- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2Adobe Illustrator CS5 序列号大全
- 3picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5苹果iphone自动时间不准确的多种校正方法
- 6眼萌app怎么色弱测试 眼萌app色弱测试图文说明教程
- 7百度安全卫士好用么_百度安全卫士技巧说明
- 8PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 9Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 10Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 11ipad版office如何激活? office365激活的图文说明教程
- 12最新的Adobe Illustrator CS4序列号大全
2.1 ASP.net 入门
通常谈一个学科,我们老是说,它入门很简单的嘛,ASP.net也是。ASP.net提出一个概念,就是认为WEB页面,也是一个窗体,所以,学习过面向对象编程的VB VC BC Dephi的朋友,学起来就简单多了。
一个ASP.net页面的后缀名是".aspx",所以,IIS在你安装完ASP.net时,也会把Default.aspx作为你的默认首页,网管朋友一定要注意了。
ASP.net 是后天编译运行的,只是在第一次运行时编译,所以,以后的运行速度比ASP执行快。
2.2 写自己第一个ASP.net的程序
激动吗?很快就开始写第一个程序了,一般学任何语言都要Hello World!一下吧,那我们也来。
在这之前写要说一下,ASP.net的程序可以用任何东西写,甚至是Windows的记事本,当初基督山也很疑惑,要不要用 V Interdev .net 来编写啊,事实证明,那玩意没手写好用。
<%@ Page Language="VB"%> '说明一下你使用的哪一种语言来写.net的,如果是VB的话,这行可以不写。
<%Reponse.Write ("Hello World")%>
命名 myfirstasp_net.aspx 来我们运行一下,果然,Hello World!
注意,Response.Write 语句,我们原来写成 Response.Write "Hello World!"也是正确的,但在.net中,必须用"("和")"。
2.3 HTML 控件
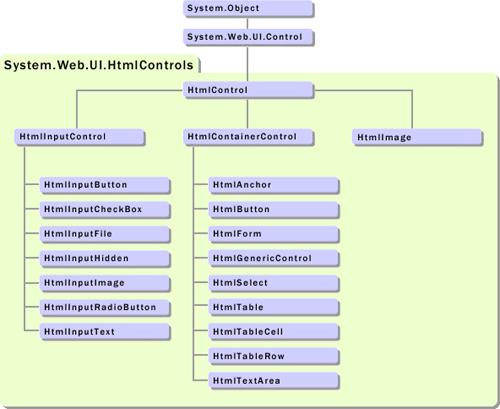
ASP.net 框架中的第一组控件称为 HTML 控件。这些控件位于 System.Web.UI.HtmlControls 命名空间中,是从 HtmlControl 基类中直接或间接派生出来的。图 1 说明了 HTML 控件的类层次结构。
图 1. ASP+ HTML 控件
几乎所有对于任何包含 runat="server" 属性的标记,都会为其生成 HTML 控件。例如,下面的 HTML 可创建一个名为"textBox1"的 HtmlInputText 控件的实例:
<input type="text" runat="server" id="textBox1" value="some text">
下表中列出了 HTML 控件以及对应的 HTML 标记。
| 控件 | 对应的标记 |
| HtmlAnchor | <a> |
| HtmlButton | <button> |
| HtmlSelect | <select> |
| HtmlTextArea | <textarea> |
| HtmlInputButton | <input type="button"> |
| HtmlInputCheckBox | <input type="check"> |
| HtmlInputRadioButton | <input type="radio"> |
| HtmlInputText | <input type="text"> 和 <input type="password"> |
| HtmlInputHidden | <input type="hidden"> |
| HtmlInputImage | <input type="image"> |
| HtmlInputFile | <input type="file"> |
| HtmlForm | <form> |
| HtmlImage | <img> |
| HtmlTable | <table> |
| HtmlTableRow | <tr> |
| HtmlTableCell | <td> |
| HtmlGenericControl | 任何其它没有对应控件的标记,如 <span>、<div> 等 |
对于现有的ASP程序,如果向ASP.net移植,毫无疑问HTML控件将发挥最大的作用。
2.4 Web 控件
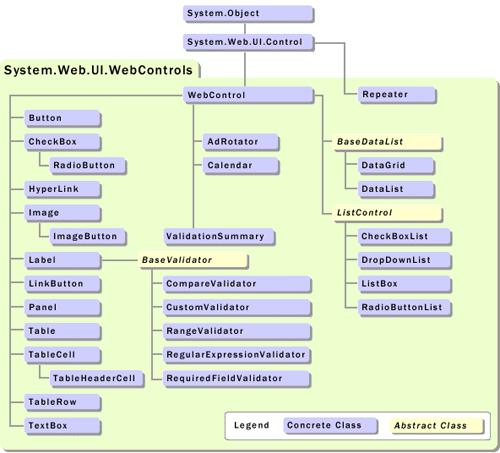
ASP.net 框架中的第二组服务器控件称为 Web 控件。这些控件位于 System.Web.UI.WebControls 命名空间中,是从 WebControl 基类中直接或间接派生出来的。图 2 说明了 Web 控件的类层次结构。
Web 控件中包括传统的表单控件,如 TextBox 和 Button ,以及其它更高抽象级别的控件,如 Calendar 和 DataGrid 控件。它们提供了一些能够简化开发工作的特性,其中包括:
