灵活使用Photoshop图层表现双重渐变透明背景
发表时间:2023-09-21 来源:明辉站整理相关软件相关文章人气:
[摘要]下面这个实例教程主要介绍利用大家最为熟悉的Photoshop“图层”的一些深度特性:这辆悍马- H2的图片很COOL,可是背景流于平淡、缺乏纵深,没有衬托出它的美感。 通过PS处理之后,背景变得飘渺。大家不难发现,这张图增加的背景是渐变过渡的。正常情况下,PS无论是选取、裁切都很难实现渐变透明...
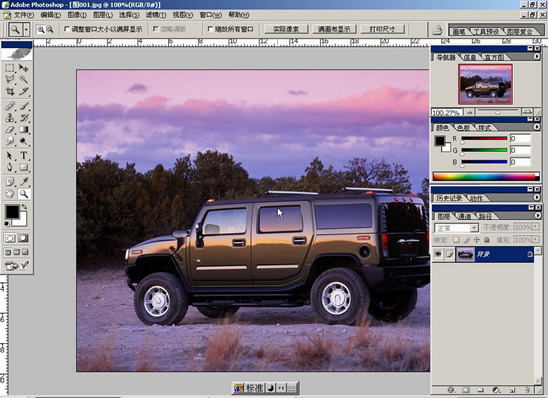
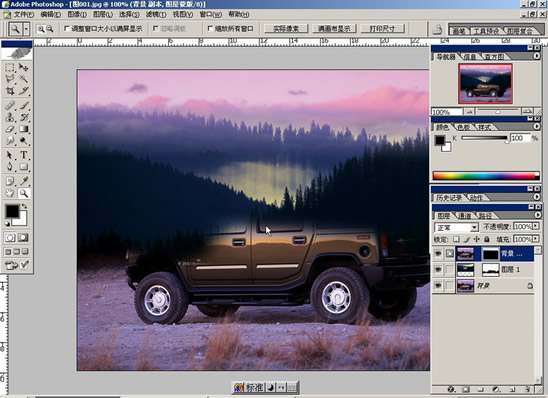
下面这个实例教程主要介绍利用大家最为熟悉的Photoshop“图层”的一些深度特性:这辆悍马- H2的图片很COOL,可是背景流于平淡、缺乏纵深,没有衬托出它的美感。
通过PS处理之后,背景变得飘渺。大家不难发现,这张图增加的背景是渐变过渡的。正常情况下,PS无论是选取、裁切都很难实现渐变透明,即使带有透明度的橡皮,平滑过渡也非常费时、费力。而下面的方法,绝对可以让你在10分钟之内达到目的。
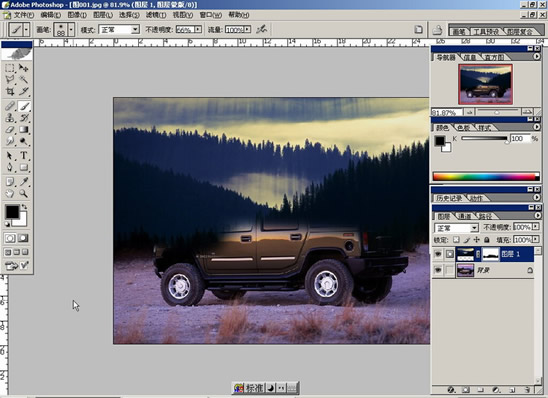
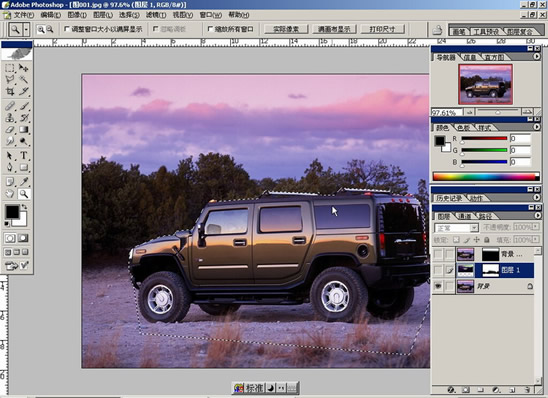
 处理前
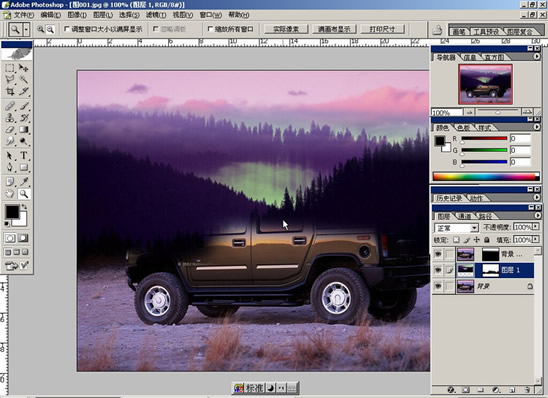
处理前 处理后
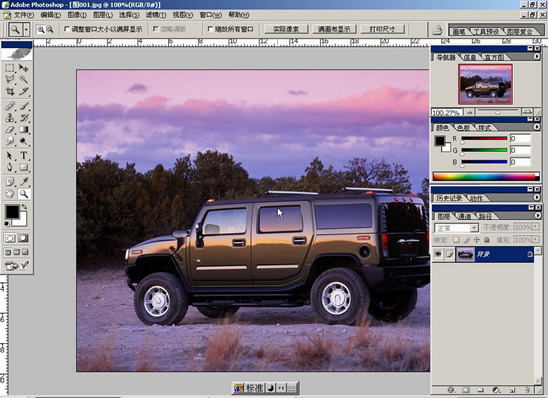
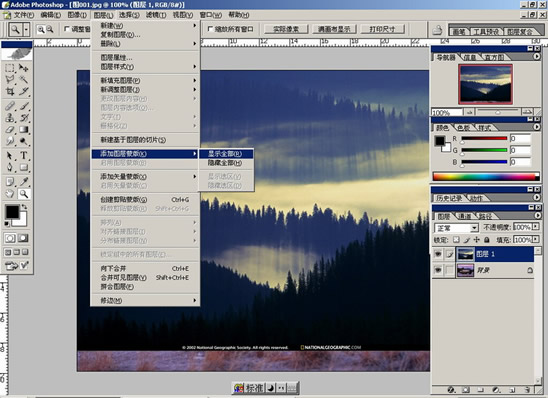
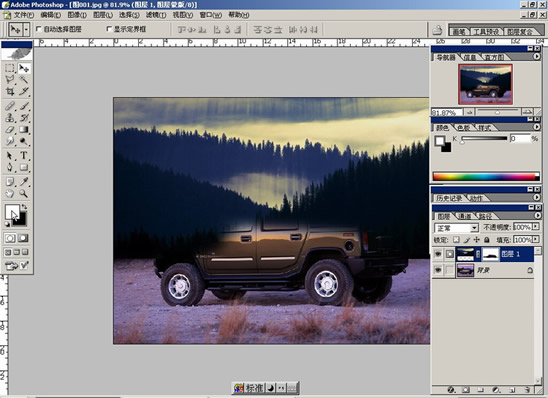
处理后 1. 打开图片:

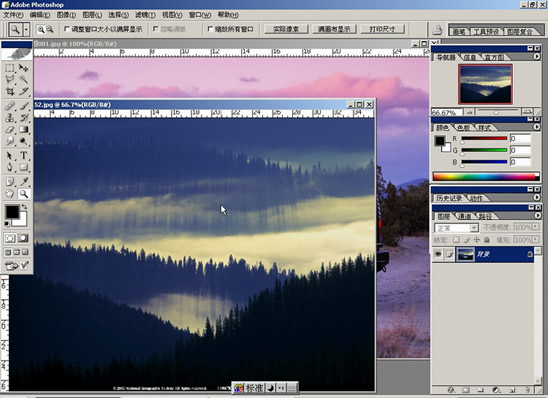
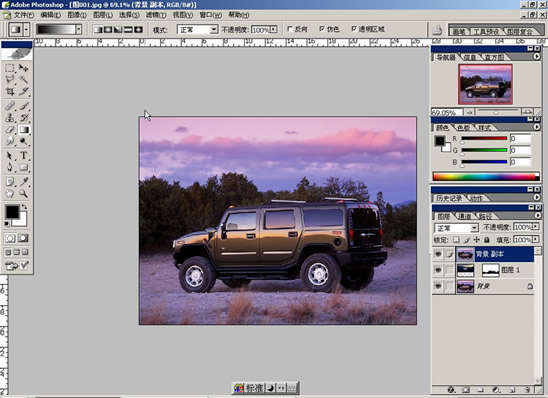
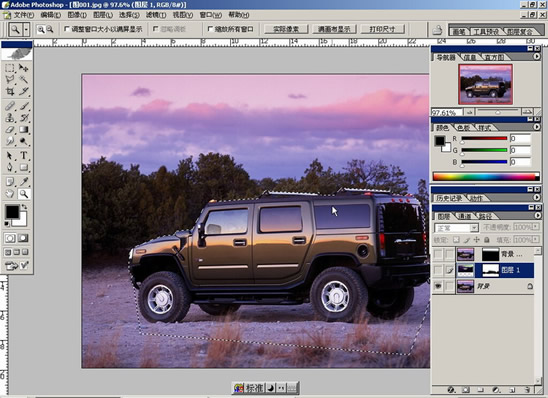
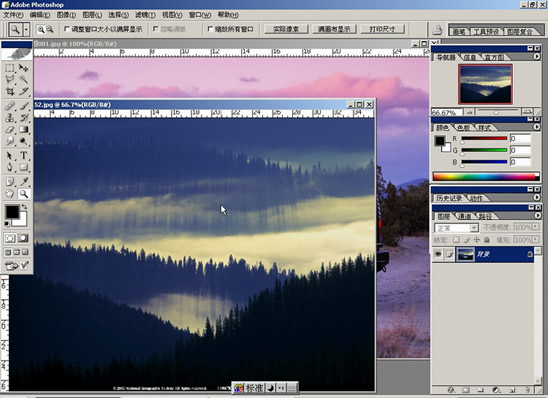
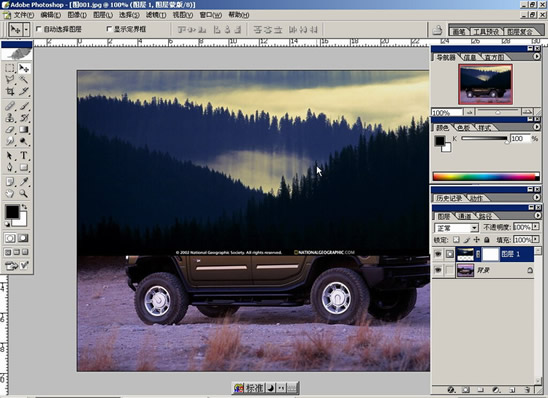
2. 导入选中的背景图片:

