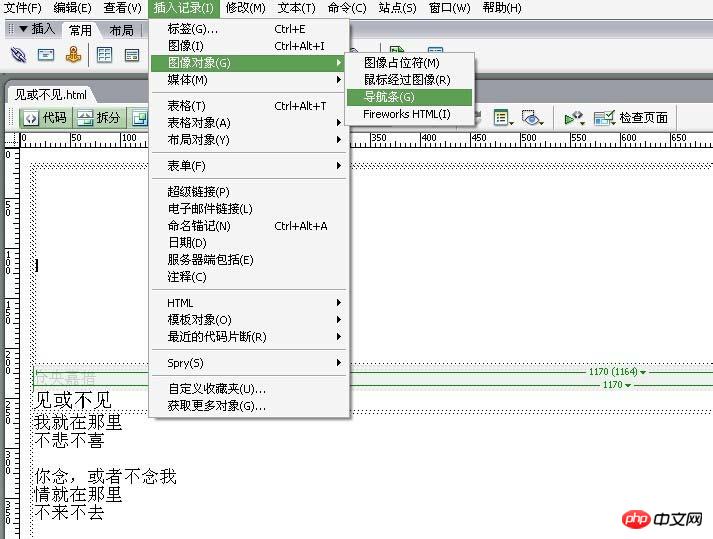
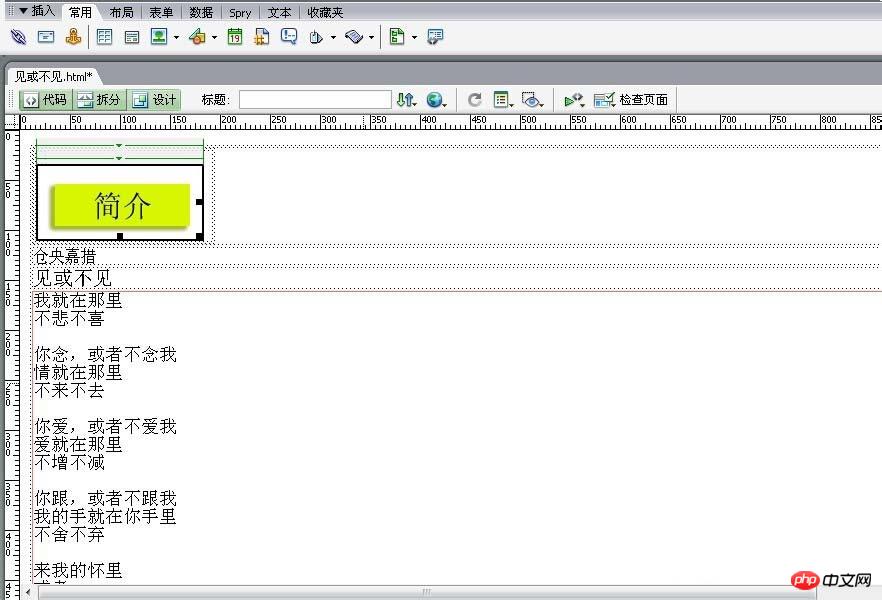
3、把鼠标光标放在需要插入导航条的地方,选择插入记录-图像对象-导航条命令。

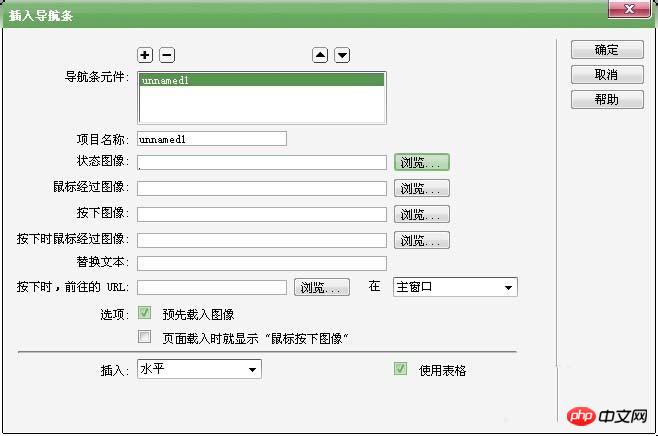
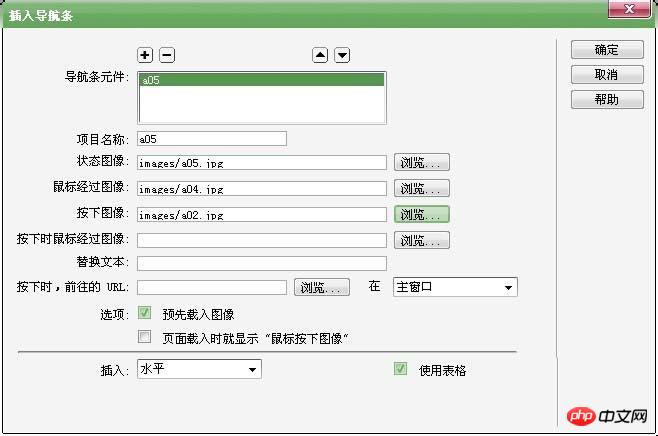
4、此时会弹出插入导航条的对话框。

5、点击“状态图像”后面的浏览,在弹出的对话框中选择需要的图片。

6、同上步一样,插入鼠标经过图像和按下图像。

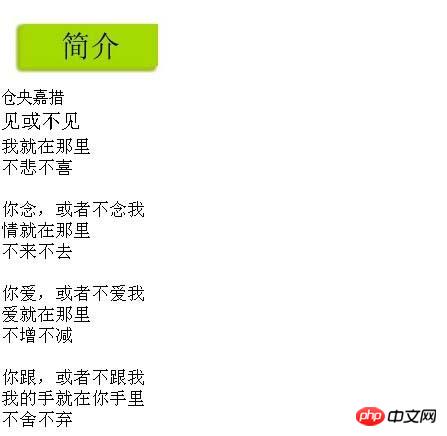
7、点击确定后出现下面效果。

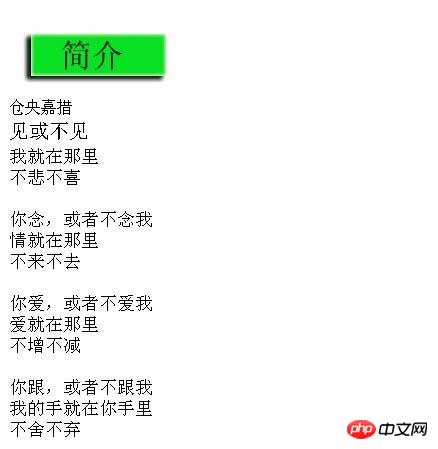
8、保存文档,按F12使用浏览器浏览效果。



相关推荐:
以上就是Dreamweaver网页中怎么插入导航条? dw网页导航条的使用方法_Dreamweaver教程_网页制作的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
推荐资讯 总人气榜

