基于场景思考的交互细节
发表时间:2023-09-14 来源:明辉站整理相关软件相关文章人气:
[摘要]用场景代替功能,将需求自然而然过渡到功能体验上来,使功能更加具有意义,更加赋予商业价值!场景是真实的以人为中心的体验细节。场景依赖于人,没有人的意识和动作就不存在场景。——《场景革命》场景赋予行为意义,每一种新鲜的行为体验的背后,都伴随着新的场景洞察。在传统...
用场景代替功能,将需求自然而然过渡到功能体验上来,使功能更加具有意义,更加赋予商业价值!
场景是真实的以人为中心的体验细节。场景依赖于人,没有人的意识和动作就不存在场景。
——《场景革命》

场景赋予行为意义,每一种新鲜的行为体验的背后,都伴随着新的场景洞察。在传统的产品设计与交互设计之间的一个重要区别是,看待环境和行为引导对于塑造人的体验所起的作用的重要性不同,所以交互设计师在设计过程中,需聚焦于用户使用场景中的服务流程和行为引导设计,预期用户目标,为用户提供符合心智模型的流畅体验。
对于使用场景的思考是交互设计的基础。在不同的场景下,用户对于同一功能的心理预期和交互模式会有所不同。基于场景思维做设计,可以有效的帮助设计师:
判断功能需求是否真实,解决了用户什么问题
深入地思考场景细节,包括:发生地点、使用频率、情绪状态、行为模式,用户是否借助其他外力
发掘功能的延伸性及其价值,做好迭代设计
场景思维的细节体验设计
“场景”通俗地讲是,谁,在何时,在哪里,做了什么事情。在移动互联网时代,场景是真实的以人为中心的体验细节。场景依赖于人,没有人的意识和动作就不存在场景。通过对场景的因素思考,可以帮助设计师更好的理解用户真实需求。
通过充分的理解这些场景,并以此为基础,我们可以基于用户的使用场景,为用户找到更直观的方式,提供有效的互动,使他们能够流畅地完成预期目标。
