- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 3Adobe Illustrator CS5 序列号大全
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 6PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 7Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 8最新的Adobe Illustrator CS4序列号大全
- 9Intel i7-9700K性能跑分曝光:同代提升约12%
- 10qq邮件是否已读怎么看 QQ邮箱已经发出去的邮件怎么知道对方是否已经查看
- 11AMD推土机架构回顾:虽陨落却是Zen成功的垫脚石
- 12XP系统怎么清除缓存?
[摘要]在HTML网页设计中,字体样式的设置是最为基础的。网页中设置合适的字体,可以提高用户体验。那么字体的设置主要用到css中font-family和font-style等字体相关属性。下面给大家介绍几种常见的HTML字体样式!代码示例:<!DOCTYPE>
<html>
<...
在HTML网页设计中,字体样式的设置是最为基础的。网页中设置合适的字体,可以提高用户体验。那么字体的设置主要用到css中font-family和font-style等字体相关属性。
下面给大家介绍几种常见的HTML字体样式!
代码示例:
<!DOCTYPE>
<html>
<meta charset="utf-8">
<head>
<title></title>
<style type="text/css">
h2 { color: green; }
#p1 { font-family: Times, "Times New Roman", serif; }
#p2 { font-family: Helvetica, Arial, sans-serif; }
#p3 { font-family: serif; }
#p4 { font-family: sans-serif; }
#p5 { font-family: monospace; }
#p6 { font-family: cursive; }
#p7 { font-family: fantasy; }
.s1 { font-style: italic; }
.s2 { font-style: oblique; }
.s3 { font-weight: bold; }
.s4 { font-weight: 100; }
.s5 { font-style: normal;}
</style>
</head>
<body>
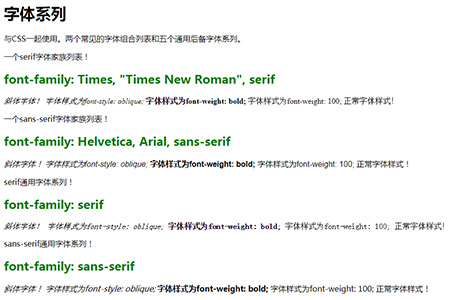
<h1>字体系列</h1>
<p>与CSS一起使用。两个常见的字体组合列表和五个通用后备字体系列。</p>
一个serif字体家族列表!
<h2>font-family: Times, "Times New Roman", serif</h2>
<p id="p1">
<span class="s1">斜体字体!</span>
<span class="s2">字体样式为font-style: oblique; </span>
<span class="s3">字体样式为font-weight: bold;</span>
<span class="s4">字体样式为font-weight: 100;</span>
<span class="s5">正常字体样式!</span>
</p>
一个sans-serif字体家族列表!
<h2>font-family: Helvetica, Arial, sans-serif</h2>
<p id="p2">
<span class="s1">斜体字体!</span>
<span class="s2">字体样式为font-style: oblique; </span>
<span class="s3">字体样式为font-weight: bold;</span>
<span class="s4">字体样式为font-weight: 100;</span>
<span class="s5">正常字体样式!</span>
</p>
serif通用字体系列!
<h2>font-family: serif</h2>
<p id="p3">
<span class="s1">斜体字体!</span>
<span class="s2">字体样式为font-style: oblique; </span>
<span class="s3">字体样式为font-weight: bold;</span>
<span class="s4">字体样式为font-weight: 100;</span>
<span class="s5">正常字体样式!</span>
</p>
sans-serif通用字体系列!
<h2>font-family: sans-serif</h2>
<p id="p4">
<span class="s1">斜体字体!</span>
<span class="s2">字体样式为font-style: oblique; </span>
<span class="s3">字体样式为font-weight: bold;</span>
<span class="s4">字体样式为font-weight: 100;</span>
<span class="s5">正常字体样式!</span>
</p>
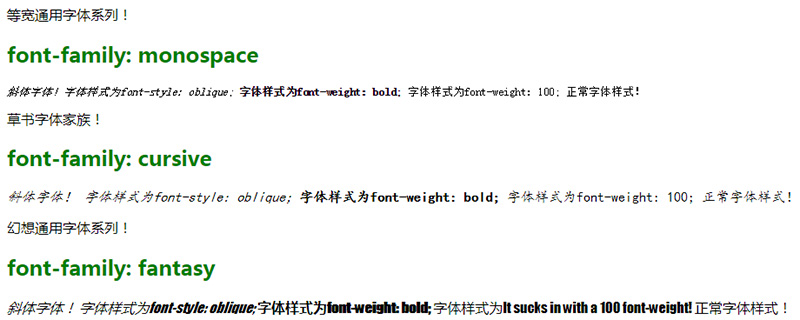
等宽通用字体系列!
