- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2Adobe Illustrator CS5 序列号大全
- 3picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5苹果iphone自动时间不准确的多种校正方法
- 6PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 7眼萌app怎么色弱测试 眼萌app色弱测试图文说明教程
- 8百度安全卫士好用么_百度安全卫士技巧说明
- 9Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 10Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 11ipad版office如何激活? office365激活的图文说明教程
- 12最新的Adobe Illustrator CS4序列号大全
[摘要]HTML5文字弹幕效果,挺有意思的,对HTML5感兴趣拿去研究,学习学习HTML5.实现演示:代码演示:<!DOCTYPE HTML><html><head><meta charset="utf-8"/><title>...
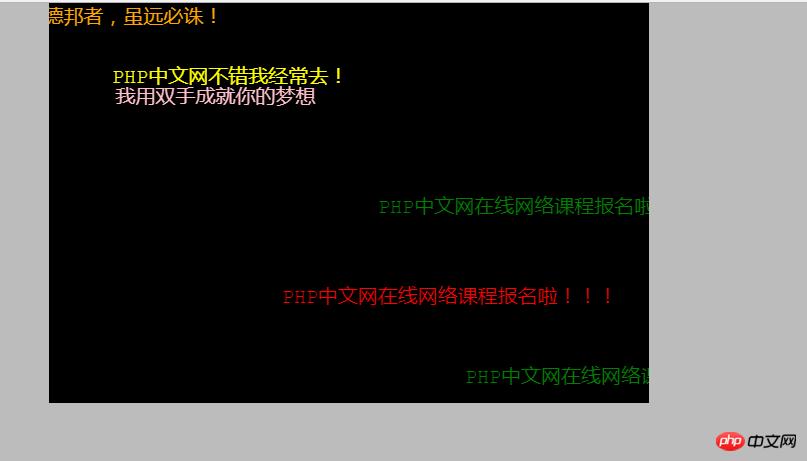
HTML5文字弹幕效果,挺有意思的,对HTML5感兴趣拿去研究,学习学习HTML5.实现演示:

代码演示:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8"/>
<title>PHP中文网--HTML5文字弹幕效果代码</title>
<style type="text/css">
*{
margin:0;
padding:0;
list-style: none;
border:0;
}
body{
background: #bcbcbc;
}
.main{
width: 600px;
height: 400px;
margin:0 auto;
position: relative;
}
.main img{
position: absolute;
right: 0;
bottom:0;
width: 100px;
height: 100px;
}
#canvas{
display: block;
background: #000;
}
</style>
</head>
<body>
<div class="main">
<canvas id="canvas">嗨帅哥您的浏览器不支持canvas赶紧去升级吧</canvas>
</div>
<script type="text/javascript">
var canvas=document.getElementById('canvas');
var ctx=canvas.getContext("2d");
var width=600;
var height=400;
var colorArr=["yellow","pink","orange","red","green"];
var textArr=[
"PHP中文网不错我经常去!",
"我用双手成就你的梦想",
"犯我德邦者,虽远必诛!",
"PHP中文网在线网络课程报名啦!!!",
"PHP中文网在线网络课程报名啦!!!",
"PHP中文网在线网络课程报名啦!!!",
"PHP中文网在线网络课程报名啦!!!",
"PHP中文网在线网络课程报名啦!!!",
"陷阵之志,有死无生",
"即使敌众我寡,末将亦能万军从中取敌将首级!"
]
canvas.width=width;
canvas.height=height;
var image=new Image();
ctx.font = "20px Courier New";
var numArrL=[80,100,5,300,500,430];//初始的X
var numArrT=[80,100,20,300,380,210];//初始的Y
setInterval(function(){
ctx.clearRect(0,0,canvas.width,canvas.height);
ctx.save();
for(var j=0;j<textArr.length;j++){
numArrL[j]-=(j+1)*0.6;
ctx.fillStyle = colorArr[j]
ctx.fillText(textArr[j],numArrL[j],numArrT[j]);
}
for(var i=0;i<textArr.length;i++){
if(numArrL[i]<=-500){
numArrL[i]=canvas.width;
}
}
ctx.restore();
},30)
</script>
</body>
</html>以上就是HTML5文字弹幕效果源码,有兴趣的同学还可以到PHP中文网搜索更多相关知识哦~
相关推荐:
以上就是HTML5文字弹幕效果的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
推荐资讯 总人气榜
相关文章

