
从事交互有很多想法观点一直在脑中趁着这个分享的机会大概总结下,以下我说的“谬论”不一定对,很多东西个人也一直在摸索思考总结中,现在写出来抛砖引玉,极力欢迎各种不同的观点一起交流哈哈。
首先谈一下日常工作中交互方面的点滴:
交互体验的一些参照原则:
操作前,结果可预知。
让用户在操作前就大概能预测到自己可以有哪些操作,自己的操作会得到什么样子的结果,会提前对产品有个心理预测,例如迅雷XMP播放器,用户只要一启动就会知道可以使用播放器来播放本地影片,播放在线影片、搜索迅雷片库查找自己需要的影片等。
操作时,操作有反馈,可停止。
这也是人机交互的根本,操作过程中及时响应用户的操作,就像人跟人之间的交流,不能对方说了一句话,你这边一直沉默什么反应也没有,搞得对方很迷惑,就感觉交流不顺畅,人跟机器之间也是一样的,人的每一步操作都会在界面上得到提示,能清晰的看到自己的每一步操作。很多人喜欢宠物,除了宠物可爱之外,我想还是因为你在抚摸它,跟它嬉戏的时候,它能直观的反馈给你,这种交流能使人享受到愉悦感。让用户时刻知道自己操作进行到哪一步了,所有过程由用户来控制,想要停止就停止,想要继续就继续。
操作后,操作可撤销。
意思是给用户出错的机会,用户操作失误是可以及时恢复或重来一次的,更不要因此而惩罚用户,用户不是犯人,是我们的上帝,想想我们能惩罚上帝吗?软件安装过程中,大多有“返回上一步”操作,由于错误点击或马虎选择导致误进行到下一步,但多个步骤的选择安装过程会浪费不少时间,这个时候允许用户返回到上一步就显得非常重要。
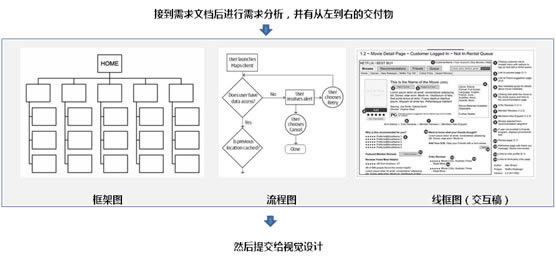
作为交互,交互的交付物

对于单一的页面(并非整站,没有操作逻辑)的产品来说,需求分析完,交付物出线框图,后面视觉和开发静态页面足够了。
通过交互来引导用户:
很多时候在讲交互“设计”,但设计的极致便是毫无设计感,自然。能达到这种境界的途径便是充分了解用户。通过尽可能科学及有保证的方法,去分析特定情况下的用户行为和心理,得出结论后设计指导特定情况下的产品发展。
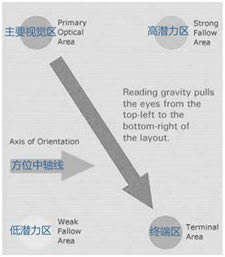
引导用户的视线;
如图所示,按照人们的视觉习惯,页面分为几个重要的区域,左上侧为最佳视觉区,其次上右侧,视觉重点呈图中箭头的方向减弱,web设计时就是根据这个原则进行页面布局的。
使用颜色来吸引用户注意;
通过颜色的色相、饱和度等来引导用户的视觉方向,突出我们想要突出的和用户关注的,弱化干扰因素,这是视觉设计的精髓。
有人情味的友好的交互文本。
人性化是人机交互学科中很重要的研究,充分考虑到用户的心理感受,设计亲切友好的文本词组,相比冷冰冰硬邦邦的话语更能得到用户的好感和共鸣。例如 “淘宝体”的形成,“不好意思哦~亲,今天没货了哦~”和“对不起,今天没货了”,同样的内容不同的说法,很明显前者更能得到用户的谅解。但并不是说所有的网站都适合这种过分亲切的话语,像有些政府网站,公益网站,在做交互文本设计的时候,只能适当的进行亲切设计,这个时候用淘宝体就显得不够严肃和专业了,所以还得考虑网站的风格定位。