<h2>font-family: monospace</h2>
<p id="p5">
<span class="s1">斜体字体!</span>
<span class="s2">字体样式为font-style: oblique; </span>
<span class="s3">字体样式为font-weight: bold;</span>
<span class="s4">字体样式为font-weight: 100;</span>
<span class="s5">正常字体样式!</span>
</p>
草书字体家族!
<h2>font-family: cursive</h2>
<p id="p6">
<span class="s1">斜体字体!</span>
<span class="s2">字体样式为font-style: oblique; </span>
<span class="s3">字体样式为font-weight: bold;</span>
<span class="s4">字体样式为font-weight: 100;</span>
<span class="s5">正常字体样式!</span>
</p>
幻想通用字体系列!
<h2>font-family: fantasy</h2>
<p id="p7">
<span class="s1">斜体字体!</span>
<span class="s2">字体样式为font-style: oblique; </span>
<span class="s3">字体样式为font-weight: bold;</span>
<span class="s4">字体样式为It sucks in with a 100 font-weight!</span>
<span class="s5">正常字体样式!</span>
</p>
</body>
</html>前台效果如下图:


font-family 规定元素的字体系列。font-family 可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。也就是说,font-family 属性的值是用于某个元素的字体族名称或/及类族名称的一个优先表。浏览器会使用它可识别的第一个值。
有两种类型的字体系列名称:
指定的系列名称:具体字体的名称,比如:"times"、"courier"、"arial"。
通常字体系列名称:比如:"serif"、"sans-serif"、"cursive"、"fantasy"、"monospace"
提示:使用逗号分割每个值,并始终提供一个类族名称作为最后的选择。
注意:使用某种特定的字体系列(Geneva)完全取决于用户机器上该字体系列是否可用;这个属性没有指示任何字体下载。因此,强烈推荐使用一个通用字体系列名作为后路。
font-style 属性定义字体的风格。该属性设置使用斜体、倾斜或正常字体。斜体字体通常定义为字体系列中的一个单独的字体。理论上讲,用户代理可以根据正常字体计算一个斜体字体。
本篇就是关于HTML字体有哪些的相关介绍,希望对需要的朋友有所帮助!
以上就是html字体有哪些的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
推荐资讯 总人气榜
最新教程 本月人气
- 1微视是什么?腾讯微视是什么?
- 2qq音乐一乐成名复活卡如何取得?qq音乐一乐成名经常见问题说明
- 3qq音乐一乐成名在什么地方?qq音乐一乐成名玩法说明
- 4360快剪辑如何添加网络图片?360快剪辑添加网络图片图文说明教程
- 5虾米音乐亲子模式如何用?虾米音乐亲子模式使用图文说明教程
- 6抖音封杀小猪佩奇是真的吗?抖音官方回应
- 7网易云音乐5周年感恩你的陪伴纪念票如何玩?
- 8酷狗音乐打擂如何拉票?
- 9微视里面好看的视频如何保存到手机上?
- 10微视可以上传多长时间的视频?微视视频时长
- 11微视里面的背景歌曲都叫什么歌名?微视背景音乐歌名
- 12微视如何上传本地视频?微视上传本地视频的方法
- 1支付宝不能交水电费了吗 支付宝为什么不能交水电费了
- 2人人车怎么收费 人人车收费规范
- 3平板电脑wifi无线网络设置图文说明教程【图文详细说明】
- 43星版iphone6s与台积电版iphone6s续航哪一个好
- 5华为pay与微信支付哪一个好 微信支付与huawei pay比较区别
- 6ios9 bug隐藏无用应用方法
- 7小皮助手安装失败怎么办 小皮助手安卓模拟器安装失败处理方法
- 8猎豹浏览器抢票不受12306新版验证码影响
- 9滴滴打屁怎么用 滴滴打屁app使用图文说明教程
- 10ios9不越狱怎么恢复短信与照片 ios9不越狱恢复短信与照片图文说明教程
- 1110天学会php之首天
- 12Access怎么含糊参数进行分页查询代码

