- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 3Adobe Illustrator CS5 序列号大全
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 6PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 7Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 8最新的Adobe Illustrator CS4序列号大全
- 9Intel i7-9700K性能跑分曝光:同代提升约12%
- 10qq邮件是否已读怎么看 QQ邮箱已经发出去的邮件怎么知道对方是否已经查看
- 11AMD推土机架构回顾:虽陨落却是Zen成功的垫脚石
- 12XP系统怎么清除缓存?
[摘要]什么是锚点链接?所谓锚点链接就是创建一个链接,以便在页面长度较长时跳转到指定位置,简而言之就是页面内通过链接跳转,那么,接下来的这篇文章就来给大家介绍关于HTML设置页面内链接的跳转的方法。首先我们来看一下HTML中链接的书写格式<a href="#">链接名<...
什么是锚点链接?所谓锚点链接就是创建一个链接,以便在页面长度较长时跳转到指定位置,简而言之就是页面内通过链接跳转,那么,接下来的这篇文章就来给大家介绍关于HTML设置页面内链接的跳转的方法。
首先我们来看一下HTML中链接的书写格式
<a href="#">链接名</a>
链接地址
将链接名称的id设置为跳转位置的元素。
接下来我们来看具体的示例
创建以下HTML文件
代码如下
Anchor.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<a href="#section1">区域1</a><br />
<a href="#section2">区域2</a><br />
<a href="#section3">区域3</a><br />
<hr />
<a id="section1">区域1</a>
<div style="height:300px">内容</div>
<a id="section2">区域2</a>
<div style="height:300px">内容</div>
<a id="section3">区域3</a>
<div style="height:300px">内容</div>
</body>
</html>说明:
在上面所说的代码中
<a href="#section1">区域1</a>
点击会链接
<a id="section1">区域1</a>
这样在页面内就会跳转到相应的位置。
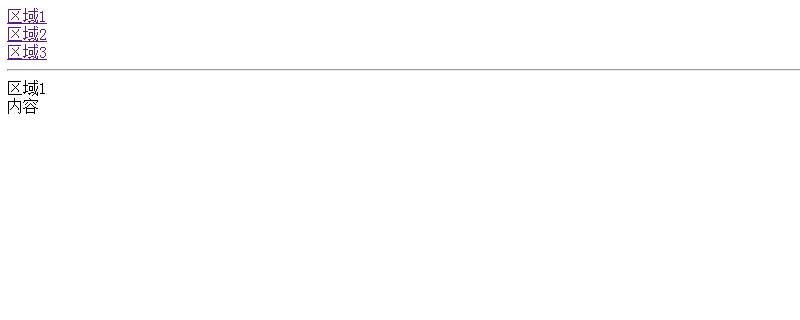
运行结果
执行上述HTML文件将显示如下效果

单击页面中的区域1链接,就会在页面中进行跳转,区域1将会显示在屏幕顶部。

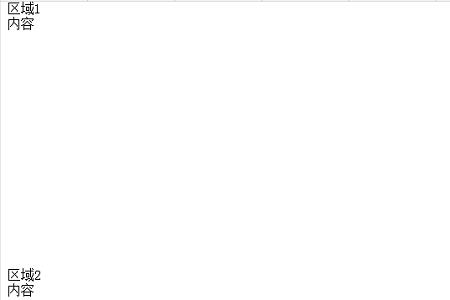
同样的,如果你点击了区域2和区域3时也会出现相同的效果。
注意:
跳转的id即使不是a标签的也可以使用,下面的代码展示了将div标记的id指定为跳转目标时的代码。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<a href="#section1">区域1</a><br />
<a href="#section2">区域2</a><br />
<a href="#section3">区域3</a><br />
<hr />
<div id="section1">区域1</div>
<div style="height:300px">内容</div>
<div id="section2">区域2</div>
<div style="height:300px">内容</div>
<div id="section3">区域3</div>
<div style="height:300px">内容</div>
</body>
</html>本篇文章到这里就全部结束了,更多有关于HTML的精彩内容大家可以关注php中文网的HTML视频教程栏目!!!
以上就是HTML设置页面内链接的跳转—锚点链接的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
推荐资讯 总人气榜
最新教程 本月人气
- 1微视是什么?腾讯微视是什么?
- 2qq音乐一乐成名复活卡如何取得?qq音乐一乐成名经常见问题说明
- 3qq音乐一乐成名在什么地方?qq音乐一乐成名玩法说明
- 4360快剪辑如何添加网络图片?360快剪辑添加网络图片图文说明教程
- 5虾米音乐亲子模式如何用?虾米音乐亲子模式使用图文说明教程
- 6抖音封杀小猪佩奇是真的吗?抖音官方回应
- 7网易云音乐5周年感恩你的陪伴纪念票如何玩?
- 8酷狗音乐打擂如何拉票?
- 9微视里面好看的视频如何保存到手机上?
- 10微视可以上传多长时间的视频?微视视频时长
- 11微视里面的背景歌曲都叫什么歌名?微视背景音乐歌名
- 12微视如何上传本地视频?微视上传本地视频的方法
- 1支付宝不能交水电费了吗 支付宝为什么不能交水电费了
- 2人人车怎么收费 人人车收费规范
- 3平板电脑wifi无线网络设置图文说明教程【图文详细说明】
- 43星版iphone6s与台积电版iphone6s续航哪一个好
- 5华为pay与微信支付哪一个好 微信支付与huawei pay比较区别
- 6ios9 bug隐藏无用应用方法
- 7小皮助手安装失败怎么办 小皮助手安卓模拟器安装失败处理方法
- 8猎豹浏览器抢票不受12306新版验证码影响
- 9滴滴打屁怎么用 滴滴打屁app使用图文说明教程
- 10ios9不越狱怎么恢复短信与照片 ios9不越狱恢复短信与照片图文说明教程
- 1110天学会php之首天
- 12Access怎么含糊参数进行分页查询代码

