- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 3Adobe Illustrator CS5 序列号大全
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 6Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 7Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 8最新的Adobe Illustrator CS4序列号大全
- 9Intel i7-9700K性能跑分曝光:同代提升约12%
- 10qq邮件是否已读怎么看 QQ邮箱已经发出去的邮件怎么知道对方是否已经查看
- 11XP系统怎么清除缓存?
- 12AMD推土机架构回顾:虽陨落却是Zen成功的垫脚石
[摘要]canvas是HTML5中新增的特性,它可以在浏览器上绘制出各种图形,作为一个前端工作者,你会用canvas画一个圆吗?这篇文章就和大家讲讲如何用canvas画一个实心圆,以及分享用canvas arc画空心圆的代码,有一定的参考价值,感兴趣的朋友可以参考一下。HTML5中的canvas arc(...
canvas是HTML5中新增的特性,它可以在浏览器上绘制出各种图形,作为一个前端工作者,你会用canvas画一个圆吗?这篇文章就和大家讲讲如何用canvas画一个实心圆,以及分享用canvas arc画空心圆的代码,有一定的参考价值,感兴趣的朋友可以参考一下。HTML5中的canvas arc()可以用来创建圆,首先和大家讲讲arc()的语法及参数设置
语法:arc(x,y,r,sAngle,eAngle,counterclockwise)
x 表示圆中心的 X 轴坐标
y 表示圆中心的 Y 轴坐标
r 表示圆的半径
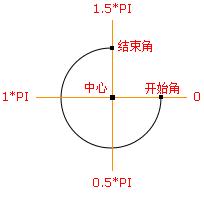
sAngle 表示圆的起始角,按弧度计算,0度在园的三点钟位置
eAngle 表示园的结束角,以弧度计。
counterclockwise 是一个可选值,它规定了画圆的方向,是顺时针还是逆时针,False 是顺时针,true 是逆时针
注:用arc() 来创建圆,需要将起始角设置为 0,结束角设置为 2*Math.PI
画圆的角度可以参考下图:

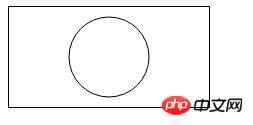
实例1:用canvas画一个空心圆,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #000;">
</body>
<script type="text/javascript">
var c=document.getElementById("myCanvas");//找到 <canvas> 元素:
var ctx=c.getContext("2d"); //创建context对象
ctx.beginPath();//标志开始一个路径
ctx.arc(100,50,40,0,2*Math.PI);//在canvas中绘制圆形
ctx.stroke()
</script>
</html>效果图:

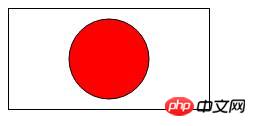
实例2:用canvas画一个红的实心圆,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #000;">
</body>
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(100,50,40,0,2*Math.PI);
ctx.fillStyle="red";
ctx.fill();
ctx.stroke();
</script>
</html>fillStyle属性可以设置圆形的颜色,本例将其设置为红色,ctx.fill()将颜色应用于圆形上,效果如图所示:

以上给大家介绍了如何用canvas画圆,比较详细,没有接触过的朋友一定要自己动手尝试,看看自己能不能绘制出圆形,希望这篇文章对你有所帮助!
【相关教程推荐】
1. Html5视频教程
2. JavaScript视频教程
3. bootstrap教程
以上就是图文详解如何用canvas画实心圆和空心圆的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
推荐资讯 总人气榜
最新教程 本月人气
- 1优酷军师联盟卡是什么?优酷军师联盟卡收集图文说明教程
- 2终极3国2017百度云资源(更新至第106集)
- 3爱奇艺vip免费试用 爱奇艺vip帐号共享(2017.7.7)
- 4如何用爱奇艺下载电影?爱奇艺下载视频图文说明教程
- 5QQ音乐如何发弹幕?QQ音乐弹幕使用图文说明教程
- 6我是僵尸3百度云全集资源
- 7寻人大师第二季百度云全集资源
- 8暴风影音如何加速播放?暴风影音加速播放图文说明教程_暴风影音_下载之家
- 9免费3组腾讯视频vip账号共享(2017.6.29)
- 10搜狐视频会员账号共享2017.6.28
- 11刘亚仁相关电视剧电影综艺百度云全集
- 12人生若如初相见百度云全集资源
- 1支付宝不能交水电费了吗 支付宝为什么不能交水电费了
- 2人人车怎么收费 人人车收费规范
- 3平板电脑wifi无线网络设置图文说明教程【图文详细说明】
- 4ios9 bug隐藏无用应用方法
- 5猎豹浏览器抢票不受12306新版验证码影响
- 63星版iphone6s与台积电版iphone6s续航哪一个好
- 7百度专车怎么收费 百度专车收费规范介绍
- 8华为pay与微信支付哪一个好 微信支付与huawei pay比较区别
- 9酷狗怎么设置伴唱并录音 酷狗伴唱设置图文说明教程
- 10中兴grand x max+怎么?中兴grand x max+设置评测
- 11小皮助手安装失败怎么办 小皮助手安卓模拟器安装失败处理方法
- 12滴滴打屁怎么用 滴滴打屁app使用图文说明教程