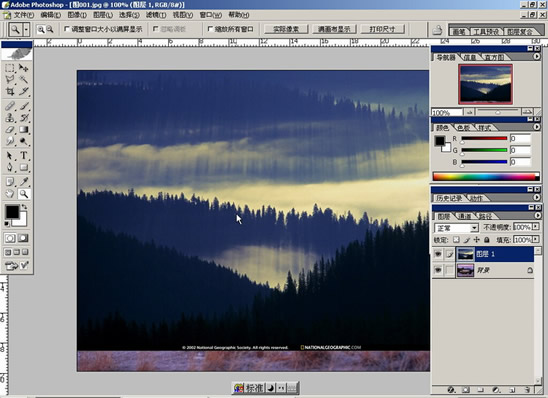
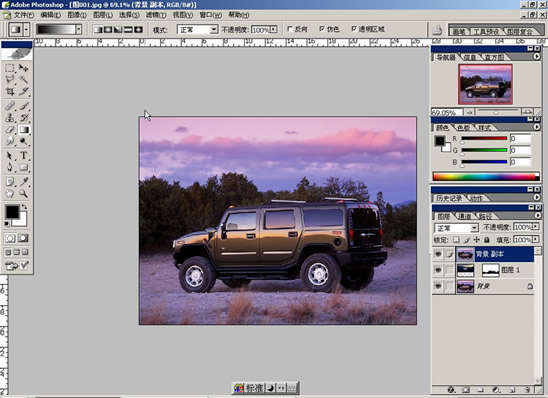
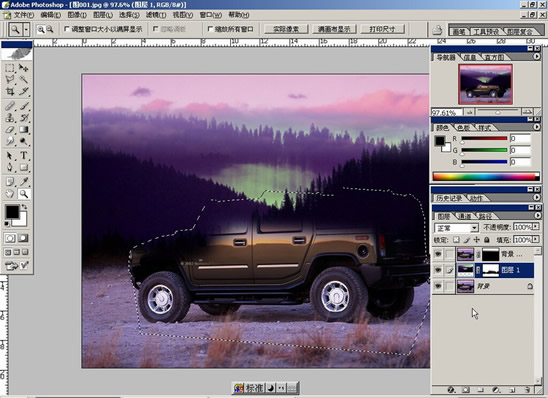
3. 调整新图片的位置:

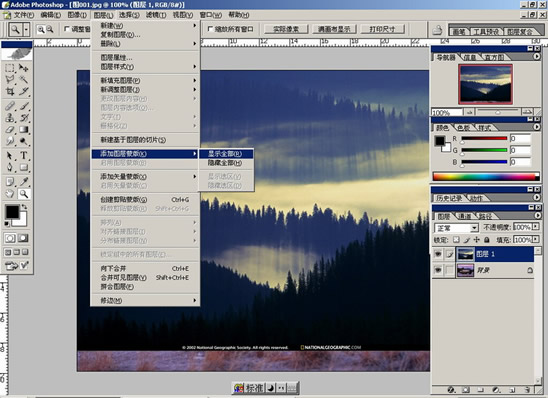
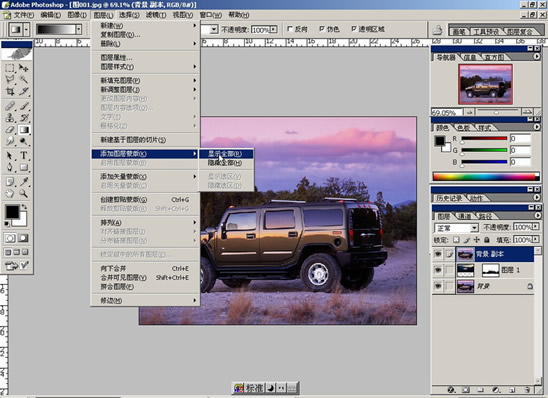
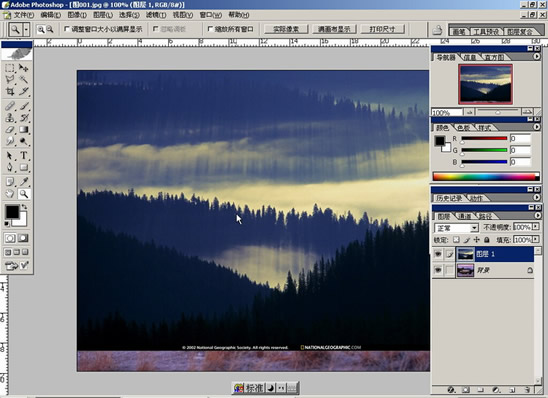
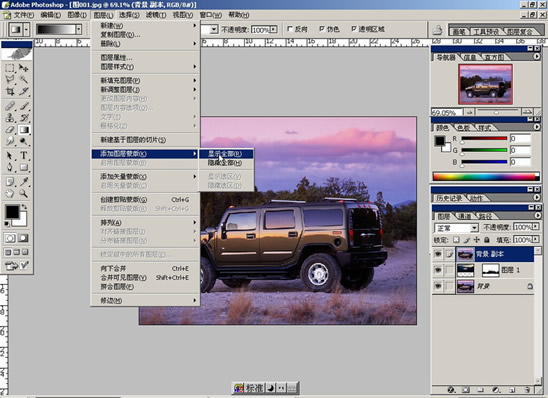
4. 这一步就是钥匙:图层基础中,想要简单合成分层图像的同时又能保持编辑的灵活性,其关键在于图层蒙版的应用。选择图层>添加图层蒙版>显示全部:

5. 使用图层蒙版时,绘图影响的是隐藏或显示图层内容,而正常情况下,画笔涂抹将会替代原有的图层像素。

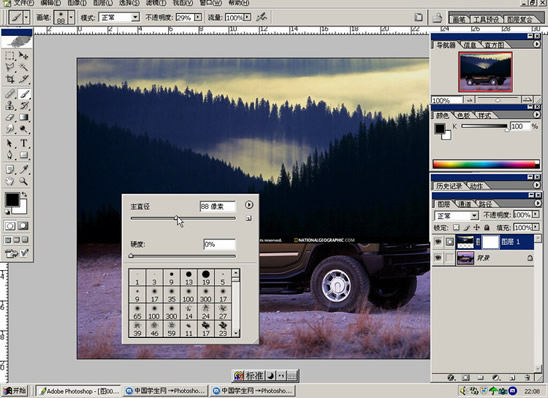
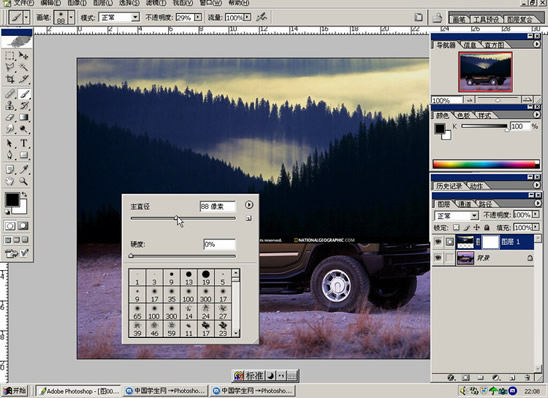
6. 选择画笔工具,在画笔选项中选择一个柔化边缘笔刷。柔和的笔刷边缘会帮助我们在蒙版中创建柔和的过渡。前景色设为黑色。(当蒙版处于选择状态时,前景色和背景色默认为灰度值)

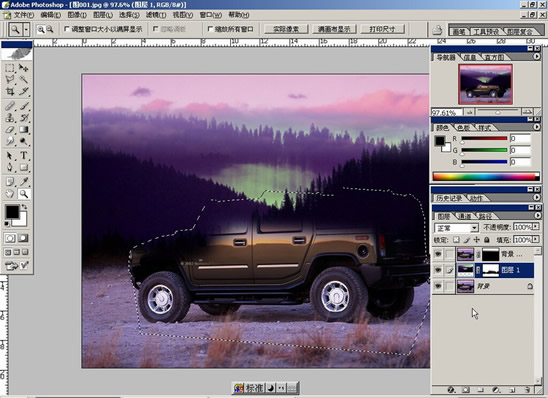
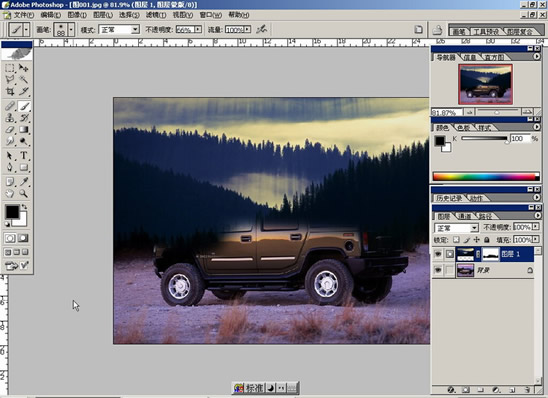
7. 开始用黑色笔刷在蒙版中涂抹,隐藏新图层中那些多余的部分:

8. 手一哆嗦,在蒙版上涂抹了不该消失的地方。没关系,正是蒙版的美妙所在:白色画笔在错误的地方涂抹,哈哈。图象恢复!