丰富而一致的对象模型:WebControl 基类实现了对所有控件通用的大量属性,这些属性包括 ForeColor、BackColor、Font、Enabled 等。属性和方法的名称是经过精心挑选的,以提高在整个框架和该组控件中的一致性。通过这些组件实现的具有明确类型的对象模型将有助于减少编程错误。
对浏览器的自动检测:Web 控件能够自动检测客户机浏览器的功能,并相应地调整它们所提交的 HTML,从而充分发挥浏览器的功能。
数据绑定:在 Web 窗体页面中,可以对控件的任何属性进行数据绑定。此外,还有几种 Web 控件可以用来提交数据源的内容。
在 HTML 标记中,Web 控件会表示为具有命名空间的标记,即带有前缀的标记。前缀用于将标记映射到运行时组件的命名空间。标记的其余部分是运行时类自身的名称。与 HTML 控件相似,这些标记也必须包含 runat="server" 属性。下面是一个声明的示例:
<asp:TextBox id="textBox1" runat="server" Text="基督山伯爵">
</asp:TextBox>
在上例中,"asp"是标记前缀,会映射到 System.Web.UI.WebControls 命名空间。
图 2. ASP+ Web 控件
文本显示
Label 控件用于在页面中显示只读的静态文本或数据绑定的文本:
<asp:Label runat="server" Text="Label1" Font-Italic="true">
</asp:Label>
输入控件
Web 控件组中包含的一些控件,允许最终用户输入将由服务器上的页面处理的数据。
TextBox 控件用于提供文本编辑能力。与 Label 控件相似,这里的文本也可以是数据绑定的。TextBox 控件支持多种模式,可以用来实现单行输入、多行输入和密码输入:
| <asp:TextBox runat="server" Text="TextBox1"></asp:TextBox> |
 |
| <asp:TextBox runat="server" Mode="Multiline" Rows="3"> TextBox1 </asp:TextBox> |
 |
| <asp:TextBox runat="server" Mode="Password"></asp:TextBox> |
 |
CheckBox 控件用于生成能够在选中和清除这两种状态间切换的复选框:
| <asp:CheckBox runat="server" Text="CheckBox1" Checked="True"> </asp:CheckBox> |
 |
RadioButton 控件与 CheckBox 控件相似,但使用时通常会与其它 RadioButton 控件组成一组,以提供一组互斥的选项:
| <asp:RadioButton runat="server" Text="RadioButton1" GroupName="Group1" Checked="true"> </asp:RadioButton> <asp:RadioButton runat="server" Text="RadioButton2" GroupName="Group1"></asp:RadioButton> |
 |
选择控件
下面的四个控件提供了允许用户从展示给他们的选项中进行选择的机制。选项列表的内容既可像下面的示例中那样是静态定义的,也可以使用数据源来动态填充。
DropDownList 控件提供了将选项显示为下拉式列表,并从中进行单项选择的能力:
<asp:DropDownList runat="server">
<asp:ListItem Text="Choice1" Value="1" selected="true"/>
<asp:ListItem Text="Choice2" Value="2"/>
</asp:DropDownList>
 |
ListBox 控件能够以可滚动列表的形式显示选项,并允许从中选择单个或多个选项:
| <asp:ListBox runat="server" SelectionMode="Multiple"> <asp:ListItem Text="Choice1" Value="1" selected="true"/> <asp:ListItem Text="Choice2" Value="2"/> </asp:ListBox> |
 |
CheckBoxList 控件用于创建一组显示为一列或多列的 Checkbox 控件:
| <asp:CheckBoxList runat="server"> <asp:ListItem Text="Choice1" Value="1" selected="true"/> <asp:ListItem Text="Choice2" Value="2" selected="true"/> </asp:CheckBoxList > |
 |
RadioButtonList 控件与 CheckBoxList 控件非常相似。不同之处在于,它使用的是一组 RadioButton 控件以创建一组互斥的选项:
| <asp:RadioButtonList runat="server"> <asp:ListItem Text="Choice1" Value="1" selected="true"/> <asp:ListItem Text="Choice2" Value="2"/> </asp:RadioButtonList > |
 |
表单提交和回传
下列控件用于将带有用户输入值的页面提交给服务器,以便用页面中的代码对这些值进行处理。这些控件会在服务器上产生一个 Click 事件,供您在代码中使用。
Button 控件可以生成一个能够将页面再提交给服务器的三维按钮:
| <asp:Button runat="server" Text="单击我"></asp:Button> |
 |
LinkButton 控件的行为与 Button 控件相同。但它在页面上会显示为一个超级链接:
| <asp:LinkButton runat="server" Text="单击我"></asp:Button> |
 |
ImageButton 控件也用于提交页面。它会显示为一幅图像,并且能够提供用户单击位置的 x 坐标和 y 坐标:
| <asp:ImageButton runat="server" ImageUrl="net.gif"></asp:Button> |
 |
导航
HyperLink 控件用于生成能够跳转到其它 URL 的链接:
| <asp:HyperLink runat="server" Text="跟我来" NavigateUrl="MyPage.aspx"> </asp:HyperLink> |
 |
图像显示
Image 控件能够在页面上显示图像:
<asp:Image runat="server" ImageUrl="net.gif"></asp:Image>

版面控件
Panel 控件常用作简单的组合控件以及动态创建的控件的容器。(请注意,Panel 控件通常不具有可见的外观。)
<asp:Panel runat="server"></asp:Panel>
Table 控件与相关的 TableRow 和 TableCell 控件相结合,可以用来以编程的方法创建表或表式版面布局:
| <asp:Table runat="server" GridLines="Both" BorderWidth="1px"> <asp:TableRow> <asp:TableCell>[0,0]</asp:TableCell> <asp:TableCell>[0,1]</asp:TableCell> </asp:TableRow> <asp:TableRow> <asp:TableCell>[1,0]</asp:TableCell> <asp:TableCell>[1,1]</asp:TableCell> </asp:TableRow> </asp:Table> |
 |
日期选择
Calendar 控件能够让用户浏览日期并进行日期选择(包括选择日期范围):
| <asp:Calendar runat=server DayNameFormat="FirstLetter" ...> <property name=SelectedDayStyle> <asp:TableItemStyle Font-Bold="True" BackColor="#CCCCFF"/> </property> ... </asp:Calendar> |
 |
列表绑定控件
列表绑定控件用于显示与其相关联的数据源或列表的内容。它们提供了创建多种自定义及标准版式的能力。关于数据邦定,我们会用一个章节的内容来完整的说它。
Repeater 控件是一个简单的列表绑定控件,它使用模板(即用于设定版式的 HTML 代码片断)来以一种"朴实无华"的,即没有预定义外观的方式显示数据源的内容:
| <asp:Repeater runat="server"> <template name="HeaderTemplate"> <ol> </template> <template name="ItemTemplate"> <li> <a runat="server" href='<%# DataBinder.Eval(Container.DataItem, "SiteURL") %>'> <%# DataBinder.Eval(Container.DataItem, "SiteName") %> </a> </li> </template> <template name="FooterTemplate"> </ol> </template> </asp:Repeater> |
 |
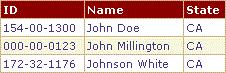
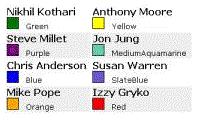
DataList 控件也使用模板来显示与之绑定的数据源的内容。此外,它还提供了自定义外观格式和布局的功能:
| <asp:DataList runat="server"> <template name="ItemTemplate"> <%# DataBinder.Eval(Container.DataItem, "PersonName") %> ... </template> ... </asp:DataList> |
 |
DataGrid 控件能够创建格式丰富的列表版式,用来显示与之绑定的数据源的内容。它提供了对排序、编辑和分页的支持。
| <asp:DataGrid runat="server" ...> <property name="Columns"> <asp:BoundColumn HeaderText="ID" .../> ... </property> ... </asp:DataGrid> |
Validation 控件 Validation 控件简化了对用户输入的内容进行验证的工作。它们能自动为上层浏览器生成客户机端脚本,以便在进行回传前,在用户的计算机上进行验证,从而实现了交互性和对用户友好性更加良好的页面。与此同时,它们也能在服务器上作为第二道防线来完成同样的工作。"有关的参考资料"一节中列出的其它文章对此进行了详细说明。 RequiredFieldValidator 控件用于确保用户填写了必须输入的那些输入控件。 RangeValidator 控件用于检查用户输入的内容在有效取值范围之内。这对于数字或日期类型的输入内容十分有用。 CompareValidator 控件用于对比一个控件中的输入内容与另一个控件中的输入内容。
