- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 3Adobe Illustrator CS5 序列号大全
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 6PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 7Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 8最新的Adobe Illustrator CS4序列号大全
- 9Intel i7-9700K性能跑分曝光:同代提升约12%
- 10qq邮件是否已读怎么看 QQ邮箱已经发出去的邮件怎么知道对方是否已经查看
- 11AMD推土机架构回顾:虽陨落却是Zen成功的垫脚石
- 12XP系统怎么清除缓存?
[摘要]label标签在创建表单时是非常重要的,所以本篇文章就来给大家介绍一下关于label标签在HTML创建表单时候的用法。我们先来看一下什么是label标签?例如,在用HTML制作表格时,可以在文本框旁边显示“名称”等字符,在单选按钮旁边显示“男”或“女”等字符,有一些我需要说明的东西,最好用的标签就...
label标签在创建表单时是非常重要的,所以本篇文章就来给大家介绍一下关于label标签在HTML创建表单时候的用法。我们先来看一下什么是label标签?
例如,在用HTML制作表格时,可以在文本框旁边显示“名称”等字符,在单选按钮旁边显示“男”或“女”等字符,有一些我需要说明的东西,最好用的标签就是是“label标签”。
label标签的写法
label标签的写法有两种:一种方法是放在label标签之间,另一种方法是利用for属性。
放在label标签之间的方法,使用label标签可以拆分表单的各个部分
<label> <input type =“radio”name =“sex”value =“man”/> man </ label>
利用for属性的方法
<label for =“text_id”>名称:</ label> <input type =“text”name =“name”id =“text_id”/>
这是如何将表单部分的id给label标签的for属性
我们来看具体实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<label for ="name">名字</label>
<input type ="text" name ="name" id ="name" placeholder ="name"> <br/>
<label> <input type ="radio" name ="sex" value ="male">男</label>
<label> <input type ="radio" name ="sex" value ="female">女</label> <br/>
<label for ="food">最喜欢的食物</label>
<select name ="food" id ="name">
<option value ="meat"> meat </option>
<option value ="fish"> fish </option>
<option value ="vegetable"> vegetables </option>
<option value ="other">其他</option>
</select>
</body>
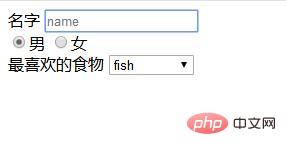
</html>效果如下:

交互式内容的示例
交互式内容是指要求用户选中服务条款复选框的内容。
如果您勾选复选框以同意使用条款,则可以通过在标签块之外进行描述来提高可用性。
可用性差的例子:
<label> <input type ="checkbox" name ="sample"> 我同意<a href="sample.html">服务条款</a>。 </ label>
可用性稍好的例子:
<label> <input type ="checkbox" name ="sample"> 我同意服务条款。</ label> <p> <a href="sample.html">服务条款</a> </p>
以上就是本篇文章的全部内容,更多精彩内容可以参考php中文网的html视频教程栏目!!!
以上就是HTML创建表单时label标签怎么使用的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
推荐资讯 总人气榜
最新教程 本月人气
- 1酷狗音乐账号被盗如何办?酷狗账号被盗找到方法
- 2酷狗音乐如何联系人工客服?酷狗联系人工客服方法
- 3酷狗如何找到密码?酷狗找到密码图文说明教程
- 4百度视频如何下载?百度视频下载视频方法
- 5虎牙直播如何直播手机游戏?容易方法
- 6虎牙直播如何选频道?虎牙直播选频道的方法
- 7优酷集福气抢2018元活动如何玩?
- 8手机影音先锋如何用?影音先锋使用图文说明教程详细说明
- 9手机影音先锋如何搜片?
- 10影音先锋如何看片?手机影音先锋如何看片?
- 11手机影音先锋看片图文说明教程
- 12美拍小视频如何合并?美拍小视频合并方法
- 1支付宝不能交水电费了吗 支付宝为什么不能交水电费了
- 2人人车怎么收费 人人车收费规范
- 3平板电脑wifi无线网络设置图文说明教程【图文详细说明】
- 4ios9 bug隐藏无用应用方法
- 53星版iphone6s与台积电版iphone6s续航哪一个好
- 6百度专车怎么收费 百度专车收费规范介绍
- 7华为pay与微信支付哪一个好 微信支付与huawei pay比较区别
- 8酷狗怎么设置伴唱并录音 酷狗伴唱设置图文说明教程
- 9中兴grand x max+怎么?中兴grand x max+设置评测
- 10小皮助手安装失败怎么办 小皮助手安卓模拟器安装失败处理方法
- 11猎豹浏览器抢票不受12306新版验证码影响
- 12滴滴打屁怎么用 滴滴打屁app使用图文说明教程
相关文章

