- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 3Adobe Illustrator CS5 序列号大全
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 6Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 7Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 8最新的Adobe Illustrator CS4序列号大全
- 9Intel i7-9700K性能跑分曝光:同代提升约12%
- 10qq邮件是否已读怎么看 QQ邮箱已经发出去的邮件怎么知道对方是否已经查看
- 11XP系统怎么清除缓存?
- 12AMD推土机架构回顾:虽陨落却是Zen成功的垫脚石
[摘要]本篇文章给大家带来的内容是介绍如何使用HTML布局web页面?(代码示例)。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。一, 效果图。二,代码。<!DOCTYPE html>
<html><head><meta charset=&quo...
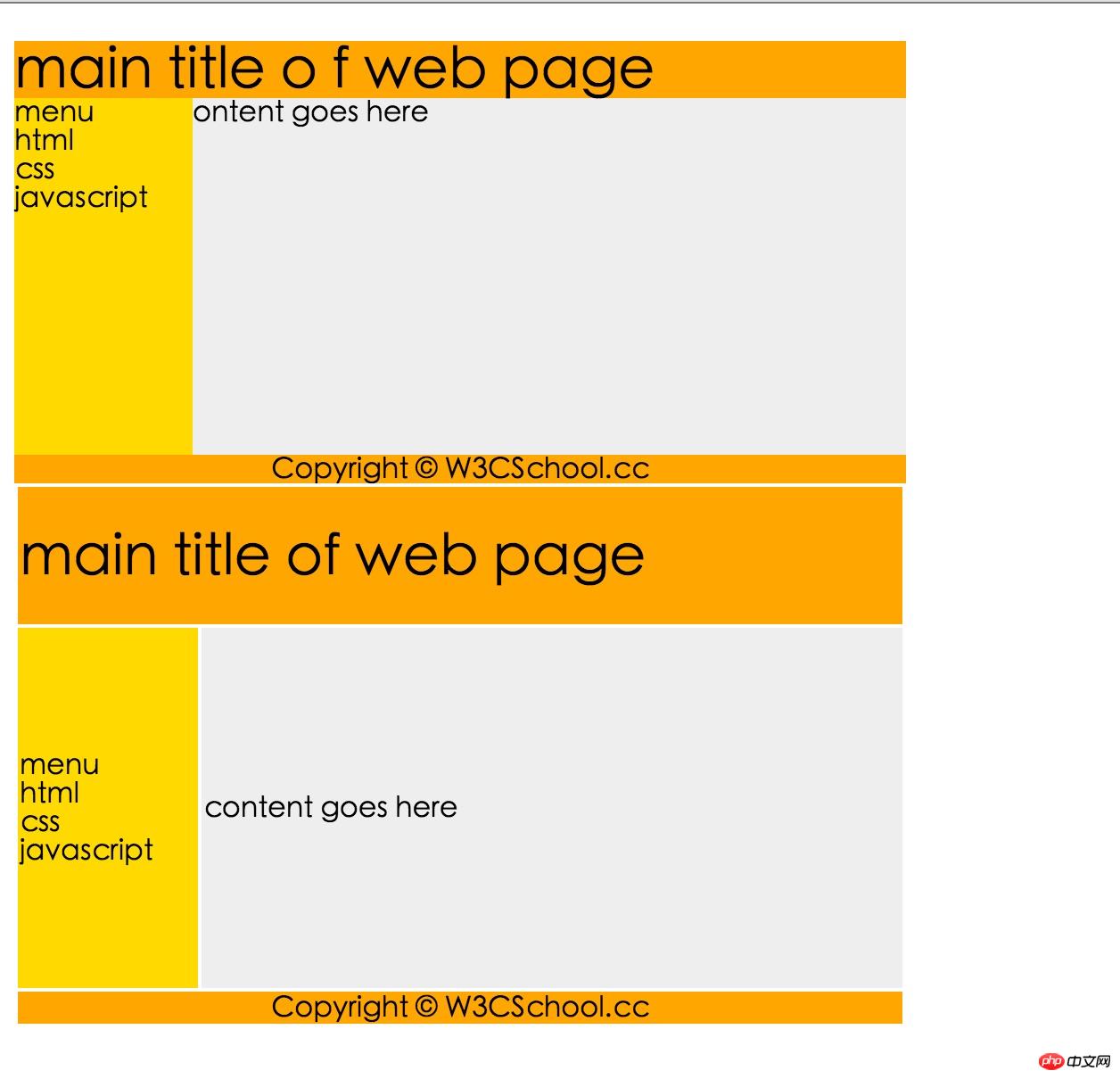
本篇文章给大家带来的内容是介绍如何使用HTML布局web页面?(代码示例)。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。一, 效果图。

二,代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>html 列表</title>
</head>
<body>
<!--使用div元素的网页布局-->
<div id="container" style="width:500px">
<div id="header" style="">>
<h1 style="margin-bottom:0">main title o f web page</h1>
</div>
<div id="menu" style="height:200px;width:100px;float:left">
<b>menu</b>
<br> html
<br> css
<br> javascript
</div>
<div id="content" style="height:200px;width:400px;float:left">
ontent goes here
</div>
<div id="footer" style="clear:both;text-align:center">
Copyright ? W3CSchool.cc
</div>
<!--使用table元素的网页布局-->
<table width="500" border="0">
<tr>
<td colspan="2" style="">>
<h1>main title of web page</h1>
</td>
</tr>
<tr>
<td style="width:100px">
<b>menu</b>
<br>html
<br>css
<br>javascript</td>
<td style="height:200px;width:400px">
content goes here</td>
</tr>
<tr>
<td colspan="2" style="text-align:center">
Copyright ? W3CSchool.cc</td>
</tr>
</table>
</body>
</html>
参考资料:《菜鸟教程》
以上就是如何使用HTML布局web页面?(代码示例)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
推荐资讯 总人气榜
最新教程 本月人气
- 1优酷军师联盟卡是什么?优酷军师联盟卡收集图文说明教程
- 2终极3国2017百度云资源(更新至第106集)
- 3爱奇艺vip免费试用 爱奇艺vip帐号共享(2017.7.7)
- 4如何用爱奇艺下载电影?爱奇艺下载视频图文说明教程
- 5QQ音乐如何发弹幕?QQ音乐弹幕使用图文说明教程
- 6我是僵尸3百度云全集资源
- 7寻人大师第二季百度云全集资源
- 8暴风影音如何加速播放?暴风影音加速播放图文说明教程_暴风影音_下载之家
- 9免费3组腾讯视频vip账号共享(2017.6.29)
- 10搜狐视频会员账号共享2017.6.28
- 11刘亚仁相关电视剧电影综艺百度云全集
- 12人生若如初相见百度云全集资源
- 1支付宝不能交水电费了吗 支付宝为什么不能交水电费了
- 2人人车怎么收费 人人车收费规范
- 3平板电脑wifi无线网络设置图文说明教程【图文详细说明】
- 4ios9 bug隐藏无用应用方法
- 5猎豹浏览器抢票不受12306新版验证码影响
- 63星版iphone6s与台积电版iphone6s续航哪一个好
- 7百度专车怎么收费 百度专车收费规范介绍
- 8华为pay与微信支付哪一个好 微信支付与huawei pay比较区别
- 9酷狗怎么设置伴唱并录音 酷狗伴唱设置图文说明教程
- 10中兴grand x max+怎么?中兴grand x max+设置评测
- 11小皮助手安装失败怎么办 小皮助手安卓模拟器安装失败处理方法
- 12滴滴打屁怎么用 滴滴打屁app使用图文说明教程