2.5 HTML 控件,WEB控件,都可以产生一样的效果,到底谁优谁劣? 在开发这些控件时,我们反复地问自己,是否真的有必要同时提供具有一些重复功能的 HTML 控件组和 Web 控件组。您肯定也想了解 HTML 控件和 Web 控件究竟有什么异同,以及它们各自适用的场合。 控件抽象 HTML 控件不具备任何抽象能力。每种控件与 HTML 标记都是一一对应的(请参见表 1)。 Web 控件创建了更高级别的抽象,它们没有任何对应的 HTML 标记(如 Calendar 和 DataGrid)。因为它们不直接映射为 HTML 标记,所以 Web 控件还能够在适当的场合起到合并功能的作用(例如用一个 TextBox 控件来代替多个标记)。这种抽象为使用第三方提供的种类丰富的控件工具箱打开了方便之门。 对象模型 HTML 控件提供了以 HTML 为中心的对象模型。每种控件都包括一个属性集,可以使用该属性集来控制标记的属性。这个属性集使用了字符串名/值对,并且不是强类型的。 在使用 HTML 控件时,您的编程方式与使用传统的 ASP 进行编程十分类似。因而,HTML 控件提供了一条快捷的移植途径 - 可以通过添加一个 runat="server" 属性来将一个标记转变为一个服务器控件。 Web 控件提供了基于表单的、类似于 Visual Basic 的编程模式。它们也提供了属性集,但它们的主要目标在于提供一种格式丰富、类型安全且具有一致性的对象模型。每种 Web 控件都包含一组标准的属性,如 ForeColor、BackColor、Font 等。 这种对象模型还在像 Visual Studio .NET 这样的设计工具中提供了更丰富的设计时体验。 目标浏览器 HTML 控件不会自动检测请求页面的浏览器的能力,也不会修改它们提供的 HTML。在使用这组控件时,您要负责确保您的页面能同时在高级和低级浏览器上工作。 Web 控件能够自动对它们生成的结果进行调整,以确保输出结果在高级浏览器和低级浏览器上的工作同样出色。Web 控件还能够针对不同的浏览器提供不同的行为,从而充分发挥浏览器的潜力。例如,validation 控件还可以通过客户端的脚本来创建用于高级浏览器的具有高度交互性的页面。 HTML 控件允许您完全控制所显示的内容以及发送到客户机浏览器的内容。 Web 控件提供了更为丰富的对象模型,以及适应多种浏览器的能力。因而,它们没有提供对输出结果的相同程度的控制能力。 在您开发 Web 应用程序时,您可以根据这两组控件的能力以及您的需求来从中进行选择。您还可以选择在同一页上混合使用这两组控件,使用一种类型的控件并不妨碍您同时使用另一种类型的控件。 2.6 修饰和打扮你的控件 <span style="font: 12pt verdana; color:orange;font-weight:700" runat="server"> 注意画线部分,漂亮的字 <button style="font: 8pt verdana;background-color:lightgreen;border-color:black;width:100" runat="server">Click me!</button> 漂亮的按钮,有圆角,很Cool,不用自己用Photoshop做了 <input type="text" value="One, Two, Three" style="font: 14pt verdana;background-color:yellow;border-style:dashed;border-color:red;width:300;" runat="server"/> 虚线框哦,也不用Photoshop就可以做了,style很强大。 asp:Calender 控件中 <form runat="server"> 注意有颜色部分,这部分就是对控件的修饰,它的作用,就是让你的Web窗体更漂亮。 再给一个例子 <ASP:Calendar CssClass="calstyle" runat="server" BackColor="Beige" TitleStyle-BorderColor="darkolivegreen" DayHeaderStyle-BorderColor="darkolivegreen" DayStyle-Width="50px" TodayDayStyle-BorderWidth="3" WeekEndDayStyle-BackColor="palegoldenrod" SelectedDayStyle-BorderColor="firebrick" OtherMonthDayStyle-Width="50px" 是不是更漂亮,设置也很简单,一看就能明白。 2.7 最重要的两个注意事项 注意,.net支持的语言不是VBScript 而是VB,所以声明变量的时候,不是简单的Dim就行了。 注意 你写程序有99.9999999999999999%的可能不能正常显示中文,解决的方法就是:在D:\WINNT\Microsoft.NET\Framework\v1.0.2204(具体目录有可能不是这个,自己看着像就是了)有一个config.web的文件,在这个文件里面把 <globalization requestencoding="iso-8859-1" responseencoding="iso-8859-1" />改为<globalization requestencoding=" gb2312" responseencoding="gb2312"/> 好了,去体验一下中文的乐趣(同时大骂M$,应该把作为缺省语言啊!) |
推荐资讯 总人气榜