- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2Adobe Illustrator CS5 序列号大全
- 3picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5苹果iphone自动时间不准确的多种校正方法
- 6PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 7眼萌app怎么色弱测试 眼萌app色弱测试图文说明教程
- 8百度安全卫士好用么_百度安全卫士技巧说明
- 9Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 10Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 11ipad版office如何激活? office365激活的图文说明教程
- 12最新的Adobe Illustrator CS4序列号大全
[摘要]超好用的移动框架--Ionic Ionic是一个轻量的手机UI库,具有速度快,界面现代化、美观等特点。为了解决其他一些UI库在手机上运行缓慢的问题,它直接放弃了IOS6和Android4.1以下的版本支持,来获取更好的使用体验。 (最近正在学习移动端项目制作,本文就Ionic的使用,简单示例了...
超好用的移动框架--Ionic
Ionic是一个轻量的手机UI库,具有速度快,界面现代化、美观等特点。
为了解决其他一些UI库在手机上运行缓慢的问题,它直接放弃了IOS6和Android4.1以下的版本支持,来获取更好的使用体验。
(最近正在学习移动端项目制作,本文就Ionic的使用,简单示例了学习到的一些样式。)
1安装ionic
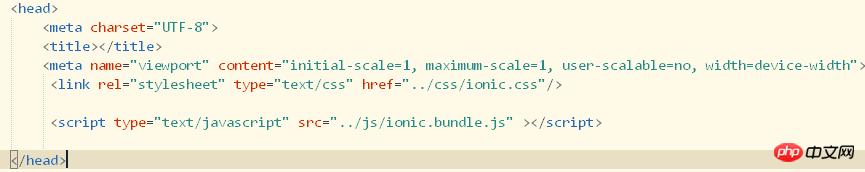
1.HBuilder创建APP项目,导入ionic的css,js(fonts)文件。

2.导入ionic.css和ionic.bundle.js文件。

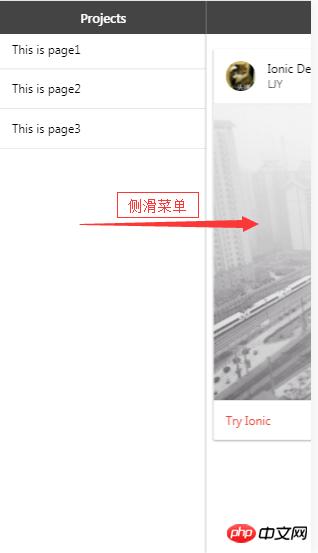
2使用ionic框架提供的样式进行APP制作--侧滑菜单


1.HTML代码
<body ng-app="todo">
<ion-side-menus>
<!-- 中心内容 -->
<ion-side-menu-content>
<ion-header-bar class="bar-dark">
<h1 class="title">Ionic</h1>
</ion-header-bar>
<ion-content>
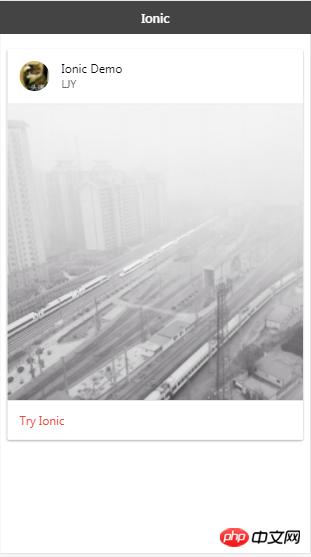
<p class="list card">
<p class="item item-avatar">
<img src="../img/222.jpg"/>
<h2>Ionic Demo</h2>
<p>LJY</p>
</p>
<p class="item item-image">
<img src="../img/28.jpg">
</p>
<a class="item assertive" href="#">
Try Ionic </a></p>
</ion-content>
</ion-side-menu-content>
<!-- 左侧菜单 -->
<ion-side-menu side="left">
<ion-header-bar class="bar-dark">
<h1 class="title">Projects</h1>
</ion-header-bar>
<p class="list">
<p class="item item-pider">
这是左侧菜单
</p>
<a class="item" href="#">
This is page1 </a><a class="item" href="#">
This is page2
</a><a class="item" href="#">
This is page3 </a></p>
</ion-side-menu>
</ion-side-menus><script type="text/javascript" src="../js/app.js"></script>
</body>2.js
angular.module('todo', ['ionic'])这样就实现了简单的主页和侧边菜单的制作。
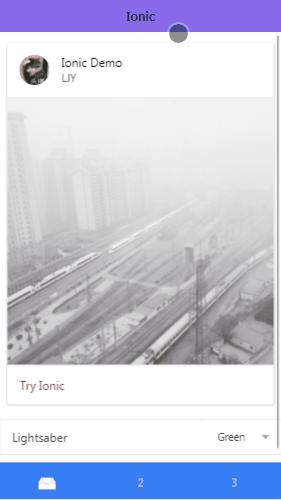
3使用ionic框架提供的样式进行APP制作--底部选项卡

<div>
<ion-slide-box active-slide="myActiveSlide" does-continue="true" slide-interval="1000">
<ion-slide>
<div class="box blue" on-tap="aaa()">
<h1>BLUE</h1></div>
</ion-slide>
<ion-slide>
<div class="box yellow">
<h1>YELLOW</h1></div>
</ion-slide>
<ion-slide>
<div class="box pink">
<h1>PINK</h1></div>
</ion-slide>
</ion-slide-box>
</div>
<script>
angular.module('todo', ['ionic'])
.controller("todo", function($scope, $timeout, $ionicLoading) {
// 页面加载动画
$ionicLoading.show({
content: 'Loading',
animation: 'fade-in',
showBackdrop: true,
maxWidth: 200,
showDelay: 0
});
// 设置加载动画结束时间
$timeout(function() {
$ionicLoading.hide();
$scope.stooges = [{
name: 'Moe'
}, {
name: 'Larry'
}, {
name: 'Curly'
}];
}, 400);
46 $scope.myActiveSlide = 0;
})
</script>2使用ionic框架提供的样式进行APP制作--图片轮播及加载动画

<div>
<ion-slide-box active-slide="myActiveSlide" does-continue="true" slide-interval="1000">
<ion-slide>
<div class="box blue" on-tap="aaa()">
<h1>BLUE</h1></div>
</ion-slide>
<ion-slide>
<div class="box yellow">
<h1>YELLOW</h1></div>
</ion-slide>
<ion-slide>
<div class="box pink">
<h1>PINK</h1></div>
</ion-slide>
</ion-slide-box>
</div>
<script>
angular.module('todo', ['ionic'])
.controller("todo", function($scope, $timeout, $ionicLoading) {
// 页面加载动画
$ionicLoading.show({
content: 'Loading',
animation: 'fade-in',
showBackdrop: true,
maxWidth: 200,
showDelay: 0
});
// 设置加载动画结束时间
$timeout(function() {
$ionicLoading.hide();
$scope.stooges = [{
name: 'Moe'
}, {
name: 'Larry'
}, {
name: 'Curly'
}];
}, 400);
46 $scope.myActiveSlide = 0;
})
</script>以上就是Ionic构建侧边栏 轮播图 加载动画的方法的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
推荐资讯 总人气榜

