- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 3Adobe Illustrator CS5 序列号大全
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 6PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 7Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 8最新的Adobe Illustrator CS4序列号大全
- 9Intel i7-9700K性能跑分曝光:同代提升约12%
- 10qq邮件是否已读怎么看 QQ邮箱已经发出去的邮件怎么知道对方是否已经查看
- 11AMD推土机架构回顾:虽陨落却是Zen成功的垫脚石
- 12XP系统怎么清除缓存?
[摘要]本篇文章主要给大家介绍关于css3中resize属性的作用详解。我们在进行网页设计时,都需要考虑到用户体验方面。那么我们都知道CSS是用于控制网页的样式和布局的。而CSS3 就是最新的 CSS 标准。在css3中我们可以发现一些新属性,这些属性很大方面得提高了用户体验,比如新增的resize属性。...
本篇文章主要给大家介绍关于css3中resize属性的作用详解。我们在进行网页设计时,都需要考虑到用户体验方面。那么我们都知道CSS是用于控制网页的样式和布局的。而CSS3 就是最新的 CSS 标准。
在css3中我们可以发现一些新属性,这些属性很大方面得提高了用户体验,比如新增的resize属性。
推荐参考相关视频教程:《CSS3教程》
下面我们结合具体的代码示例为大家详细介绍css3中resize属性的作用。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css3中resize属性的用法示例</title>
<style>
div
{
border:3px solid #ff3844;
padding:10px 20px;
width:200px;
resize:both;
overflow:auto;
}
</style>
</head>
<body>
<div>css3中resize属性的作用:能够规定用户是否可以自由调整元素的尺寸!</div>
</body>
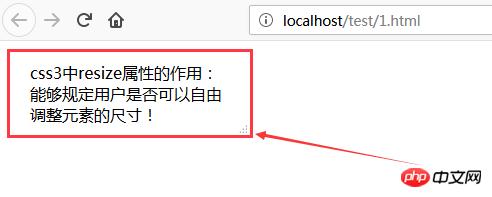
</html>通过浏览器访问,最终效果如下图:

上述代码大家可以直接复制粘贴到本地进行测试,这里我们给div添加resize属性,并且设置值为both。
当我们鼠标拖动右下角处,可以发现边框元素和文字元素都自由的发生缩放,无论是沿着水平方向还是垂直方向,都能根据我们的要求进行文本域尺寸的变化。这里也就说明resize属性可以用来改变元素尺寸大小。
同时需要注意的是,当我们不给这个div添加overflow属性时,尽管有resize属性,都不会有任何效果的,大家可以本地测试下。所以只有同时设置overflow和resize属性时,resize属性才会有作用,当然overflow值可以是 auto、hidden 或者 scroll。
下面给大家总结下resize可选值:
| 设置none表示用户不能调整元素的尺寸。 |
| 设置both表示用户可以调整元素的高度和宽度。 |
| 设置horizontal表示用户可以调整元素的宽度。 |
| 设置vertical表示用户可以调整元素的高度。 |
本篇文章就是关于css3中resize属性的作用详解,非常简单易懂,希望对需要的朋友有所帮助!
以上就是css3中resize属性的作用详解(附代码)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
推荐资讯 总人气榜
最新教程 本月人气
- 1酷狗音乐账号被盗如何办?酷狗账号被盗找到方法
- 2酷狗音乐如何联系人工客服?酷狗联系人工客服方法
- 3酷狗如何找到密码?酷狗找到密码图文说明教程
- 4百度视频如何下载?百度视频下载视频方法
- 5虎牙直播如何直播手机游戏?容易方法
- 6虎牙直播如何选频道?虎牙直播选频道的方法
- 7优酷集福气抢2018元活动如何玩?
- 8手机影音先锋如何用?影音先锋使用图文说明教程详细说明
- 9手机影音先锋如何搜片?
- 10影音先锋如何看片?手机影音先锋如何看片?
- 11手机影音先锋看片图文说明教程
- 12美拍小视频如何合并?美拍小视频合并方法
- 1支付宝不能交水电费了吗 支付宝为什么不能交水电费了
- 2人人车怎么收费 人人车收费规范
- 3平板电脑wifi无线网络设置图文说明教程【图文详细说明】
- 4ios9 bug隐藏无用应用方法
- 53星版iphone6s与台积电版iphone6s续航哪一个好
- 6百度专车怎么收费 百度专车收费规范介绍
- 7华为pay与微信支付哪一个好 微信支付与huawei pay比较区别
- 8酷狗怎么设置伴唱并录音 酷狗伴唱设置图文说明教程
- 9中兴grand x max+怎么?中兴grand x max+设置评测
- 10小皮助手安装失败怎么办 小皮助手安卓模拟器安装失败处理方法
- 11猎豹浏览器抢票不受12306新版验证码影响
- 12滴滴打屁怎么用 滴滴打屁app使用图文说明教程
相关文章

