- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2Adobe Illustrator CS5 序列号大全
- 3picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5苹果iphone自动时间不准确的多种校正方法
- 6PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 7眼萌app怎么色弱测试 眼萌app色弱测试图文说明教程
- 8百度安全卫士好用么_百度安全卫士技巧说明
- 9Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 10Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 11ipad版office如何激活? office365激活的图文说明教程
- 12最新的Adobe Illustrator CS4序列号大全
[摘要]Dreamweaver怎么使用框架结构快速制作网页?Dreamweaver制作网页的时候,表格布局已经不能实现网页的功能了,比如同一页面下有多个子页面时,就要使用框架结构来布局,下面我们就来看看Dreamweaver详细的教程Dreamweaver设计网页的时候,同一页面下有多个子页面时,就要使用...
Dreamweaver怎么使用框架结构快速制作网页?Dreamweaver制作网页的时候,表格布局已经不能实现网页的功能了,比如同一页面下有多个子页面时,就要使用框架结构来布局,下面我们就来看看Dreamweaver详细的教程Dreamweaver设计网页的时候,同一页面下有多个子页面时,就要使用框架结构来布局,下面我们就来看看Dreamweaver框架结构的使用方法。
软件名称:
Adobe Dreamweaver CC 2017 v17.0 中文破解版(附破解补丁+安装教程) 64位
软件大小:
758MB
更新时间:
2016-11-05
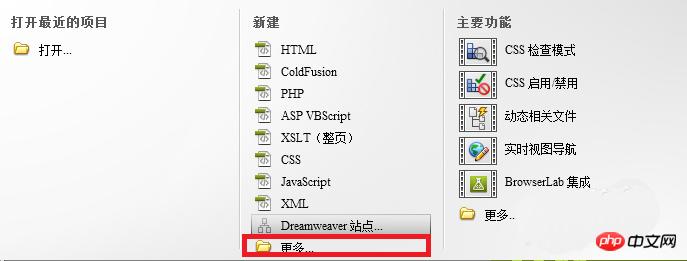
1、打开Dreamweaver 软件,设置好站点,建立新文件,类型为HTML,选择“新建”下的“更多”