交互的任务是注意功能简化,避免繁琐。

用户使用一个产品大多是冲着某几个重点功能而来的,他们如果要用其他功能就会投向其他产品,其他产品在那些功能方面会更有优势更出色,为什么跑来用你这个附属的不深究的功能呢?所以大部分功能开发出来大都是一种陪衬,一种锦上添花,随着功能的越来越多,一定要把那80%的装饰功能隐藏起来,放到用户容易找到的地方,这样就不会干扰用户使用那20%的重点功能,影响用户体验。
用户需求是永远无法全部满足的,用户会成长,比产品成长的速度更快,产生的需求会千奇百怪数不胜数,一味追随用户需求会最终让产品变得一无是处,所以要筛选,舍弃小众需求,没有市场的需求,这个环节就是我们做设计前要做的需求分析,也含有战略层面的东西。
做交互得纠结,尤其一些细节,更应懂得跳出交互的圈子
举个例子:XMP左侧列表的收缩方式,是做减法呢?还是做加法?在做类似细节交互设计的时候很可能就会纠结于此,有的产品经理可能觉得暴风影音那种模式好,我们更倾向于左侧列表,或许另有人更希望是QQ音乐模式。
目前XMP左侧列表是在里面的,列表在LOGO下方,收起列表时LOGO+【播放】+【片库】+【找片】,向右跳跃一段,到播放画面上方。展开时看起来像是做了减法,从画面中扣除一块放播放列表;收起来后的感觉又像是做了加法,画面外侧加了一块放播放列表,如图。

QQ音乐,很明显做了加法,在主界面旁边增加一块作为乐库,可以点击随时关闭。


暴风影音播放器,播放列表放在右侧,LOGO不会跳动,很有视觉稳定性,一看便知列表部分做了减法;但是右侧媒体中心部分是做了加法的,可以点击随时关闭的。


然后辩论开始,谁都有道理但都不完全有道理,这样很耗费时间和精力,其实我们都不能代表用户,这时候就非常需要用研的同事来做一下用户访谈和数据研究,如果三种倾向差不多,这时候应该果断停止纠结,采取任何一种方案,只要没有严重影响到用户完成任务和对产品没有致命伤害,怎样的展现方式可能对用户根本没有意义,因为他们的目标不过是在寻找一个资源或观看一个视频,我们不是为了设计而设计,要走出设计来进行权衡,和运营产品的同事聊聊产品目标,定位,看看客服论坛的评论听听用户牢骚,像侦探一样找几个典型用户了解一下对产品的期望,注意洞察他们的表情语气等,来分辨真假。
生活中处处交互

指导ID的人机研究(行为)
——互联网产品与人交互,通过行为
视觉 通过视觉(眼睛),或许将来可“眼部跟踪”进行用户研究
通过眼睛来看到互联网虚拟产品,看到web界面、操作流程、虚拟物品等

a. 视线运动的顺序习惯于从左到右,从上至下,顺时针进行。
在做设计的时候遵循视觉习惯,想要突出的重点放在左侧、上侧最容易看到的地方。
b. 特定情境下的群体习惯或共同遵守的规则。
绝大多数人惯用用手操作鼠标;鼠标指针大小; 日本靠左侧行驶车道等都要在设计中进行考虑

c. 眼睛的水平运动比垂直运动快,即先看到水平方向的东西,后看到垂直方向的东西。
比如页面导航区域的排列,从左至右排列阅读起来更容易;
延伸:
在做轮播图的时候,动画效果左右翻动和上下翻动,明显上下翻动带给人的视觉跳跃感更小,体验看看首页“电影”频道轮播图

e. 水平方向比垂直方向准确、迅速、且不易疲劳。
f. 当眼睛偏离视中心时,在偏离距离相同的情况下,观察率优先的顺序是左上、右上、左下、右下。
g. 人眼对直线轮廓比对曲线轮廓更易于接受。
h. 颜色对比与人眼辨色能力有一定关系。
当人们从远处辨认前方的多种不同颜色时,其易于辨认的顺序是红、绿、黄、白。当两种颜色相配在一起 时,易于辨认的顺序是:黄底黑字,黑底白字,蓝底白字,白底黑字等。

