- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2Adobe Illustrator CS5 序列号大全
- 3picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5苹果iphone自动时间不准确的多种校正方法
- 6PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 7眼萌app怎么色弱测试 眼萌app色弱测试图文说明教程
- 8百度安全卫士好用么_百度安全卫士技巧说明
- 9Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 10Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 11ipad版office如何激活? office365激活的图文说明教程
- 12最新的Adobe Illustrator CS4序列号大全
[摘要]又是一波福利!原声的js实现了一个简单的微信聊天功能,拿去研究吧,不要钱!更多免费好玩的源码尽在PHP中文网代码:<!DOCTYPE html><html><head><meta charset="utf-8" /><tit...
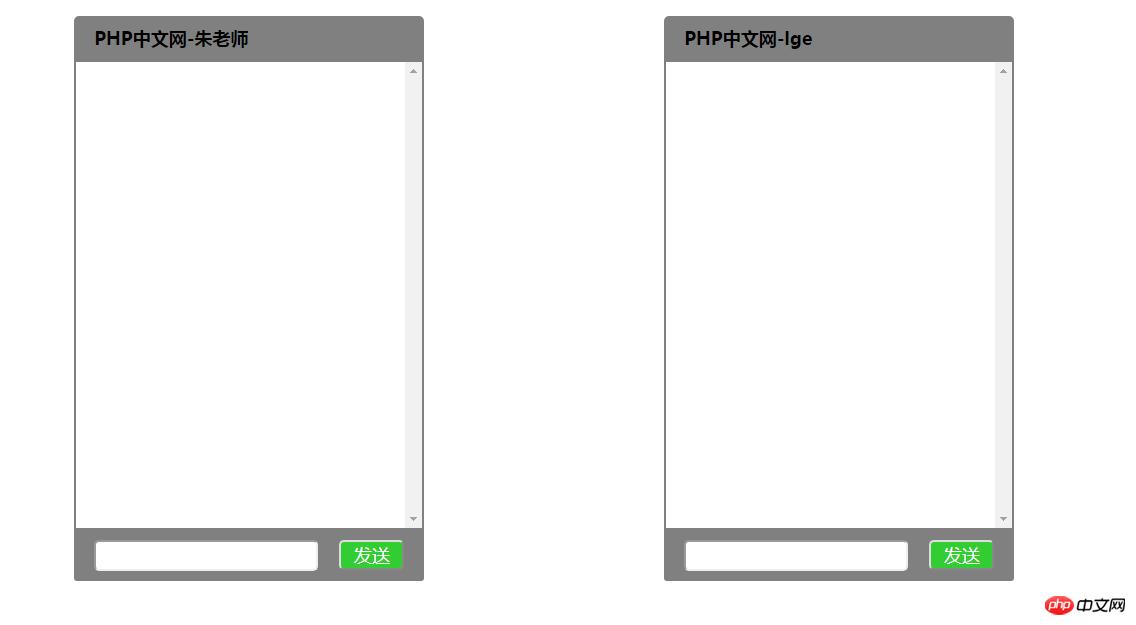
又是一波福利!原声的js实现了一个简单的微信聊天功能,拿去研究吧,不要钱!更多免费好玩的源码尽在PHP中文网
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>微信聊天</title>
<link rel="stylesheet" type="text/css" href="css/style.css" />
<style>
*{
margin: 0;
}
.top{
width: 310px;
padding: 10px 20px;
background-color: gray;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
font-size: 18px;
font-weight: bold;0
color: white;
}
.content{
background-color: white;
}
select{
border: 2px solid gray;
background: white;
width: 350px;
height: 470px;
padding: 10px;
}
.send{
width: 310px;
padding: 10px 20px;
background-color: gray;
border-bottom-left-radius: 3px;
border-bottom-right-radius: 3px;
}
.chat{
}
.box{
float: left;
margin: 20px 120px;
}
body{
width: 100%;
background-image: url(../img/bg.jpg);
}
.outer{
width: 90%;
margin: 10px auto;
}
.sText{
width: 220px;
height: 25px;
border-radius: 5px;
font-size: 15px;
}
.btn{
width: 65px;
height: 30px;
border-radius: 5px;
float: right;
text-align: center;
font-size: 18px;
color: white;
background-color: limegreen;
}
option{
font-size: 15px;
max-width: 325px;
height: auto;
border: 0.5px solid gainsboro;
border-radius: 8px;
padding: 10px;
margin: 10px;
background-color: greenyellow;
margin-left: 158px;
margin-top: 10px;
margin-bottom: 10px;
max-width: 200px;
}
</style>
<script type="text/javascript" src="js/my.js" ></script>
<script >
window.onload =function () {
function g(id) {
return document.getElementById(id);
}
g('leftSendBtn').addEventListener("click",leftSendB);
g('rightSendBtn').addEventListener("click",rightSendB);
}
function leftSendB() {
function g(id) {
return document.getElementById(id);
}
var text = document.getElementById("leftText").value;
if(text.trim()!=''){
var leftContent = document.getElementById("leftContent");
var rightContent = g("rightContent");
var option = document.createElement('option');
var len = text.length;
option.style.width = len * 15 + len*2 + "px";
option.style.marginLeft = 350 - (len * 15 + len*2) - 72 +"px";
option.innerHTML = text;
leftContent.appendChild(option);
var option1 = document.createElement("option");
option1.innerHTML = text;
option1.style.backgroundColor = "white";
option1.style.marginLeft = "10px";
option1.style.width = len * 15 + len*2 + "px";
rightContent.appendChild(option1);
document.getElementById("leftText").value = "";
}
}
function rightSendB() {
function g(id) {
return document.getElementById(id);
}
var text = g("rightText").value;
if(text.trim()!='')
{
var leftContent = document.getElementById("leftContent");
var rightContent = g("rightContent");
var option = document.createElement('option');
var len = text.length;
option.style.width = len * 15 + len*2 + "px";
option.style.marginLeft = 350 - (len * 15 + len*2) - 72 +"px";
option.innerHTML = text;
rightContent.appendChild(option);
var option1 = document.createElement("option");
option1.innerHTML = text;
option1.style.backgroundColor = "white";
option1.style.marginLeft = "10px";
option1.style.width = len * 15 + len*2 + "px";
leftContent.appendChild(option1);
g("rightText").value = "";
}
}
</script>
</head>
<body>
<p class="outer">
<p class="box">
<p class="chat">
<p class="top">
<span class="">PHP中文网-朱老师</span>
</p>
<p class="content">
<select multiple="multiple" id="leftContent">
</select>
</p>
<p class="send">
<input type="text" id="leftText" class="sText"/>
<input type="button" id="leftSendBtn" class="btn" value="发送"/>
</p>
</p>
</p>
<p class="box">
<p class="chat">
<p class="top">
<span class="">PHP中文网-lge</span>
</p>
<p class="content">
<select multiple="multiple" id="rightContent">
</select>
</p>
<p class="send">
<input type="text" id="rightText" class="sText"/>
<input type="button" id="rightSendBtn" class="btn" value="发送"/>
</p>
</p>
</p>
</p>
</body>
</html>免费拿去研究吧!更多好的源码尽在PHP中文网,关注我们给你好看~
相关推荐:
以上就是js原声实现简单的微信聊天功能的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
推荐资讯 总人气榜
相关文章

