- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2Adobe Illustrator CS5 序列号大全
- 3picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5苹果iphone自动时间不准确的多种校正方法
- 6PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 7眼萌app怎么色弱测试 眼萌app色弱测试图文说明教程
- 8百度安全卫士好用么_百度安全卫士技巧说明
- 9Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 10Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 11ipad版office如何激活? office365激活的图文说明教程
- 12最新的Adobe Illustrator CS4序列号大全
[摘要]css实现鼠标悬停动画,免费提供源码,可以研究参考或者拿去使用~~代码:<!DOCTYPE html><html><head><meta charset="UTF-8"><title>PHP中文网--CSS3鼠标悬停动...
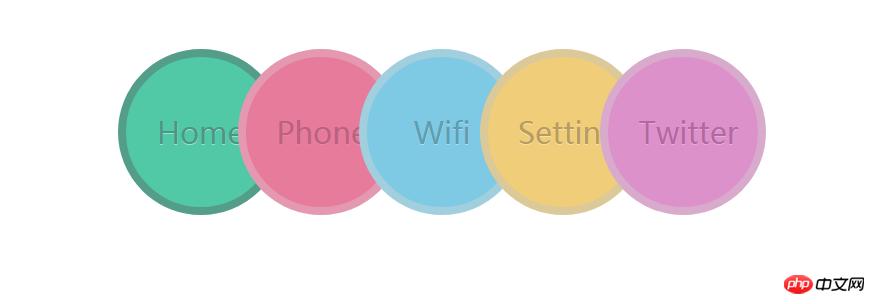
css实现鼠标悬停动画,免费提供源码,可以研究参考或者拿去使用~~
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>PHP中文网--CSS3鼠标悬停动画</title>
<style type="text/css">
body {
margin: 200px;
text-align: center;
font: 1em "微软雅黑";
}
/*去掉li的点或者顺序*/
ul,ol,li {
list-style-type: none;
vertical-align: 0
}
/*去掉超链接底下的横线*/
a {
color: #535353;
text-decoration: none
}
/*添加滑过a标签改变其文字颜色*/
a:hover {
color: #D40000;
text-decoration: none
}
/* 效果CSS开始 */
/*先让里浮动到一起*/
.nav li {
position: relative;
display: inline-block;
margin-left: -50px;
transition: all 0.4s linear;
}
/*把a标签画成圆圈*/
.nav li a {
display: inline-block;
width: 90px;
height: 90px;
padding: 30px;
border-radius: 50%;
border-width: 8px;
border-style: solid;
}
/*滑过li进行放大并把它放到最前面*/
.nav li:hover {
z-index: 11;
transform: scale(1.1);
}
/*.nav li:hover a {
text-decoration: none;
}*/
.nav li:hover span {
transition: all 0.4s linear;
animation: moveFromBottom 0.3s ease;
}
/*给圆圈加背景色和修改边框颜色*/
.nav li:nth-child(1) a {
color: #4d9683;
text-shadow: 0 1px 0 #9de3cf;
border-color: #549e89;
background-color: #51c9a7;
}
.nav li:nth-child(2) a {
color: #be607e;
text-shadow: 0 1px 0 #de8ba5;
border-color: #e499b0;
background-color: #e67b9c;
}
.nav li:nth-child(3) a {
color: #5e9eb4;
text-shadow: 0 1px 0 #adddec;
border-color: #a2cfde;
background-color: #7ec9e3;
}
.nav li:nth-child(4) a {
color: #ba9d5e;
text-shadow: 0 1px 0 #f5e0ad;
border-color: #dcc999;
background-color: #f0cd78;
}
.nav li:nth-child(5) a {
color: #b468a2;
text-shadow: 0 1px 0 #e8acd8;
border-color: #d8abcd;
background-color: #dd91cb;
}
/*鼠标滑过显示高亮颜色*/
.nav li:nth-child(1):hover a {
color: #0f775c;
text-shadow: 0 1px 0 #81e6c9;
border-color: #0a8462;
background-color: #00c18c;
}
.nav li:nth-child(2):hover a {
color: #b12a55;
text-shadow: 0 1px 0 #ff95b7;
border-color: #ba335c;
background-color: #ea5180;
}
.nav li:nth-child(3):hover a {
color: #2883a2;
text-shadow: 0 1px 0 #9cdef2;
border-color: #4397b3;
background-color: #55c1e5;
}
.nav li:nth-child(4):hover a {
color: #ab8228;
text-shadow: 0 1px 0 #ffe199;
border-color: #b08f3e;
background-color: #f8c64d;
}
.nav li:nth-child(5):hover a {
color: #a33689;
text-shadow: 0 1px 0 #ec97d6;
border-color: #b7569f;
background-color: #dd70c3;
}
.nav span {
display: block;
line-height: 90px;
font-size: 30px;
font-style: normal;
position: relative;
/*width: 100px;
height: 90px; */
}
/*可以插入一些图片或者小图标,我就不插入了,你们可以自己试试*/
/*.nav span:before {
display: block;
position: relative;
margin: auto;
}
.nav li:nth-child(1) span:before {
content: "";
width: 0px;
height: 0px;
border-right: 30px solid transparent;
border-top: 30px solid red;
border-left: 30px solid red;
border-bottom: 30px solid red;
border-top-left-radius: 30px;
border-top-right-radius: 30px;
border-bottom-left-radius: 30px;
border-bottom-right-radius: 30px;
}*/
@keyframes moveFromBottom {
from {
transform: translateY(120%) scale(0.5);
opacity: 0;
}
to {
transform: translateY(0%) scale(1);
opacity: 1;
}
}
</style>
</head>
<body>
<div class="page">
<section class="demo">
<nav class="nav">
<ul>
<li>
<a href=""><span>Home</span></a>
</li>
<li>
<a href=""><span>Phone</span></a>
</li>
<li>
<a href=""><span>Wifi</span></a>
</li>
<li>
<a href=""><span>Setting</span></a>
</li>
<li>
<a href=""><span>Twitter</span></a>
</li>
</ul>
</nav>
</section>
</div>
</body>
</html>免费拿去研究吧!更多好的源码尽在PHP中文网,关注我们给你好看哦~
相关推荐:
以上就是css鼠标悬停动画的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
推荐资讯 总人气榜
相关文章