1.只有当使用场景与用户感知接近乃至完全吻合时,用户才没有拒绝的理由
获取位置权限
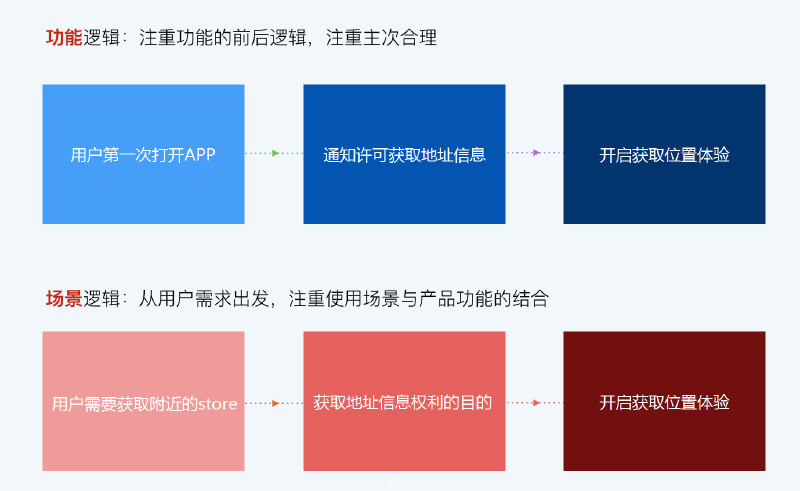
在获取用户位置权限的设计中,大部分设计都会在第一次打开app时,通知用户需要获取位置权限。在这种使用场景中,用户的普遍认知是:困惑,为什么我需要给你获取我的通讯资料和位置信息的权限。但对于新用户来说,场景的应用主要表现为简单、轻、快体验,所以在获取位置权限时,用户需要明白,在获取权限后,我将获得什么,因为用户更容易许可他们想要使用的功能。
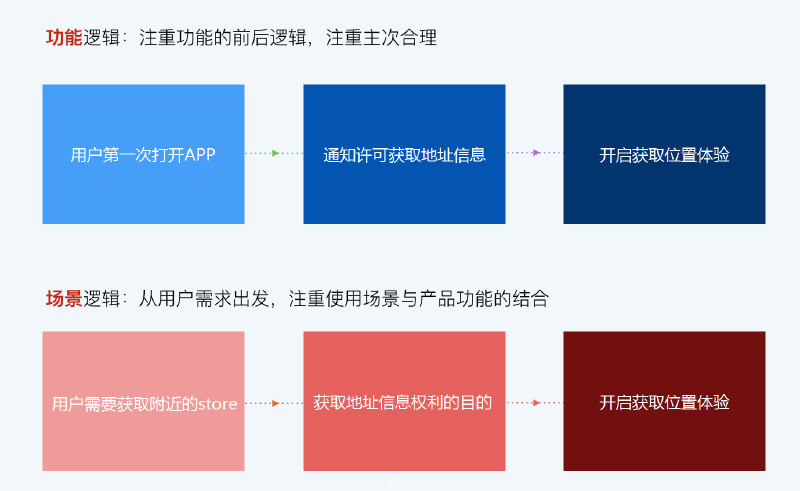
在这个设计中,有两种出发角度的逻辑,分别是从功能出发的逻辑思维和场景出发的逻辑思维:

功能和场景逻辑思维对比
同样是开启获取位置权限的设计目标,场景思维下的设计方案更倾向于将设计放在用户的使用场景中,从与之相关的用户需求出发,注重结合产品的使用场景与产品功能的结合,做引导和暗示,告诉用户开启此功能的效用,从而使用户清楚的知道我将会获得什么,实现用户需求与产品功能的自然过渡,不允许用户say no。

错误反馈
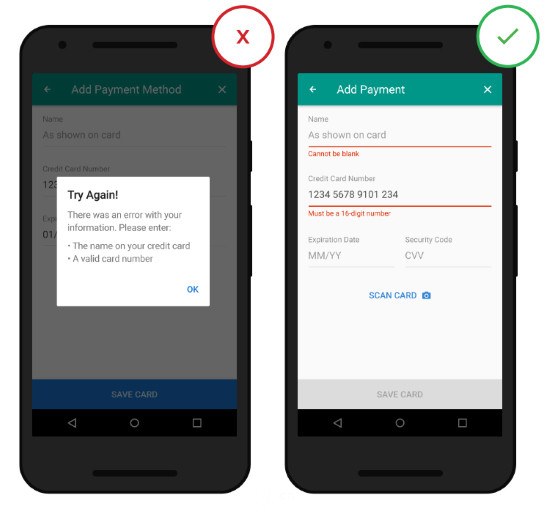
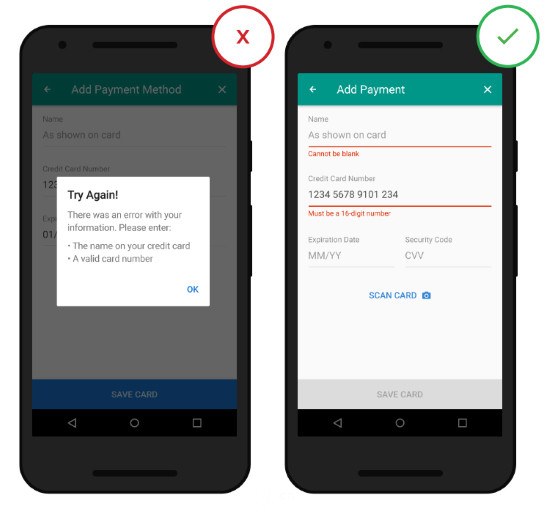
同样的例子还有错误反馈。用户在出现错误的场景中,大部分用户的认知是:我哪里错了,该如何修正。在下图中有两种设计方案:
左边的设计逻辑是,填写完之后再修改。流程是:用户填写表单,弹出popup,通知错误。在这种设计方案下,在用户提交表单后,再弹出popup提示用户错误,使用户脱离表单场景,且不可在当前页进行针对性的修改,打断用户流程,用户需返回后再寻找哪里错误,并进行修改。