9. 快捷键D,色板前景/背景色的切换;快捷键X,在默认前景色与背景色之间转换。

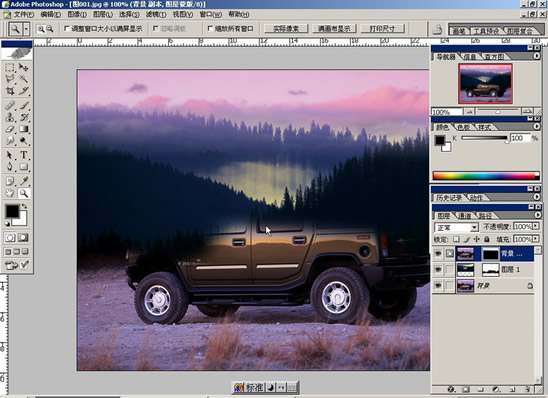
10.原图层的云彩我还是满喜欢的。复制图层,置顶。

11. 学而时习之,再来一遍。选择图层>添加图层蒙版>显示全部。

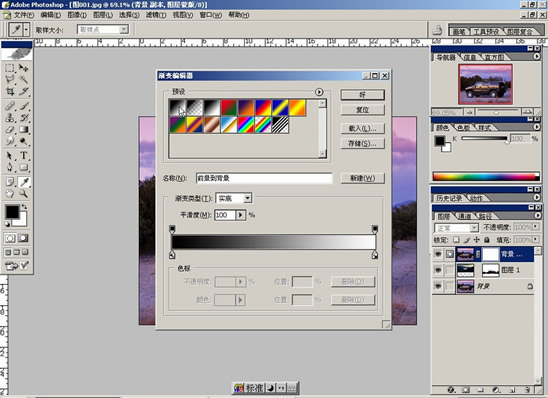
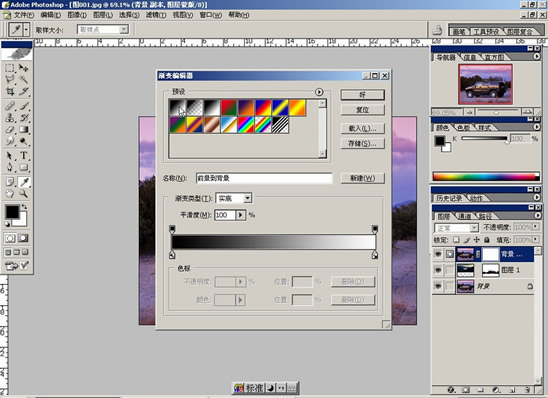
12. 同样的蒙版,我们这回不用笔刷了,选择渐变工具,用黑色到白色的线性渐变:

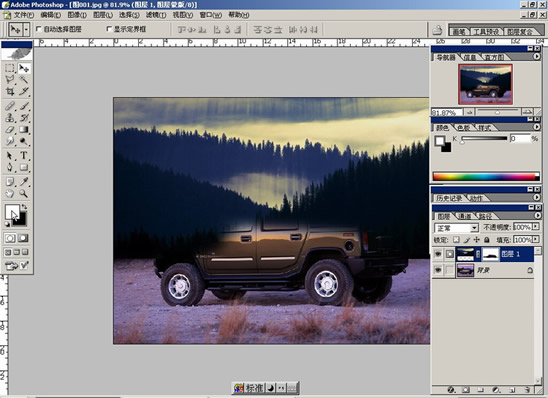
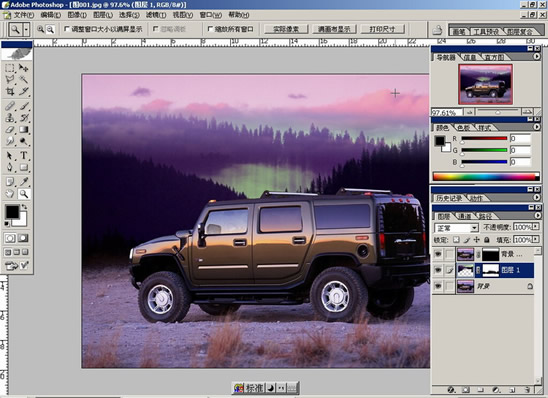
13. 从画面底部向上拖动渐变,从渐变起点到终点的区域中创建从黑色到白色的平滑过渡。图像逐渐改变,不透明性的蒙版隐藏起来了。(画面里的汽车其实是图层1的,这个图层保留的只有云彩了)