触觉
通过手来触摸鼠标、键盘、感应屏等

a. 鼠标行为分析:单击、双击、右键、平移、滚动等;
平移动作分析:
拖动控件等
滑动或者切换界面
调出或者关闭工具栏
根据平移的方向选择同一菜单下的不同选项
可作为输入方式
根据平移轨迹中的节点完成输入
例如foxmail7和chrome插件的右键功能设计,一定程度上解放了右手食指,减少了食指的工作量。

b. 响应用户操作,界面体现;
听觉
通过耳朵来接收多媒体声音;
声音的大小、清晰程度、语种、左右声道等。例如XMP播放器,在音量已经放到最大的时候,仍可以滚动鼠标继续放大声音,这就对笔记本外放声音小的用户非常有吸引力;还有很多国外片源如果能够同时提供字幕,将会更多吸引不懂外语的用户观看国外影片;
指导ID的人机研究(心理)
——互联网产品与人交互,通过心理
以下是用户在完成特定任务时,最明显的三种心态
心理预期 (主流心理)
a. 实用 经济 可靠 安全 美感 等产品基本期望
b. 好奇心理

c. 炫耀心理
d. 异化心理

e. 从众心理

f. 尊重心理 等
用户直接或间接作为一个消费者来使用产品,就像去餐饮店的顾客一样,必然都希望得到足够的尊重,这也是一种营销手段,具体有时间可以研究下营销学呵呵~ 尊重也是人类的一种情感需求。
不受打扰 (准确完成任务)
因为用户本意来是做某件事情达到某个目的的,如果用无关的信息打扰用户会造成用户烦躁,引起不良情绪,对产品造成坏印象。所以摆放多少无关的东西才不至于打扰到用户是个值得深究的问题。
愉悦感 (情感共鸣)
人有情感需求,向往开心、阳光、幸福等乐观的情绪。产品满足了人们的情感需求会增色不少。
愉悦感也分为几个引发方式,比如是由于顺利完成任务引起的愉悦感,还是在完成任务的过程中得到的愉悦感。如果是过程中,那么是哪些因素容易引起愉悦感,是产品响应速度快,资源多,界面漂亮,广告少,简洁,能随时跟好友交流等等因素。
童趣与理性:童趣能激发创造,纯粹才能有好的想法 ; 理性分析并取舍

就像武学大师一样永远保持一颗真挚热爱钻研的好奇心,才能有好的创意和想法,然后理性的分析归纳设计。

用户体验的一部分,是由交互设计传达的!而交互设计的结果,直接影响到用户体验的结果。
用详实的数据并恰到好处地引用到一些方法模型,并用流程结构很好展示出来;
要辨析就得思路清楚,把一些很主观的东西用尽可能客观的方式呈现出来,那么方案也更容易推销成功。
任何人都不是只有一个特长,交互设计师可能对视觉设计有更好的建议,也可对产品feature有更好的头脑风暴,产品经理可能对产品的交互有更好的看法,大家一起互相探讨,一起完成最终的目标。所以不把自己当成某个特定的身份,大家是运用各自的特长在一起创造。
思考:受污染的用户真的没有参考价值吗?
交互设计就跟做人一样,最重要的是态度,多为他人着想会做个好人,多为用户着想会成为好产品;但记得好心做坏事的情况哦~,在没有充分了解用户的前提下进行设计,都不知道他们到底怎么想的,想要什么,怎么能很好的满足用户需求呢。
作者:lizhanhong
文章来源:迅雷用户体验设计中心
相关文章
相关软件
腾讯视频最新官方版
腾讯视频官方版 | 45.34MB
爱奇艺视频官方正式版
爱奇艺视频官方正式版 | 35.10MB
暴风影音最新版下载
暴风影音最新版下载 | 50.3MB
酷狗音乐2018最新版下载
酷狗音乐2018下载 | 37MB