还有一种设计逻辑是:边填写边修改。在这种场景下,用户可以实时的知道数据的正确性,还可以针对性的获取修改建议,直接在错误表单上进行修改。这种设计方案使用户不会收到干扰,更专注于当前任务,顺利完成表单填写。
这两种设计方案的区别在于:前者更注重完成产品功能而后者更注重用户体验。在场景思维下,以用户使用交互的具体环境为基础,让使用场景与用户需求感知接近乃至完全吻合时来引导用户实现预期目标,让产品具有更优越的体验。
2.场景是流动的,交互过程应该符合用户的直觉
相对于用户当前的任务来说,场景是一个不断变化的概念。随着场景的不断变化,用户的需求也不断改变,所以,用户需要通过简约的交互来帮助自己快速定位内容或功能,整个过程应该符合用户的直觉,而不是层层挖掘。应尽量用少的页面使用户以更简单的操作来完成目标。
简化流程,渐进自然
当场景发生变化时,我们应该让用户决定下一步该做什么。在下一场景插入变化时,会使用户处于被动的位置,而我们要做的是,改变布局,使其非常直观自然的来满足他们的需求。
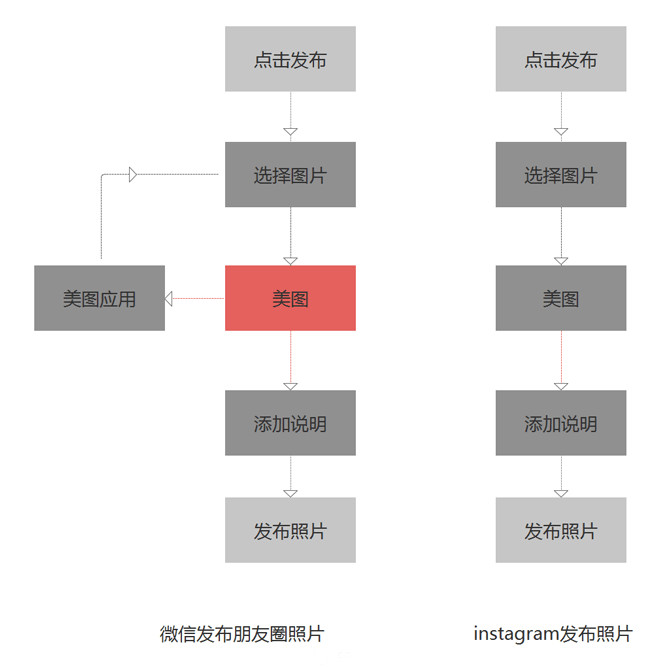
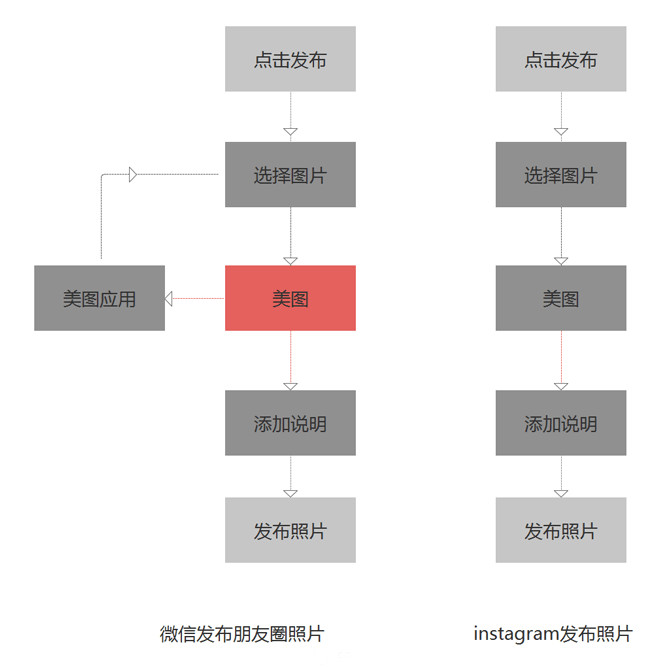
这里最好的例子,便是在Instagram中。现今,用户发布照片的普遍的现象是:要先去美图。那么在发布照片的功能流程中,可以来对比一下微信发布朋友圈照片流程和Instagram的发布流程:
从流程中可以看出,ins的用户在用户在完成照片选择之后,可以直接通过滤镜完成对相片的美颜功能。相比于微信,要去切换至其他美图的app,这种功能的自然过渡符合用户美颜照片的心智模型。在整个流程中,他们将滤镜控件整合为用户发布照片的流程的之一,而不是单独的作为一个独立的功能,放置在另一个位置,这种无缝添加的微交互流程,是基于对用户使用场景的洞察,使用户感觉时刻可以在可控制的范围内,而不是偏离他们原本的预期。

从上可看出,基于使用场景的思考,可以更好的洞察用户在使用场景中的需求,使交互流程更加灵活多变,设计方案跟随场景变化而变化,用场景代替功能,将需求自然而然过渡到功能体验上来,使功能更加具有意义。
3.情感化细节设计,激发用户动机与决策
情感化设计一直是增强用户体验的“引爆点”。在一些场景下,加入社交元素、游戏元素以及个性化元素,可以大大增强用户的参与度。

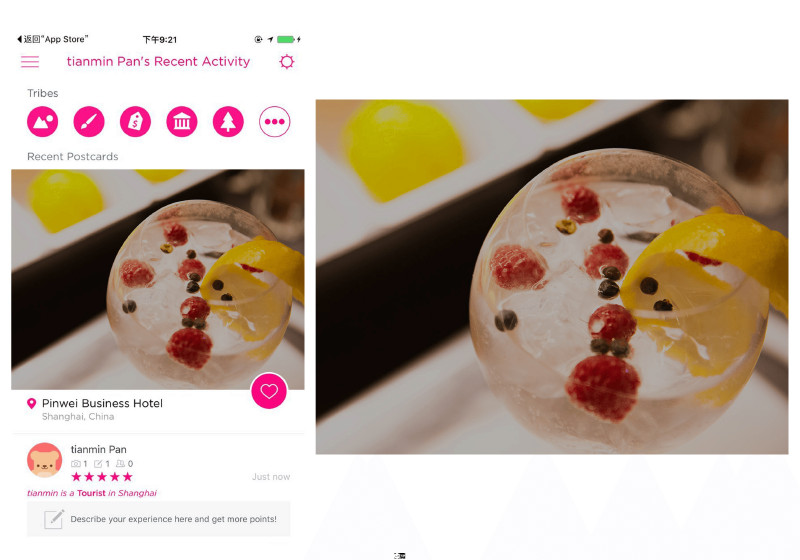
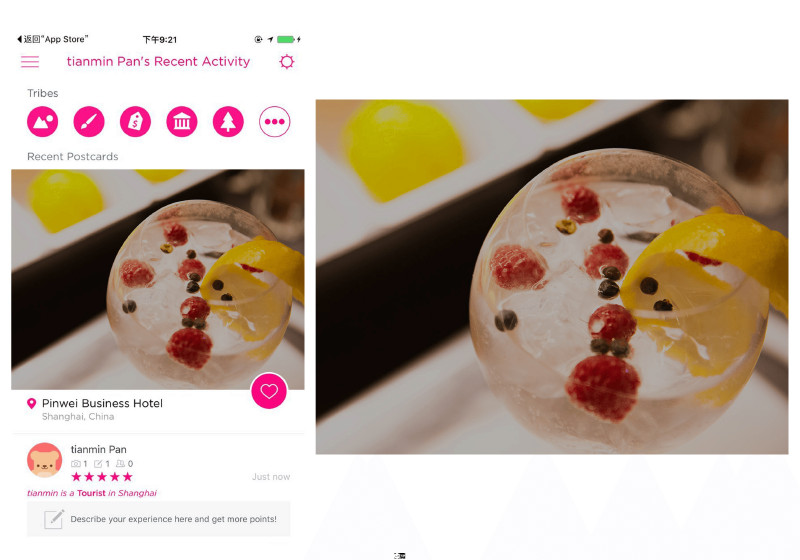
Gogobot 是一款移动旅游分享应用,他通过地理定位功能,记录用户去过的地方,并且让用户点评商店、景点、分享在gogobot平台上。除此之外,在旅游场景下,她捕捉了用户在旅途中习惯于收藏旅游明信片这样的一个细节行为,为app提供了一个直觉且简单的功能-制作明信片,这样不仅可以提供用户定制化服务,还可以激发和引导用户为其他旅客提供旅游资讯,通过场景化的思维方式解决了用户在平台上获取真实旅游资讯的真实需求。
总结
场景化思维是思考用户需求,寻求解决方案的重要技能。通过场景化的思考,可以帮助设计师重新定义用户的真实需求,探索场景中用户、地点、事物之间的内在关系,通过这种方式逐步去理解设计,探索新的交互方式的可能性。
常见的网络操作系统有UNIX、Netware、Windows NT、Linux等,网络软件的漏洞及缺陷被利用,使网络遭到入侵和破坏。