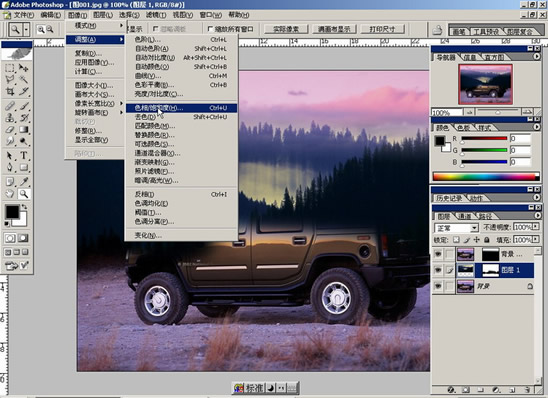
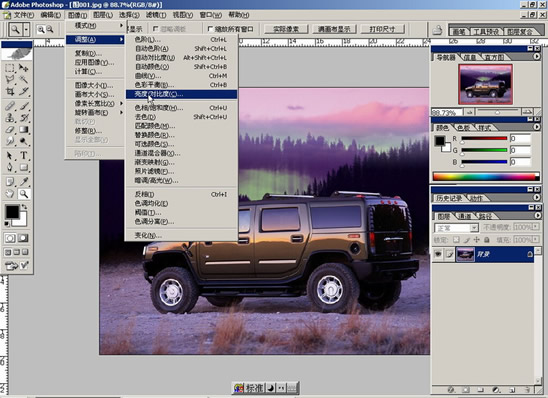
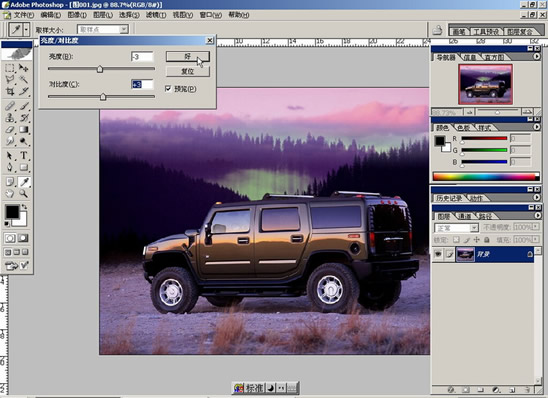
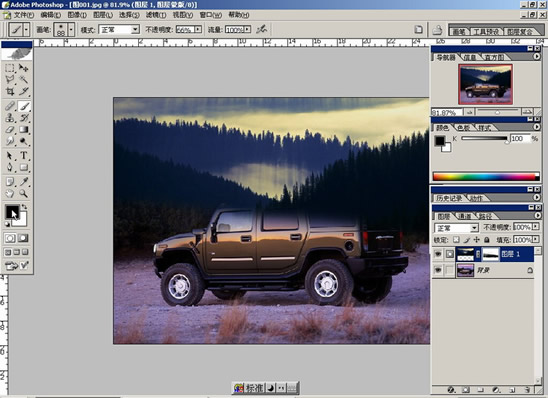
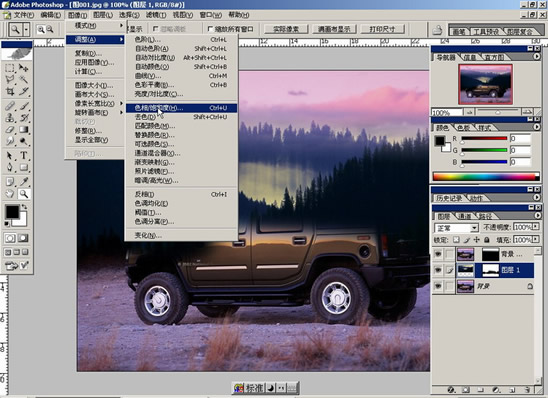
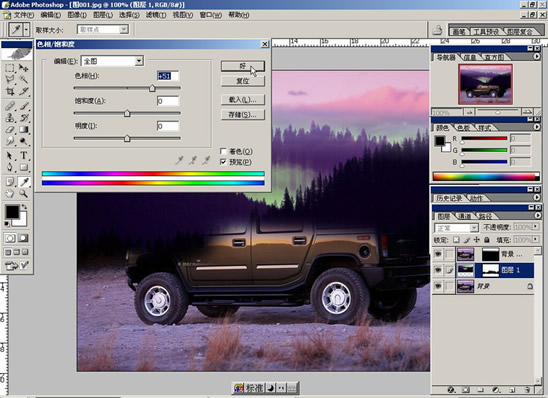
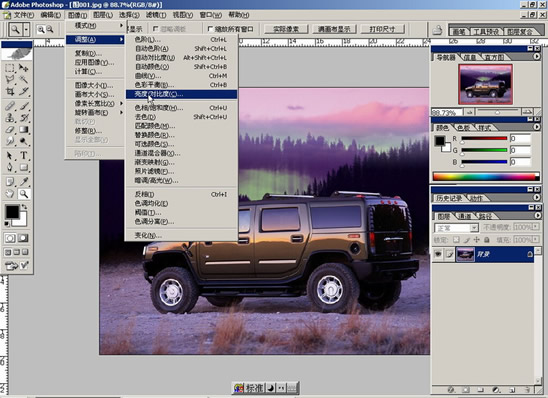
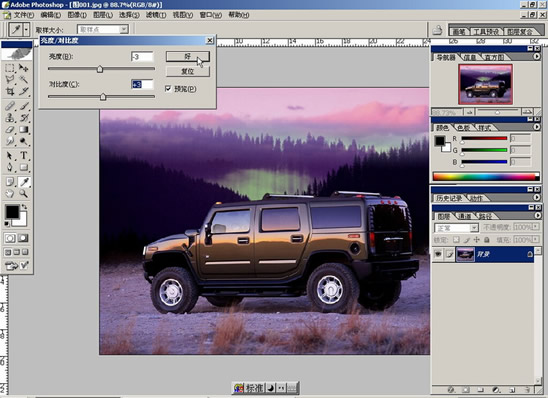
14. 观察一下,发现导入图层的色彩与原图不协调,如图选项:

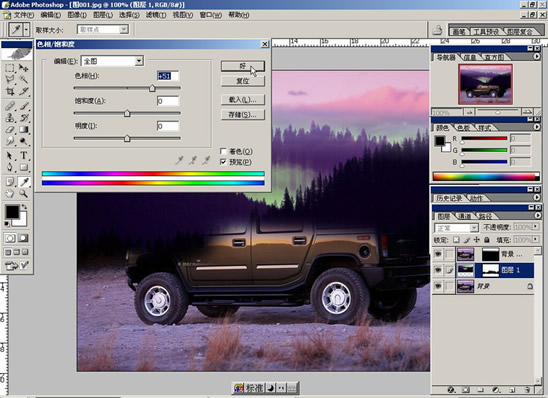
15.调到紫了吧,和原图差不多就行了

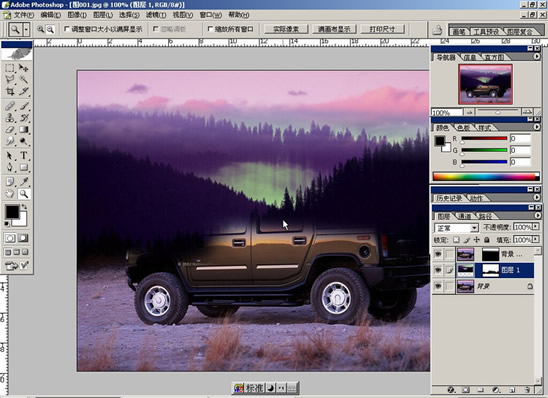
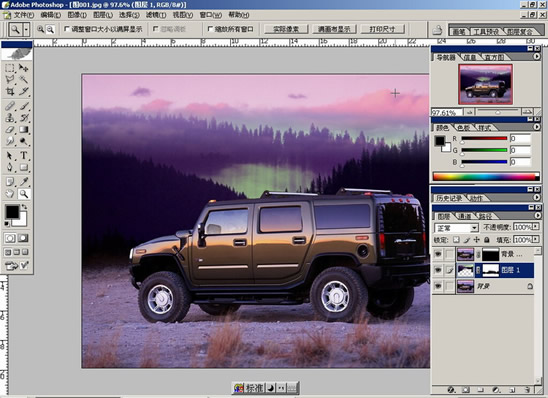
16.怎么样,已经有点仙气了吧。

17.闭上眼睛------ 不是说你,是图层面板上的蒙版,把车的轮廓选取(怎么选随便的说):

18. 睁开眼睛:

19. 效果出来了:

20. 合层调整:

21. 说明一下,我做教程用的是巨古老的P3,显示器色温不准,好请大家担待!

22.大功告成!渐变透明背景,10分钟搞定。

Photoshop默认保存的文件格式,可以保留所有有图层、色版、通道、蒙版、路径、未栅格化文字以及图层样式等。