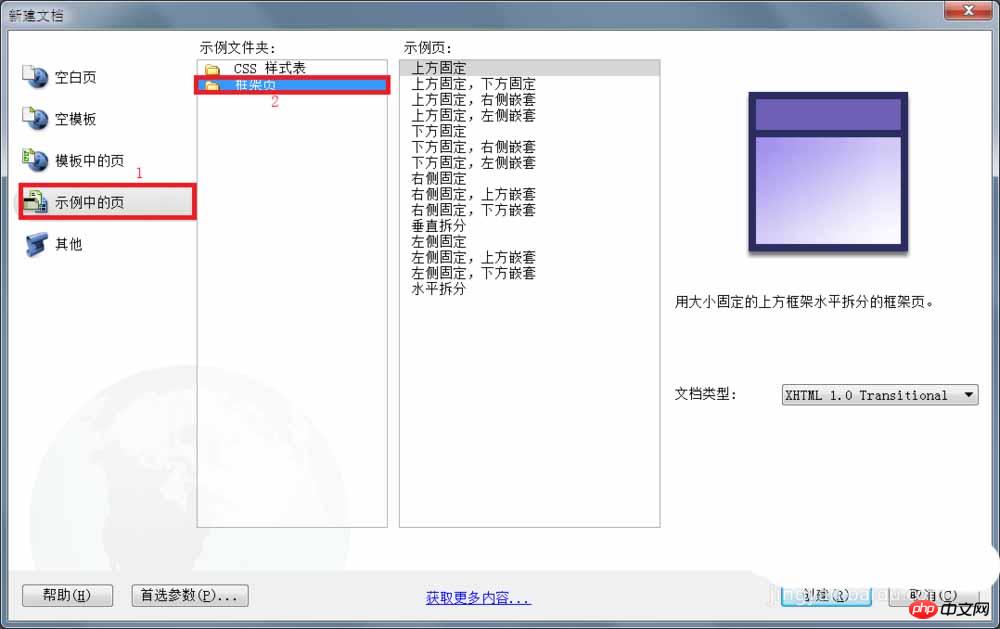
2、选择示例中的页-框架页

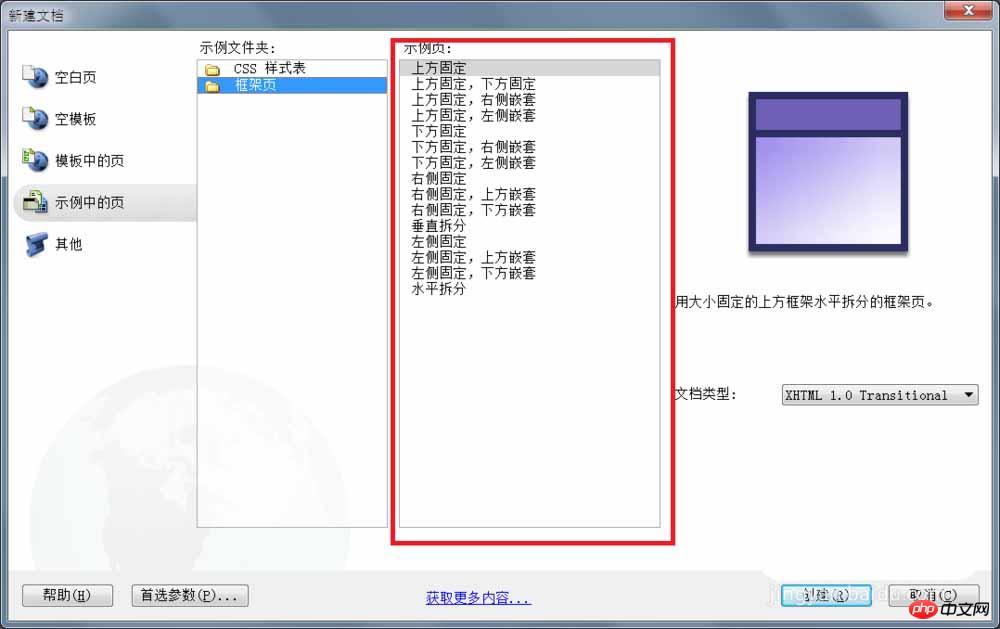
3、选择自己所需要的框架结构,点击“创建”(此以上下结构为例)

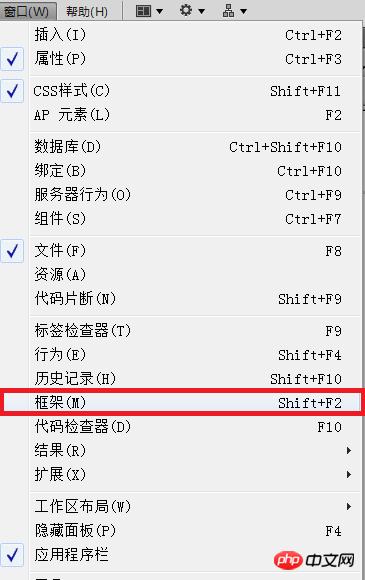
4、新建好后,将编辑视图切换为“设计”,点击窗口-框架 ,打开框架操作面板

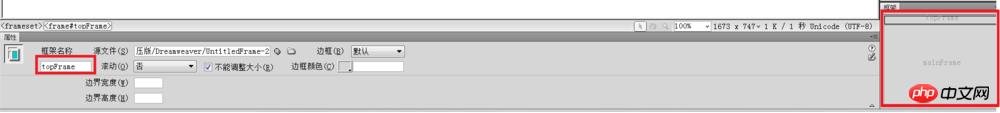
5、选中框架操作面板中相应框架区域,可为此框架命名

6、点击框架分界线

7、点击文件-框架集另存为保存框架

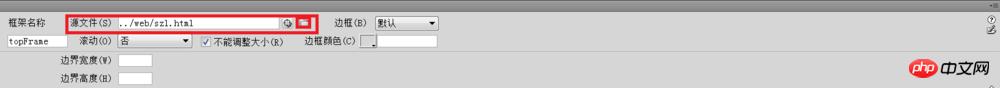
8、在框架操作面板中选中相应框架,点击属性面板中“源文件”右侧的“浏览文件”指令,插入页面

9、用此方法完成所有框架页面的插入。完成操作后保存文件,按<F12>键在浏览器中预览文件

以上就是Dreamweaver框架结构的使用方法,希望大家喜欢,请继续关注PHP中文网。
相关推荐:
以上就是Dreamweaver怎么使用框架结构快速制作网页?_Dreamweaver教程_网页制作的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
推荐资讯 总人气榜

