- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 3Adobe Illustrator CS5 序列号大全
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 6PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 7Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 8最新的Adobe Illustrator CS4序列号大全
- 9Intel i7-9700K性能跑分曝光:同代提升约12%
- 10qq邮件是否已读怎么看 QQ邮箱已经发出去的邮件怎么知道对方是否已经查看
- 11AMD推土机架构回顾:虽陨落却是Zen成功的垫脚石
- 12XP系统怎么清除缓存?
[摘要]html中的onfocus和onblur是什么属性?怎么使用?本篇文章就给大家介绍onfocus属性和onblur属性是什么,让大家了解onfocus属性和onblur属性的简单用法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。首先我们要知道onfocus和onblur都是ht...
html中的onfocus和onblur是什么属性?怎么使用?本篇文章就给大家介绍onfocus属性和onblur属性是什么,让大家了解onfocus属性和onblur属性的简单用法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。首先我们要知道onfocus和onblur都是html的事件属性,接下来简单介绍一下这两个属性。
1、onfocus事件属性
onfocus 属性在元素获得焦点时被触发,即:获得焦点事件;常用于 <input>、<select> 以及 <a>标签中。
注:onfocus 属性不适合用于以下元素中使用:<base>、<bdo>、<br>、<head>、<html>、<iframe>、<meta>、<param>、<script>、<style> 或 <title>。
2、onblur事件属性
onblur 属性在元素失去焦点时触发,即:失去焦点事件;常用于表单验证代码(例如用户离开表单字段)中。
说明:
1、onfocus 属性与 onblur 属性是相反的。
2、所有主流浏览器都支持 onfocus 属性和 onblur 属性。
下面我们通过简单的代码示例来介绍onfocus 属性和 onblur 属性的用法。
html onfocus 事件属性的用法
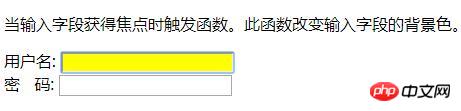
代码示例:当输入字段获得焦点时触发函数。此函数改变输入字段的背景色(黄色)
<script>
function setStyle(x){
document.getElementById(x).style.background="yellow";
}
</script>
<div>
<p>当输入字段获得焦点时触发函数。此函数改变输入字段的背景色。</p>
用户名: <input type="text" id="fname" onfocus="setStyle(this.id)"><br>
密 码: <input type="password" id="lname" onfocus="setStyle(this.id)">
</div>效果图:

html onblur 事件属性的用法
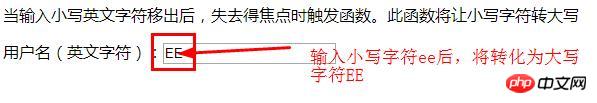
代码示例:当用户离开输入字段时对其进行验证:小写字母转大写
<script>
function upperCase(){
var x=document.getElementById("fname").value
document.getElementById("fname").value=x.toUpperCase()
}
</script>
<div>
<p>请输入您的姓名,然后把焦点移动到字段外:</p>
用户名(英文字符):<input type="text" name="fname" id="fname" onblur="upperCase()">
</div>效果图:

总结:以上就是本篇文章所介绍的html onfocus和onblur事件属性的全部内容,大家可以自己动手编译试试,加深理解,希望能对大家的学习有所帮助。
以上就是html中的onfocus和onblur是什么属性?怎么使用?的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
推荐资讯 总人气榜
最新教程 本月人气
- 1酷狗音乐账号被盗如何办?酷狗账号被盗找到方法
- 2酷狗音乐如何联系人工客服?酷狗联系人工客服方法
- 3酷狗如何找到密码?酷狗找到密码图文说明教程
- 4百度视频如何下载?百度视频下载视频方法
- 5虎牙直播如何直播手机游戏?容易方法
- 6虎牙直播如何选频道?虎牙直播选频道的方法
- 7优酷集福气抢2018元活动如何玩?
- 8手机影音先锋如何用?影音先锋使用图文说明教程详细说明
- 9手机影音先锋如何搜片?
- 10影音先锋如何看片?手机影音先锋如何看片?
- 11手机影音先锋看片图文说明教程
- 12美拍小视频如何合并?美拍小视频合并方法
- 1支付宝不能交水电费了吗 支付宝为什么不能交水电费了
- 2人人车怎么收费 人人车收费规范
- 3平板电脑wifi无线网络设置图文说明教程【图文详细说明】
- 4ios9 bug隐藏无用应用方法
- 53星版iphone6s与台积电版iphone6s续航哪一个好
- 6百度专车怎么收费 百度专车收费规范介绍
- 7华为pay与微信支付哪一个好 微信支付与huawei pay比较区别
- 8酷狗怎么设置伴唱并录音 酷狗伴唱设置图文说明教程
- 9中兴grand x max+怎么?中兴grand x max+设置评测
- 10小皮助手安装失败怎么办 小皮助手安卓模拟器安装失败处理方法
- 11猎豹浏览器抢票不受12306新版验证码影响
- 12滴滴打屁怎么用 滴滴打屁app使用图文说明教程
相关文章

