- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2Adobe Illustrator CS5 序列号大全
- 3picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5苹果iphone自动时间不准确的多种校正方法
- 6PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 7眼萌app怎么色弱测试 眼萌app色弱测试图文说明教程
- 8百度安全卫士好用么_百度安全卫士技巧说明
- 9Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 10Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 11ipad版office如何激活? office365激活的图文说明教程
- 12最新的Adobe Illustrator CS4序列号大全
一、头标签部分
1、<title>:指定浏览器的标题栏显示的内容。
2、<base>:
href 属性:指定网页中所有的超链接的目录。可以是本地目录,也可以是网络目录。注意值得结尾处一定要用/表示目录。只作用于相对路径的超链接文件。
target 属性:指定打开超链接的方式。如_blank 表示所有的超链接都用新窗口打开显示。
3、<meta>:
name 属性:网页的描述信息。当取keywords时,content属性的内容就作为搜索引擎的关键字进行搜索。
http-equiv 属性:模拟HTTP协议的响应消息头。
例:
<meta http-equiv="refresh" content="3;url=http://www.sina.com.cn" />
表示打开此页面3秒后自动转到新浪页面。
4、<link>:
rel 属性:描述目标文档与当前文档的关系。
type 属性:文档类型。
media:指定目标文档在哪种设备上起作用。
例:
<link rel="stylesheet" type="text/css" media="screen,print" href="a.css" />
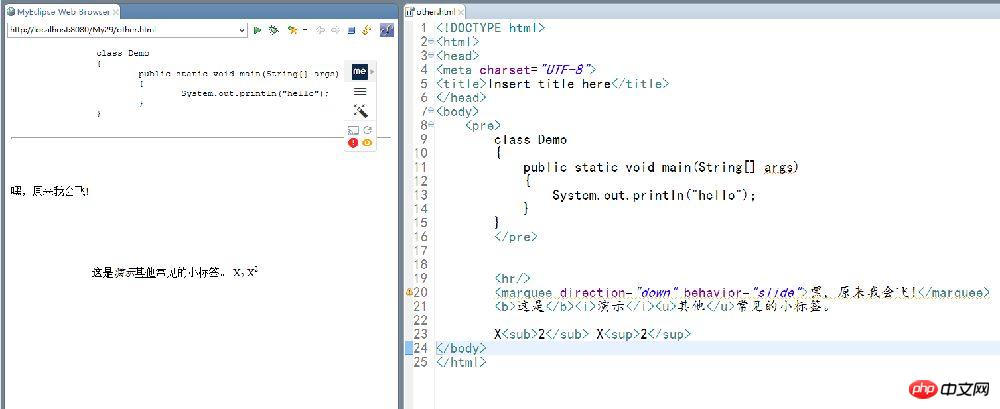
二、其它常见标签

<marquee> 让内容动起来。
direction 属性:left right down up
behavior 属性:scroll alternate slide
<pre>:可以将文本内容按在代码区的样子显示在页面上。
三、标签的分类
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=GBK"> 5 <title>Untitled Document</title> 6 </head> 7 <body> 8 <p>这是一个p区域1</p> 9 <p>这是一个p区域2</p> 10 <span>span区域1</span> 11 <span>span区域2</span> 12 <p>这是一个段落1</p> 13 <p>这是一个段落2</p> 14 15 <!-- 16 标签分为两大类。 17 1,块级标签(元素):标签结束后都有换行。p p dl table title ol ul 18 2,行内标签(元素):标签结束后没有换行。 font span img input select a 19 --> 20 <dl> 21 <dt>ddddd</dt> 22 <dd>eeeee</dd> 23 </dl> 24 hahahahh 25 </body> 26 </html>
p没有直接含义,只是封装数据,可以使用我们定义的其它语言来操作。一般是p+css。
sapn也是这样的标签,只是span标签是行内标签,p是块级标签。
p是段落标签,不仅换行,前后都有空行。
四、XHTML和XML
通俗点说:XHTML是HTML的进阶版,XML因其规范性一般被用作配置文件。
XHTML是可扩展的超文本标记语言(Extensible HyperText Markup Language)。
l XHTML是w3c组织在2000年的时候为了增强HTML推出的,本来是想替代HTML,但是发现Internet上用HTML写的网页太多,未遂!可以理解为它是HTML一个升级版(HTML4.01)。
l XHTML的代码结构更为严谨,是基于XML的一种应用。
XML是可扩展标记语言(Extensible Markup Language)
l XML是对数据信息的描述。HTML是数据显示的描述。
l XML代码规定的更为严格,如:标签不结束被视为错误。
l XML规范可以被更多的应用程序所解释,将成为一种通用的数据交换语言。
各个服务器,框架都将XML作为配置文件。
以上就是关于html中常见的其它标签的分享的详细内容,更多请关注php中文网其它相关文章!
推荐资讯 总人气榜
最新教程 本月人气
- 1foxmail如何自动转发邮件?foxmail自动转发邮件图文说明教程
- 2暴风影音如何截取视频?暴风影音截取视频片段图文说明教程
- 3酷狗音乐dlna投放如何用?酷狗音乐dlna技巧使用方法
- 4天天动听PC版下载的歌曲在什么地方一个文件夹?下载的歌曲路径
- 5战旗tv大宝剑多少钱?战旗tv大宝剑价格
- 6战旗tv是什么?战旗tv直播平台技巧
- 7好卓手机助手如何?好卓手机助手PC版技巧评测
- 8暴风影音如何删除广告?暴风影音去广告图文说明教程
- 9app store如何刷新?app store刷新方法
- 10号码百事通酒店预订图文说明教程 号码百事通如何预订酒店步骤
- 11手机酷狗音乐在什么地方一个文件夹?手机酷狗音乐文件夹路径
- 12手机酷狗下载的歌曲在什么地方一个文件夹?手机酷狗下载的音乐文件夹路径
相关文章

